Bootstrap Grid Panel
Introduction
Bootstrap involves a great mobile-first flexbox grid system for creating layouts of all proportions and forms . It is actually built on a 12 column style and has a wide range of tiers, one for every media query variety. You can certainly apply it with Sass mixins or else of the predefined classes.
The most fundamental element of the Bootstrap framework helping us to generate responsive website page interactively changing to constantly provide the width of the display they get shown on yet looking wonderfully is the so called grid structure. Things that it usually executes is providing us the ability of creating complicated formats merging row and a specific amount of column features held inside it. Visualize that the obvious width of the display is parted in twelve identical elements vertically.
The best ways to make use of the Bootstrap grid:
Bootstrap Grid System works with a variety of rows, containers, and columns to structure and adjust material. It's created by using flexbox and is perfectly responsive. Listed here is an illustration and an in-depth look at how the grid comes together.
The aforementioned sample produces three equal-width columns on little, normal, big, and also extra big gadgets applying our predefined grid classes. All those columns are centered in the webpage having the parent
.containerHere is likely the ways it does the job:
- Containers provide a means to centralize your internet site's items. Apply
.container.container-fluid- Rows are horizontal bunches of columns which provide your columns are definitely organized effectively. We utilize the negative margin method on
.row- Content should be put within columns, also simply just columns may be immediate children of rows.
- Thanks to flexbox, grid columns without a established width will by default format with identical widths. For example, four instances of
.col-sm- Column classes reveal the amount of columns you wish to employ from the possible 12 per row. { In this way, assuming that you desire three equal-width columns, you can absolutely work with
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small), small-sized, medium, huge, and extra large.
- Grid tiers are founded on minimal widths, signifying they apply to that tier plus all those above it (e.g.,
.col-sm-4- You have the ability to use predefined grid classes or Sass mixins for additional semantic markup.
Recognize the limits along with bugs around flexbox, such as the inability to utilize some HTML features as flex containers.
Sounds awesome? Outstanding, why don't we carry on to viewing all that during an instance. ( visit this link)
Bootstrap Grid System opportunities
Generally the column classes are something like that
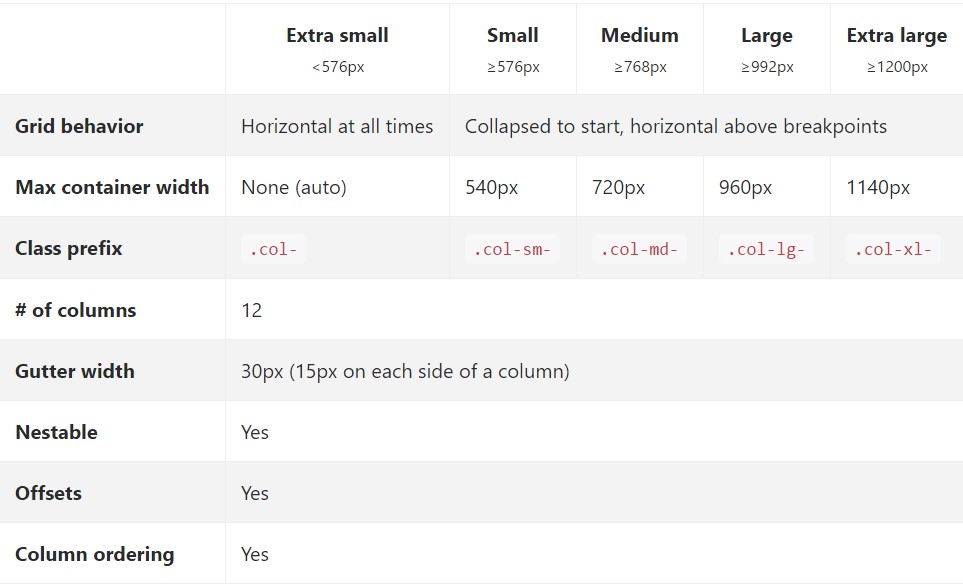
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-When it comes down to the Bootstrap Grid Panel sizings-- all the possible sizes of the viewport ( or else the visible zone on the display screen) have been parted in five variations just as follows:
Extra small-- sizes under 544px or 34em (which happens to be the default measuring unit in Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and everything bigger than it
.col-xl-*While Bootstrap applies
emrempxCheck out just how aspects of the Bootstrap grid system do a job across a number of tools with a convenient table.

