Bootstrap Button groups active
Overview
Inside the pages we build we regularly possess a several attainable alternatives to introduce or else a several actions that may possibly be at some point gotten regarding a particular product or a topic so it would undoubtedly be rather useful if they had an handy and straightforward solution styling the controls causing the visitor having one route or yet another within a compact group with common appearance and designing.
To handle this sort of cases the most recent version of the Bootstrap framework-- Bootstrap 4 has total assistance to the so knowned as Bootstrap Button groups dropdown which in turn generally are exactly what the title specify-- groups of buttons wrapped like a one element together with all the elements in appearing nearly the very same so it's convenient for the site visitor to choose the right one and it's much less bothering for the vision because there is no free space among the some features in the group-- it appears as a particular button bar having many different alternatives.
Ways to use the Bootstrap Button groups responsive:
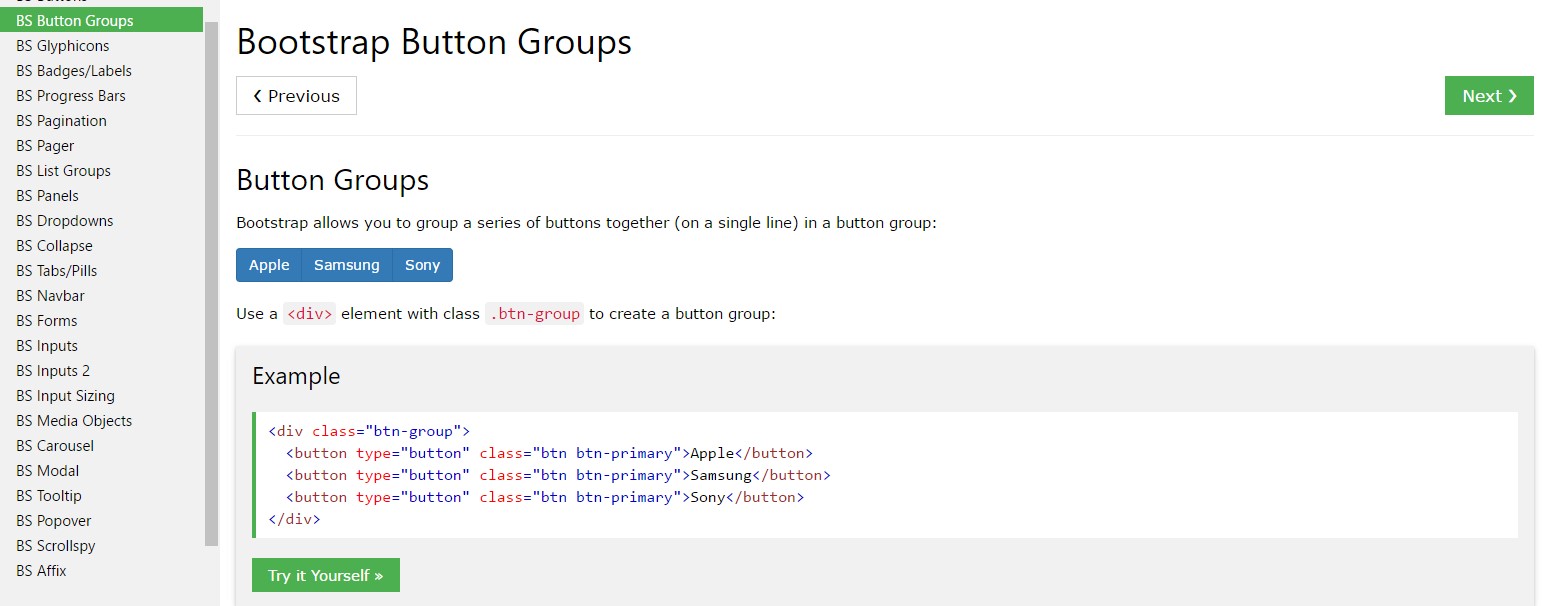
Making a button group is really simple-- all you require is simply an element with the class
