Best Web Builder Software
Lately I had the chance spending some time discovering a Third celebration Best Web Builder theme which boasted concerning having lots of blocks-- I counted nearly one hundred really-- and today going back to the excellent golden native Best Web Builder atmosphere I obtained reminded of something which took place to me a few years earlier. For a reason I needed to go to as well as drive about in a city I hardly recognized with an additional individual's auto a lot newer and liked compared to mine at the time which choked and also went off each and also every time I lifted my foot off the gas. Ultimately returning from this memorable trip and also seeing my old parking area before the block I virtually wept embraced and kissed the important things as a dearest good friend. Well that's precisely the method I felt returning to the native Best Web Builder 2 theme after exploring Unicore and also I'll tell you why.
Best Web Builder is dependable as well as consistent - if a component acts in a manner in one block-- it acts the exact same method everywhere every time. There is no such everything as unanticipated habits distracting as well as puzzling you in the chase of the most effective look.
Best Web Builder is functional-- one block could be established in many means ending up being something completely various at the end. Incorporated with the Custom Code Editor Extension the opportunities end up being nearly limitless. The only limitations obtain to be your vision and imagination.
Best Web Builder advances-- with every considerable update announced via the appear home window of the application we, the users obtain an increasing number of invaluable and also well thought devices suitable the expanding user requirements. For instance just a few months earlier you needed to compose your personal multilevel menus and the idea of producing an online shop with Best Web Builder was just unthinkable as well as now just a couple of variations later we currently have the possibility not just to market things with our Best Web Builder websites but additionally to totally tailor the appearance and feel of the procedure without composing an easy line of code-- totally from the Best Web Builder visuals user interface.
Best Web Builder is stable-- for the time I used the native Best Web Builder theme on my Windows 7 laptop computer I've never obtained the "Program requires to shut" message or shed the outcomes of my job. It may be done in my imagination, but it seems the program obtains to run a little bit much faster with every following upgrade.
So essentially these besides one are the factors in the current months the spectacular Best Web Builder became my really primary and also favored web design tool.
The last yet perhaps essential factor is the outstanding and refined HTML and CSS finding out curve the software application provides. I'm not fairly certain it was intentionally established through this however it actually functions every single time:
Hearing or googling from a friend you begin with Best Web Builder and also with almost no time spent learning just how to use it you've already obtained something up and also running. Quickly after you require to change the look just a bit further and risk to break a block parameter unlocking the custom-made HTML section to change a character or 2 ... This is exactly how it starts. As well as quickly after one day you accidentally take a look at a bit of code and also get stunned you recognize just what it indicates-- wow when did this occur?! Maybe that's the part about Best Web Builder I enjoy most-- the freedom to develop with no pressure at all.
In this post we're visiting take a further check out the brand-new attributes presented in variation 2 and check out the several means they can function for you in the development of your next great looking absolutely responsive web site. I'll likewise discuss some new tips as well as techniques I just recently found in order to help you increase the Best Web Builder abilities even further as well as perhaps also take the very first action on the understanding contour we discussed.
Hey there Amazing Icons!
I guess for Best Web Builder Development team producing a module enabling you to openly place internet font symbols into felt kind of natural thing to do. Internet icons component has actually been around for a while and also served us well.
Currently with Best Web Builder 2 we already have 2 added icon font style to take complete benefit of in our designs-- Linecons and also Font Awesome. Linecons offers us the refined and expressive appearance of in-depth graphics with multiple line widths as well as meticulously crafted curves and Font Awesome gives vast (and I mean vast) library of signs and because it gets filled all around our Best Web Builder tasks gives us the flexibility achieving some awesome styling results.
Where you can utilize the symbols from the Best Web Builder Icons expansion-- almost all over in your job depending of the approach you take.
What you can use it for-- almost everything from including extra clearness and also expression to your content and also embellishing your switches and food selection items to styling your bulleted lists, including meaningful imagery inline as well as in the hover state of the thumbnails of the upgraded gallery block. You could also add some activity leveraging one more developed in Best Web Builder performance-- we'll chat about this in the future.