The fresh and various from Bootstrap 3 here is one added width range-- 34em-- 48em being actually specified to the
xsAll the components styled having a certain viewport width and columns preserve its overall size in width when it comes to this viewport and all above it. Anytime the width of the screen gets less than the represented viewport size the elements stack above one another stuffing the whole width of the view .
You have the ability to likewise specify an offset to an element via a determined number of columns in a certain display scale and over this is completeded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A handful of things to consider whenever creating the markup-- the grids having rows and columns have to be placed inside a
.container.container.container-fluidPrimary heirs of the containers are the
.rowAuto layout columns
Implement breakpoint-specific column classes for equal-width columns. Incorporate any range of unit-less classes for each breakpoint you need to have and every column will definitely be the identical width.
Identical width
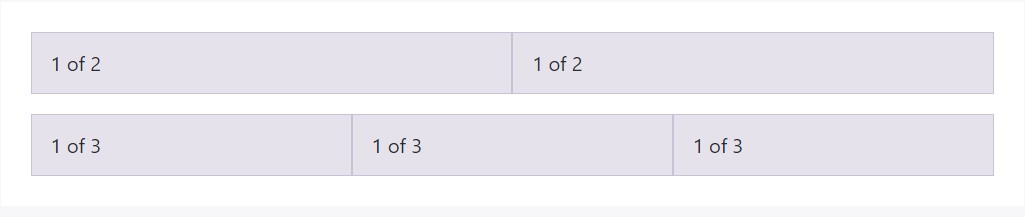
For instance, right here are two grid formats that used on each and every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column size
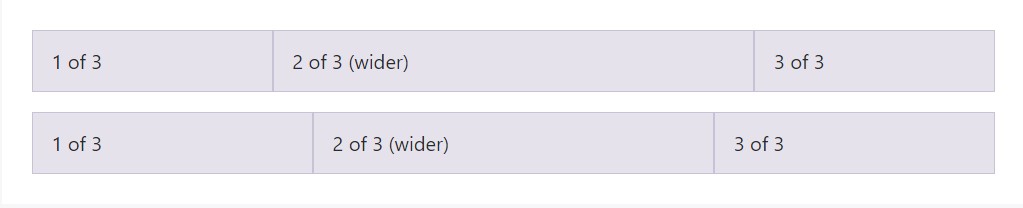
Auto-layout for the flexbox grid columns also shows you have the ability to put the width of one column and the others are going to immediately resize about it. You may possibly choose predefined grid classes ( just as indicated here), grid mixins, or else inline widths. Take note that the various columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
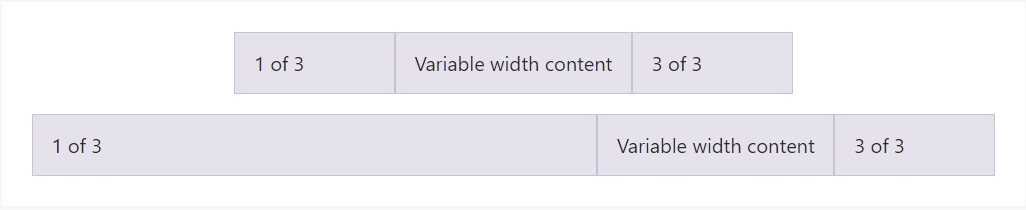
</div>Variable size web content
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
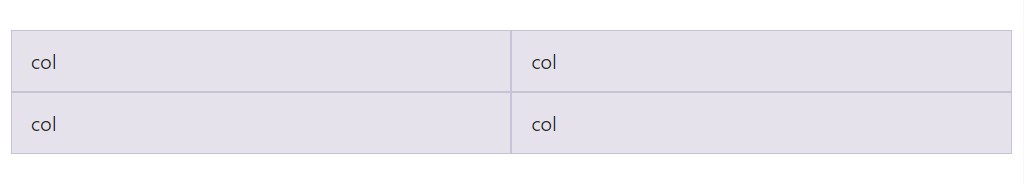
</div>Equal width multi-row
Generate equal-width columns that go across multiple rows through including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid provides five tiers of predefined classes intended for building complex responsive formats. Customise the proportions of your columns upon extra small, small, medium, large, or extra large gadgets however you choose.
