Bootstrap Columns Using
Intro
In the recent handful of years and definitely the following ones to come the whole world of internet spreading more and more largely throughout all kind of machines and so these days practically fifty percent of the views of the web pages out there are done not really on personal computer and notebook displays but directly from different mobile products along with all kinds of small-sized display screen measurements. In this degree assuming that a webpage will not showcase appropriately-- suggesting to resize and quickly get its most ideal fit on the device applied its generally will get explored away to get replaced by a mobile friendly webpage giving quite similar product or service.
In addition-- the indexing engines just like Google do the so called mobile-friendly test and present far down your webpages around the search results. This pushing down is even farther in the event that the search is carried out by a mobile phone-- the search engines feel this particular situation very seriously. In this degree not possessing a mobile phone friendly page practically implies not possessing a page in any way.
Ways to use the Bootstrap Columns Grid:
Although what really a page occurring responsive implies-- usually-- fitting all width of the screen which gets presented on demonstrating the elements in helpful and clear approach at any scale. To handle this the Bootstrap framework works with so called breakpoints and columns . In a few words the breakpoints are actually predefined screen widths at which a alteration takes place and the Bootstrap Columns Grid become transposed to ideally fit better. The previous edition applied 4 breakpoints and the absolute most new Bootstrap 4 framework introduces one added so they attain actually five. Here they are along with the highest value they stretch to. The particular boundary number in itself is fitting to the next display screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Another advices
The horizontal sector in Bootstrap 4 system gets shared in 12 parts equivalent in width-- these are the so called columns-- they all hold the
.col-.col-12.col-xs-12Auto layout columns
Use breakpoint-specific column classes for equal-width columns. Include any variety of unit-less classes for each and every breakpoint you require and every single Bootstrap Columns Content will definitely be the exact same width.
Equivalent width
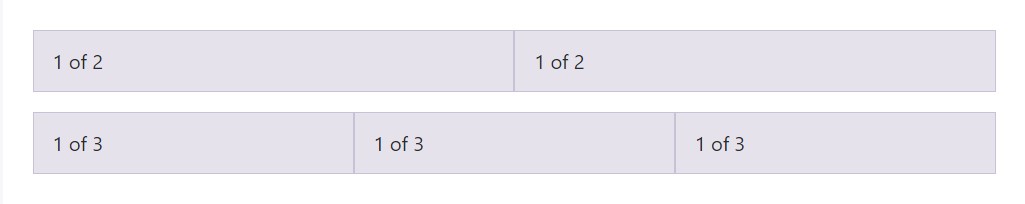
As an example, listed below are two grid formats that apply to every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column width
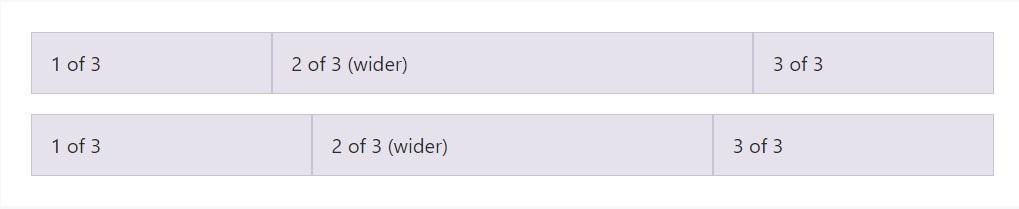
Auto-layout for flexbox grid columns additionally signifies you can put the width of one column and the others are going to quickly resize about it. You may choose predefined grid classes ( just as revealed below), grid mixins, as well as inline widths. Bear in mind that the other types of columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
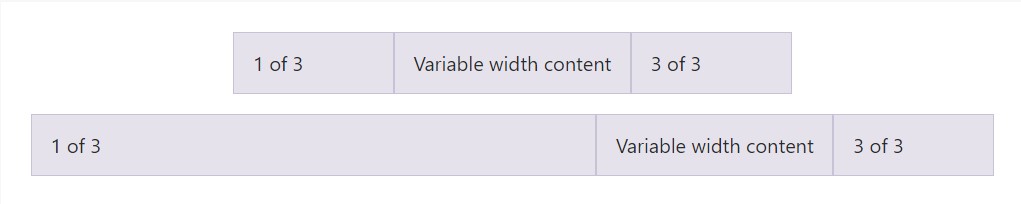
</div>Variable width web content
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
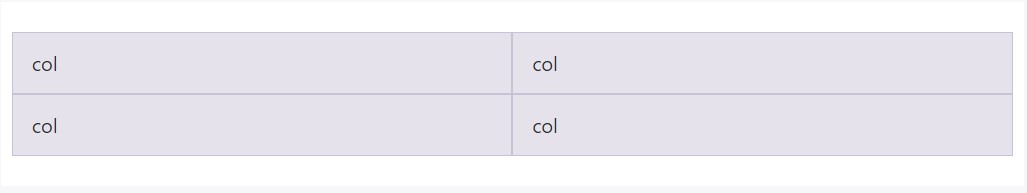
</div>Equal size multi-row
Generate equal-width columns that extend multiple rows by including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Yet another brand-new detail
Another new thing among the newest Alpha 6 build of Bootstrap 4 is in case that you provide simply just a few
.col-~ some number here ~Conclusions
So currently you realise ways in which the column items build the structure and responsive activity of the Bootstrap framework and all that is actually left for you is creating something truly outstanding utilizing them.