.btn-group.btn-group-verticalThe sizing of the buttons inside a group may possibly be universally dealt with so utilizing selecting a single class to all group you can surely acquire both large or small buttons in it-- simply just add
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarBasic instance
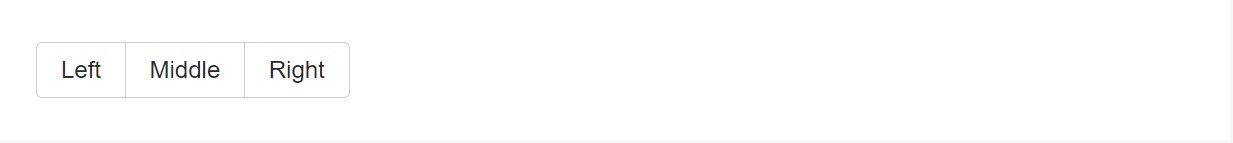
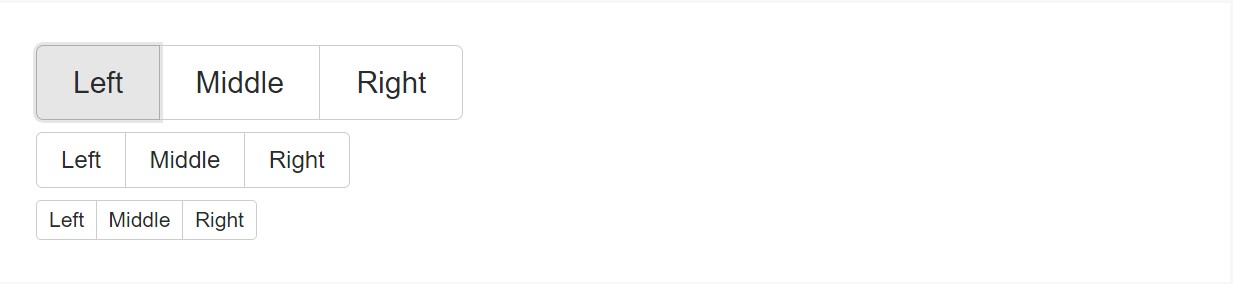
Wrap a variety of buttons utilizing
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
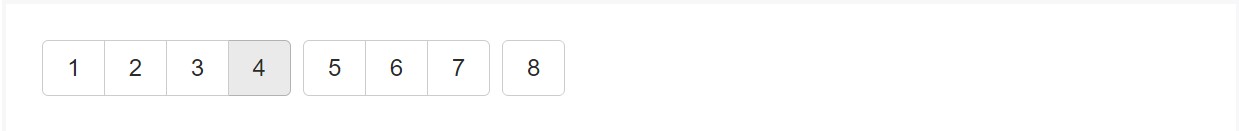
Incorporate sets of Bootstrap Button groups responsive into button toolbars for extra system components. Work with utility classes as demanded to space out groups, tabs, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
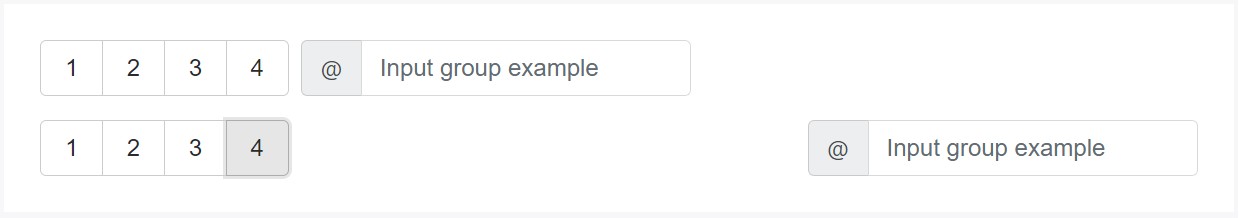
</div>Don't hesitate to combine input groups with button groups in your toolbars. Just like the example mentioned earlier, you'll likely need certain utilities though to space stuffs appropriately.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurements
As an alternative to adding button scale classes to every single button in a group, just add in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
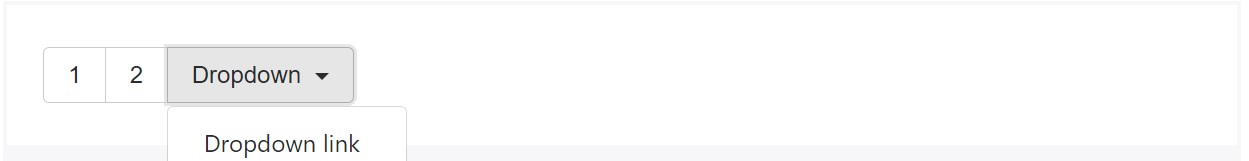
Install a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