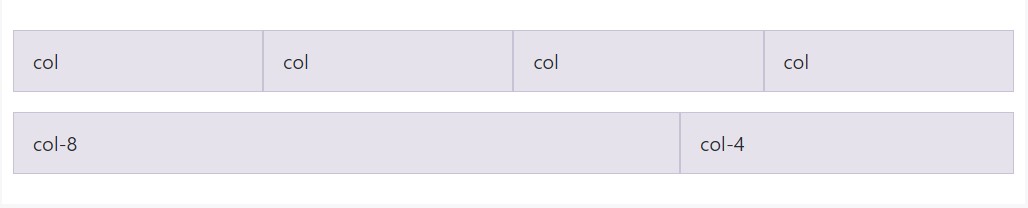
All breakpoints
When it comes to grids that are the same from the smallest of devices to the greatest, employ the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
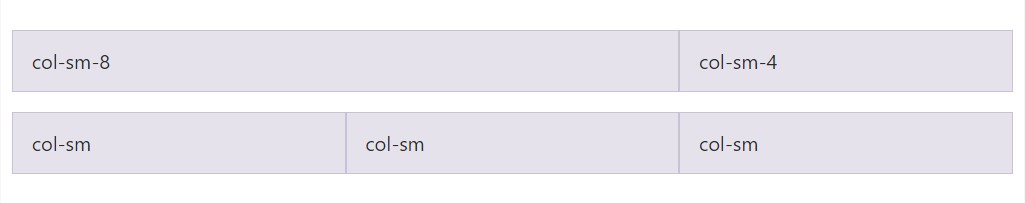
</div>Piled to horizontal
Using a particular package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
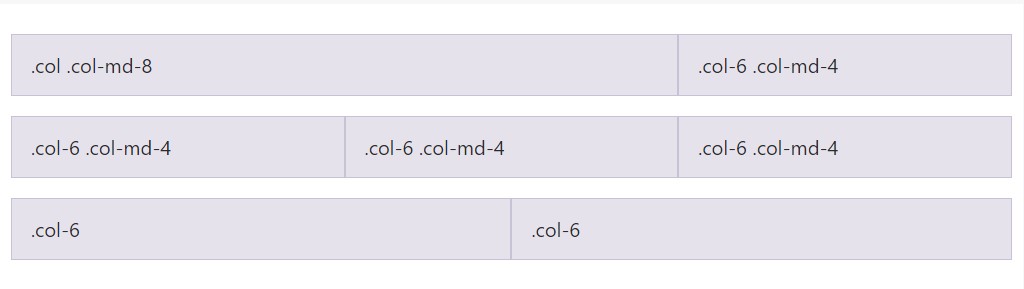
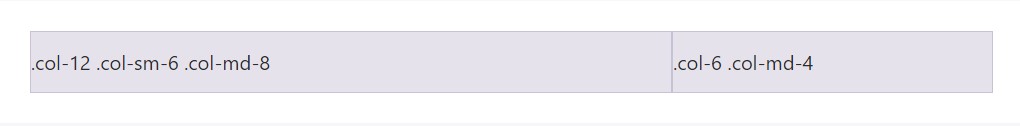
</div>Mix and fit
Do not want to have your columns to just simply pile in a number of grid tiers? Take a combination of various classes for every tier as needed. Check out the sample below for a more suitable strategy of ways in which it all acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Placement
Apply flexbox positioning utilities to vertically and horizontally coordinate columns. ( additional resources)
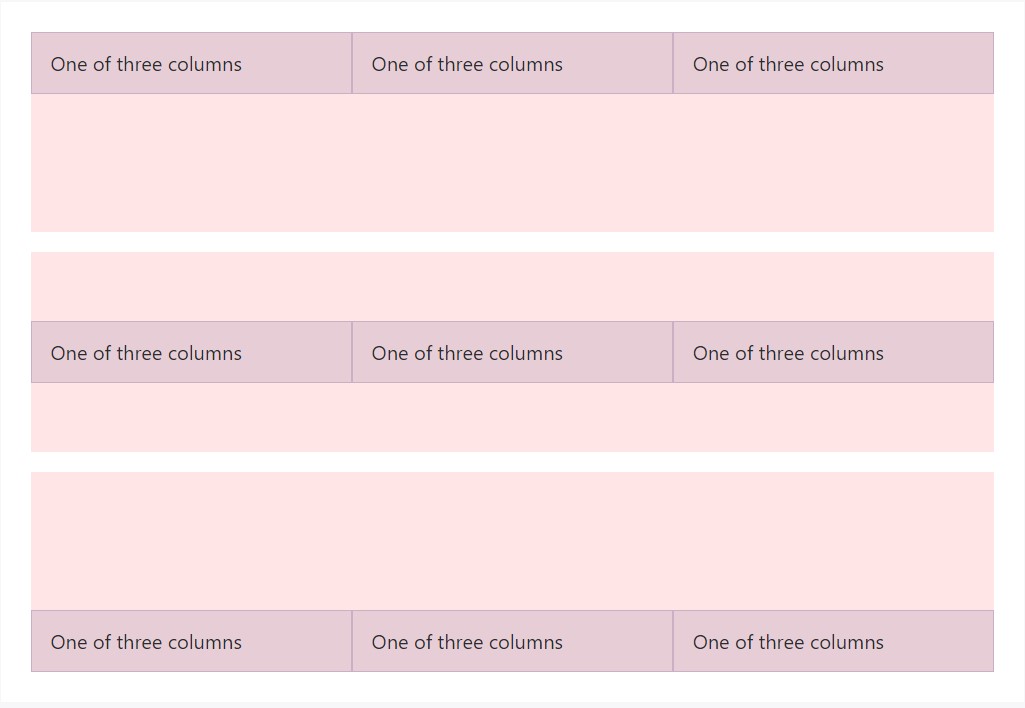
