Bootstrap Breakpoints Table
Introduction
Taking in idea each of the possible display screen sizes where our online pages could ultimately feature it is necessary to made them in a manner offering undisputed very clear and highly effective look-- commonly using the support of a highly effective responsive framework like probably the most prominent one-- the Bootstrap framework in which most current version is now 4 alpha 6. However what it in fact executes to assist the web pages pop in fantastic on any kind of display-- let's have a look and notice.
The major concept in Bootstrap normally is placing certain structure in the limitless feasible device display widths ( or else viewports) positioning them in a few ranges and styling/rearranging the content as needed. These are as well called grid tiers or else screen scales and have progressed quite a little bit via the various editions of the absolute most famous lately responsive framework around-- Bootstrap 4. ( click this link)
Exactly how to apply the Bootstrap Breakpoints Default:
Typically the media queries get specified with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxVarieties of Bootstrap editions
Within Bootstrap 4 in contrast to its own forerunner there are 5 display screen sizes however because recent alpha 6 build-- just 4 media query groups-- we'll return to this in just a sec. Given that you most likely realize a
.row.col -Display screen dimensions
The display screen sizes in Bootstrap typically employ the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes beneath 576px-- This display certainly doesn't come with a media query still the designing for it rather gets utilized just as a usual regulations being overwritten due to the queries for the sizes above. What is certainly likewise brand-new in Bootstrap 4 alpha 6 is it simply doesn't make use of any sort of size infix-- so the column design classes for this particular display screen size get defined like
col-6Small screens-- uses
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- makes use of
@media (min-width: 768px) ...-md-.col-md-6Large screens - uses
@media (min-width: 992px) ...-lg-And lastly-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Given that Bootstrap is actually established to be mobile first, we utilize a small number of media queries to establish sensible breakpoints for interfaces and configurations . These Bootstrap Breakpoints Table are normally based on minimal viewport widths as well as enable us to adjust up factors when the viewport changes. ( click here)
Bootstrap mostly employs the following media query extends-- or breakpoints-- in source Sass documents for layout, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we prepare resource CSS in Sass, all media queries are provided via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time operate media queries which move in the other path (the granted display screen scale or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these kinds of media queries are also accessible via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a specific section of screen dimensions employing the lowest and maximum Bootstrap Breakpoints Responsive widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are in addition readily available via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries may well cover several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the equivalent screen size range would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
With defining the width of the web page's components the media queries arrive throughout the Bootstrap framework ordinarily getting specified by means of it
- ~screen size ~Examine a few on-line video information regarding Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints formal information

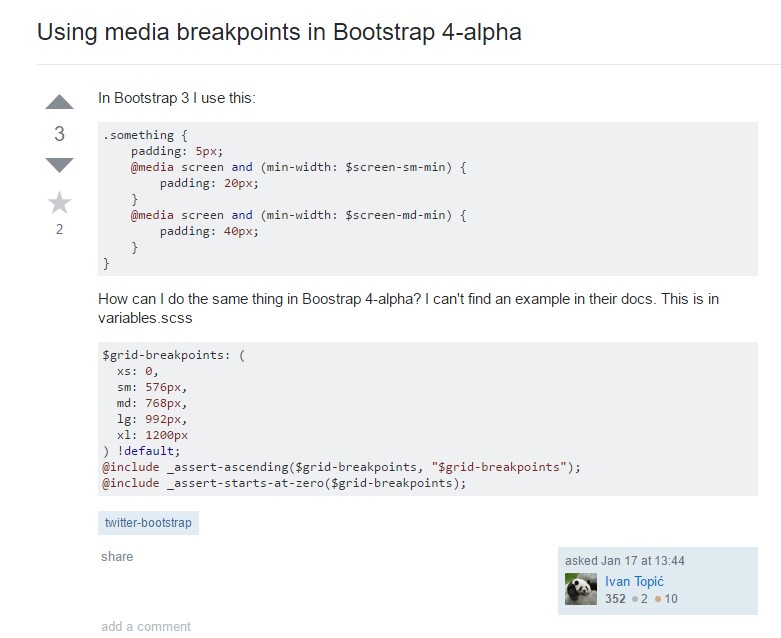
Bootstrap Breakpoints complication

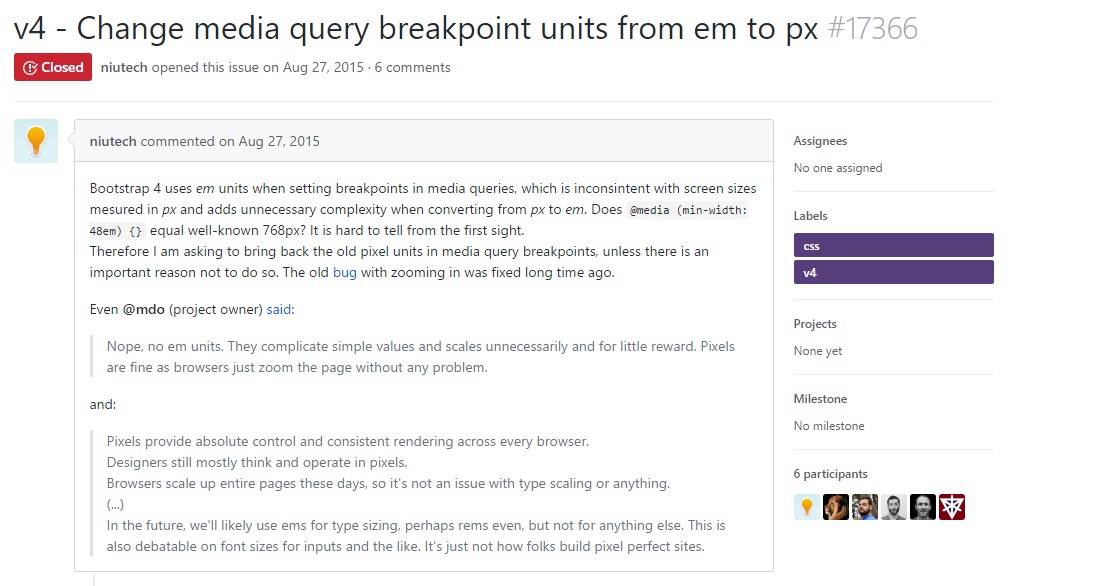
Modify media query breakpoint systems from 'em' to 'px'