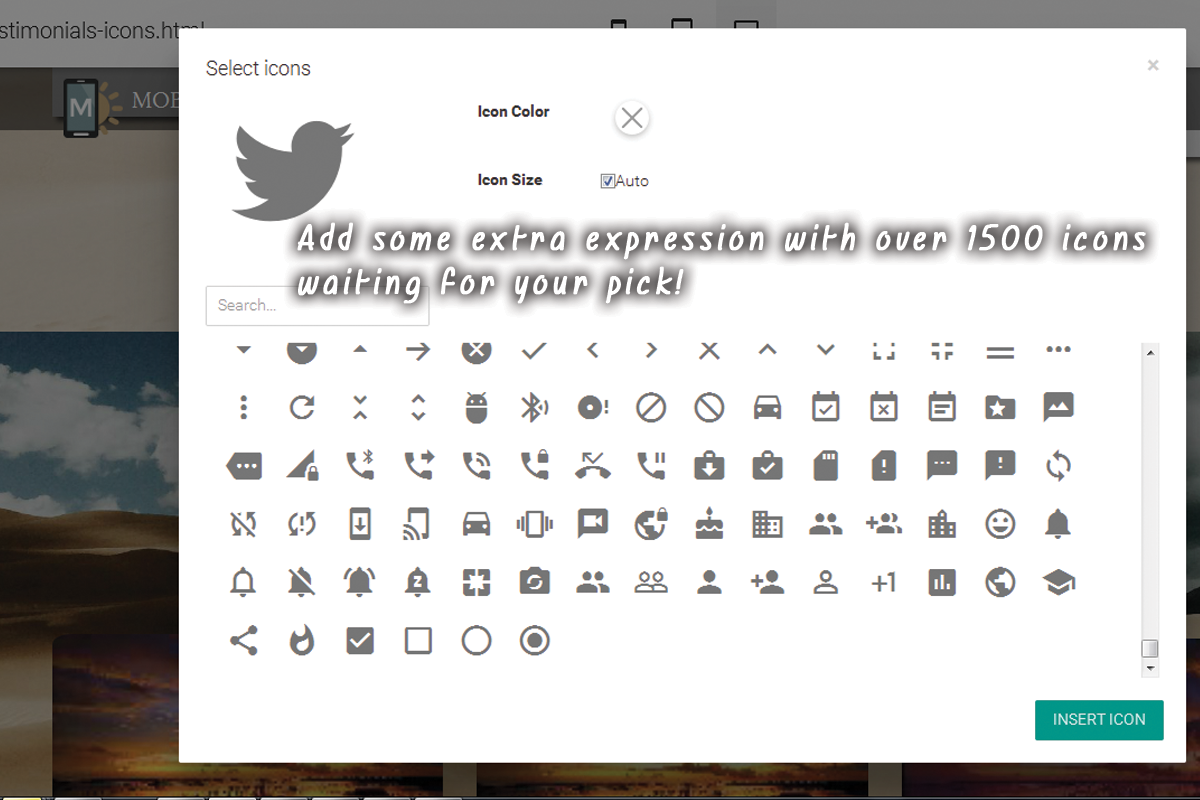
Including symbols through the built in visuals user interface-- easy and also tidy.
This is clearly the most convenient and fastest method which is among the factors we enjoy Best Web Builder-- we always get an easy way.
With the symbols plugin you get the liberty placing icons in the brand name block, all the buttons and also some of the media placeholders. Note that alongside with keeping the default dimension and color settings the Select Icons Panel lets you pick your worths for these properties. It additionally has a valuable search control aiding you to discover faster the aesthetic material you need rather than constantly scrolling down as well as sometimes missing the right pick.
One more benefit of the freshly included Font Awesome is it consists of the brand marks of almost 200 preferred brands as Google (and Gmail) Facebook, Tweeter, Pinterest as well as so on-- prepared and also waiting if you need them.
So basically every crucial interactive element in the websites you are creating with Best Web Builder can being broadened even more with adding some lovely, light weight as well as totally scalable symbol graphics. By doing this you are lining out your concept as well as considering that symbols and forms are much quicker identifiable and comprehended-- making the material a lot more instinctive and clear.
But this is simply a component of all you can accomplish with the recently added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you before the upgraded Icon Plugin offers us a fantastic benefit-- it internationally consists of the Icon typefaces in our Best Web Builder projects. This actions incorporated with the way Font Awesome courses are being created gives us the liberty completing some pretty amazing things with simply a couple of lines of customized CSS code put in the Code Editor.
Placing a Font Awesome Icon as a bullet in a listing and also providing it some life.
Have you ever before been a little bit annoyed by the restricted alternatives of bullets for your lists? With the freshly added to Best Web Builder Font Awesome nowadays end. It is in fact takes simply a couple of basic steps:
- first we undoubtedly have to choose the symbol for the bullet we'll be making use of. To do so we'll use Font Awesome's Cheat Sheet which is found right here:
it has all the symbols consisted of alongside with their CSS courses and & Unicode. Not that the & Unicode numbers are confined in square brackets-- see to it when dealing the value you do not choose them-- it's a bit difficult the first couple of times.
Scroll down as well as take your time getting aware of your new arsenal of icons as well as at the exact same time getting the one you would certainly find most appropriate for a bullet for the listing we're about to style. When you locate the one-- just copy the & Unicode worth without the braces.
Now we have to transform this value to in a manner the CSS will recognize. We'll do this with the help of another online device situated below:
paste the value you've simply replicated as well as struck Convert. Scroll down until you locate the CSS field-- that's the value we'll be requiring soon.
If you occur to find troubles defining the color you require for your bullets just shut the Code editor, examine the text different colors HEX code through the Best Web Builder's developed in color picker pick/ specify the color you require, duplicate the worth and also departure decreasing modifications. Currently all you should do is placing this value in the Custom CSS code you've created soon. That's it!
Allow's move some more!