Vertical placement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
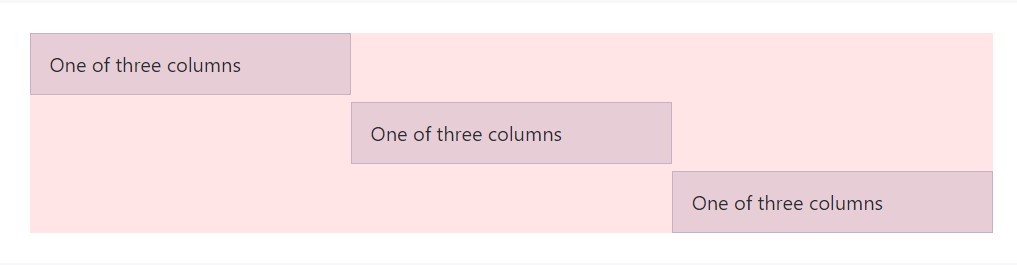
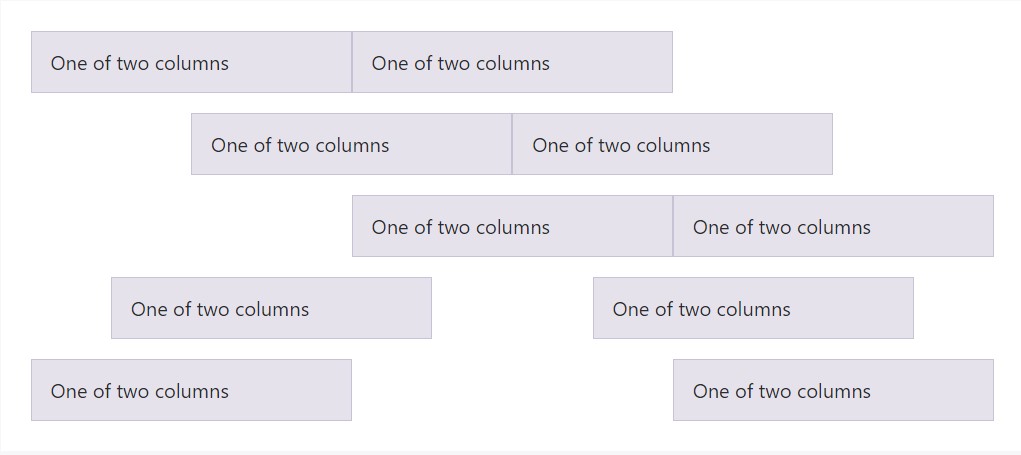
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No spacing
The gutters amongst columns inside our predefined grid classes can be taken out with
.no-guttersmargin.rowpaddingHere is actually the origin code for making these formats. Note that column overrides are scoped to only the original children columns and are actually focused via attribute selector. Although this provides a more particular selector, column padding have the ability to still be extra customised together with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's how it looks. Consider you can remain to employ this with all additional predefined grid classes ( incorporating column sizes, responsive tiers, reorders, and furthermore ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