Inspect a couple of video tutorials regarding Bootstrap columns
Linked topics:
Bootstrap columns main information

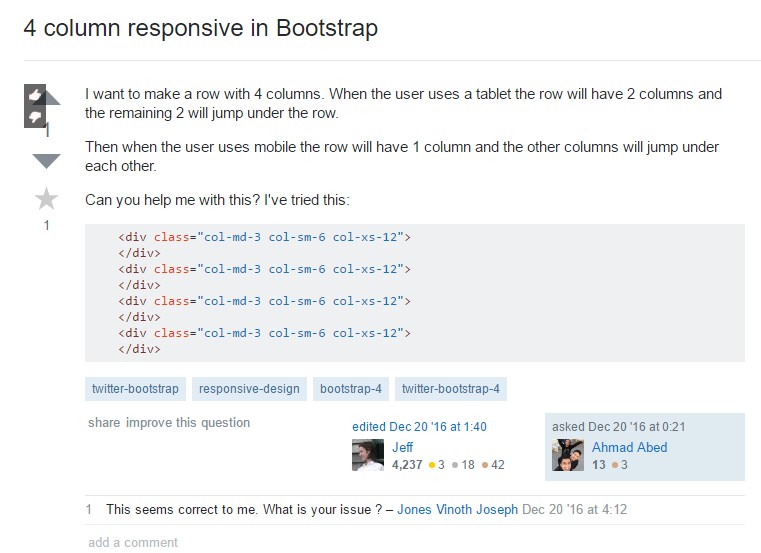
Responsive columns in Bootstrap

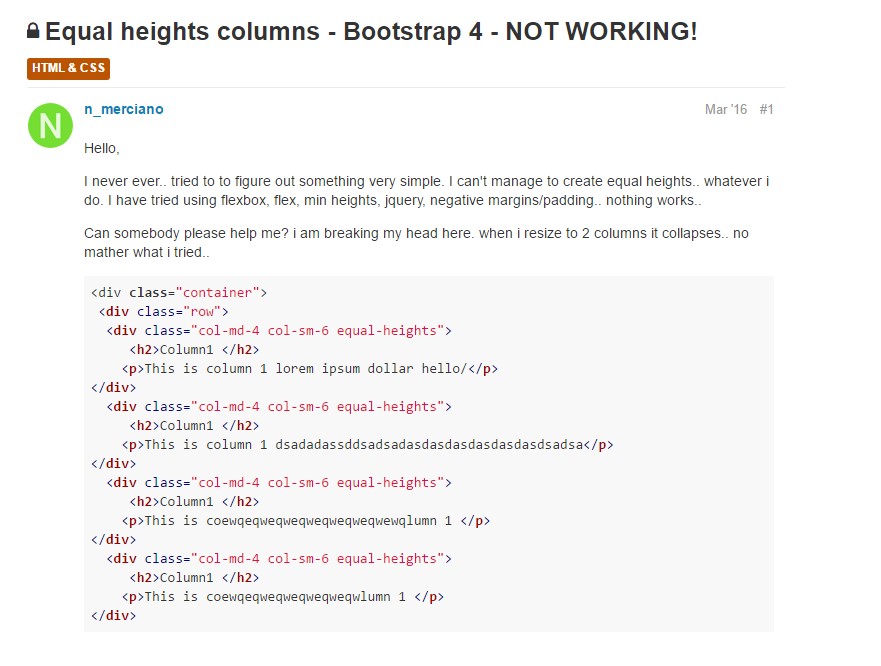
Issue with a heights of the Bootstrap columns