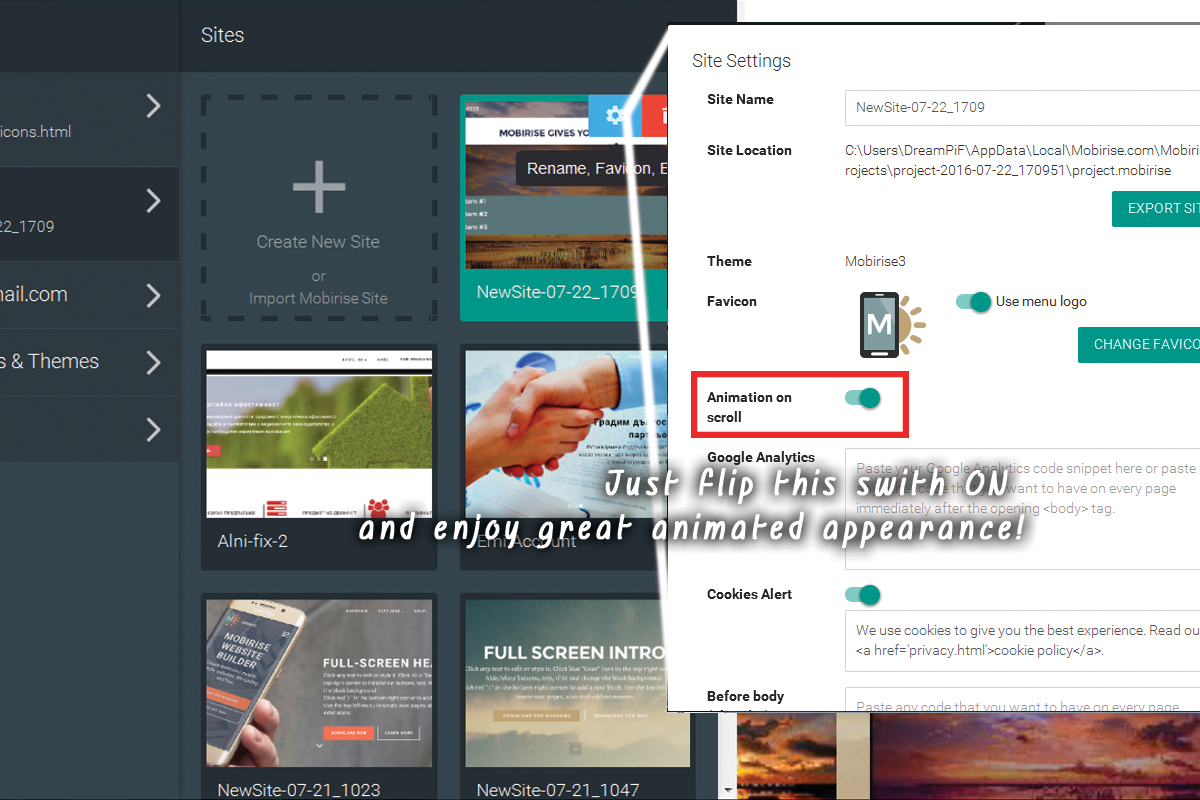
One more amazing point you can complete with just a few lines of customized CSS as well as without yet unlocking the customized HTML and also losing all the block Properties visual changes is including some activity to all the symbols you can inserting with the Icons Plugin. Utilize this electrical power with caution-- it's so very easy you might quickly get addicted as well as a flooded with results website sometimes obtains difficult to check out-- so use this with procedure a having the overall look and feel I mind.
Let's say you want to add an icon to a button which should only be noticeable when the reminder overcomes this switch. And given that it's activity we're speaking about, let's make it relocate when it's visible. The customized code you would intend to make use of is:
, if you need some additional tweaks in the appearance just fallow the comments suggestions to readjust the numbers.. As well as naturally-- alter the computer animation kind if needed. If you need this effect regularly-- delete the ": float" part and also uncomment "limitless" to make animation loop for life not simply once when the site lots ant the control you've simply styled could be concealed
This strategy could easily be increased to deal with all the placed Font Awesome symbols in your Best Web Builder task. In order to use to all the icons placed in a block, simply replace
. btn: hover >. fa with. fa: float or with.fa to make it long-term.
If required, keep in mind to set animation loop for life.
Include some personality to the gallery.
Another simple as well as trendy styling intervention you obtain efficient in achieving after the Best Web Builder 2 upgrade and the incorporation of Font Awesome Icons in the task is getting rid of the magnifying glass appearing on hover over a gallery thumbnail and also replacing it with any type of Font Awesome symbol you find appropriate. The treatment is fairly similar to the one setting of the personalized icon bullets. You require to select the proper symbol as well as convert its & Unicode number and also then paste the fallowing code in the Custom CSS section of your gallery block and also replace the worth-- merely like in the previous example.
The course specifying which icon is being positioned is the red one and can be acquired for all the FA icons from the Cheat sheet we chatted about. Heaven courses are purely optional.fa-fw fixes the width of the symbol and also fa-spin makes it (undoubtedly) spin. There is one even more indigenous activity course-- fa-pulse, additionally self-explanatory.
All the icons inserted by doing this right into your material can be freely stiled by the ways of the previous 2 examples, so all that's left for you is think about the very best use for this outstanding recently introduced in Best Web Builder feature as well as have some enjoyable experimenting with it!