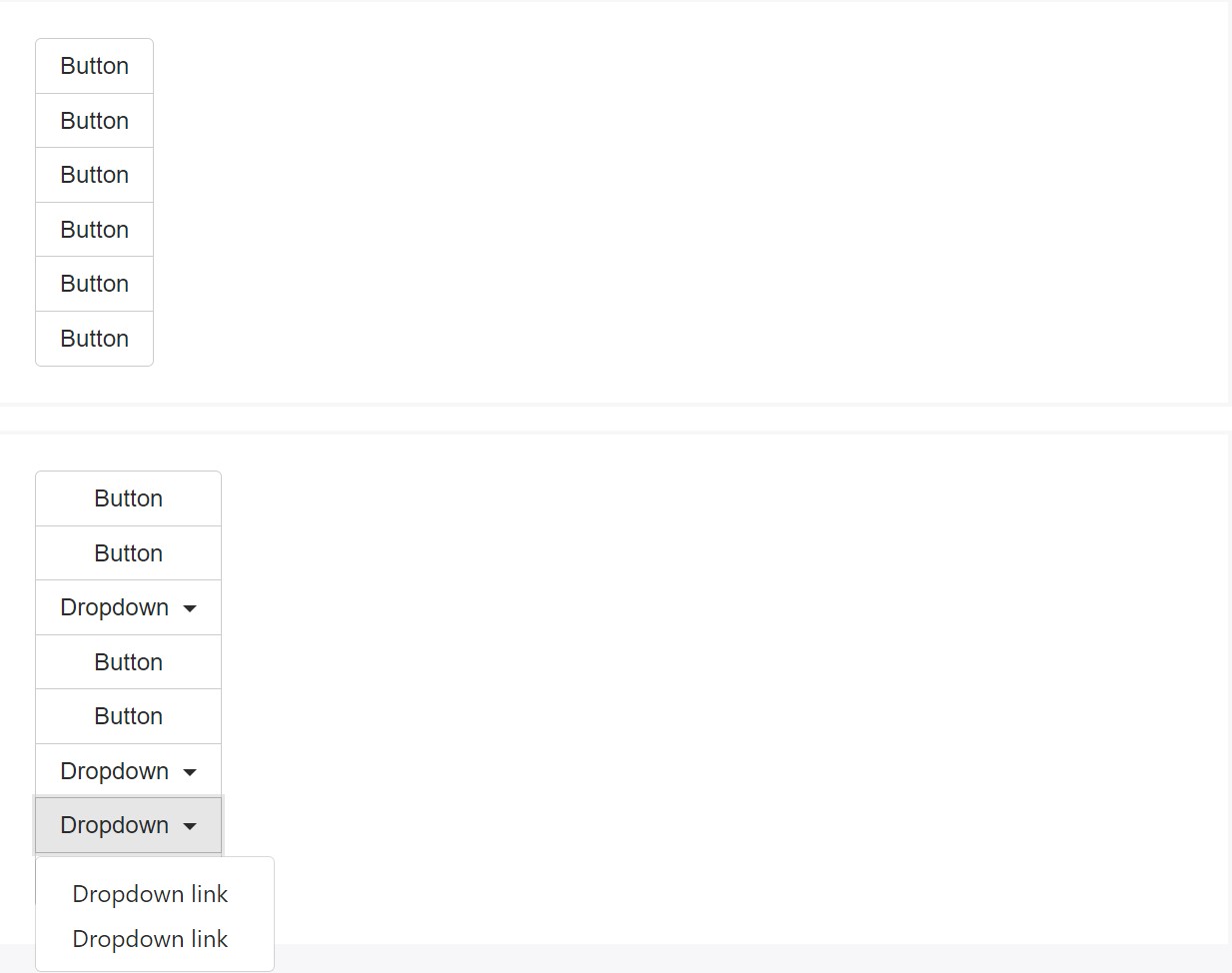
</div>Upright variation
Build a package of buttons show up up and down loaded as opposed to horizontally. Split button dropdowns are not really maintained here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Caused by the special setup ( plus a few other components), a piece of specific casing is necessitated for tooltips as well as popovers just within button groups. You'll have to specify the option
container: 'body'Other factor to keep in mind
To get a dropdown button within a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Actually that is certainly the technique the buttons groups become created with the help of the absolute most prominent mobile friendly framework in its newest edition-- Bootstrap 4. These may be quite helpful not only showcasing a couple of feasible selections or a paths to take but also just as a additional navigation items happening at certain locations of your webpage featuring regular appeal and easing up the navigating and complete user appeal.
Check several online video guide regarding Bootstrap button groups:
Connected topics:
Bootstrap button group approved records

Bootstrap button group article

Support buttons with Bootstrap v4