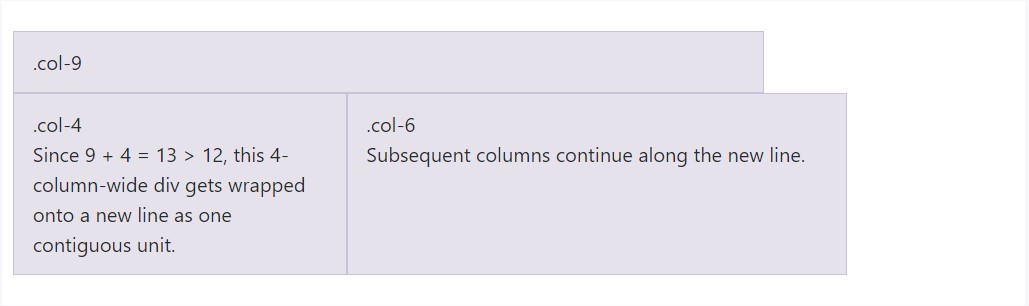
</div>Column wrap
On the occasion that more than 12 columns are settled inside of a single row, each group of extra columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
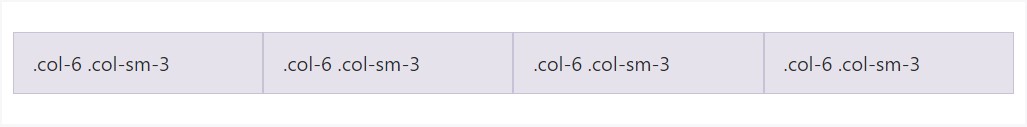
</div>Reseting of the columns
Along with the fistful of grid tiers offered, you're tied to run into complications where, at particular breakpoints, your columns don't clear pretty correct as one is taller than the various other. To deal with that, utilize a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
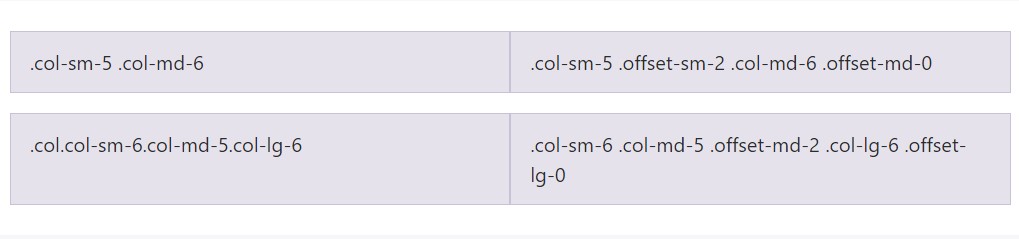
</div>Apart from column clearing up at responsive breakpoints, you may will want to reset offsets, pushes, and pulls. See this practical in the grid good example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
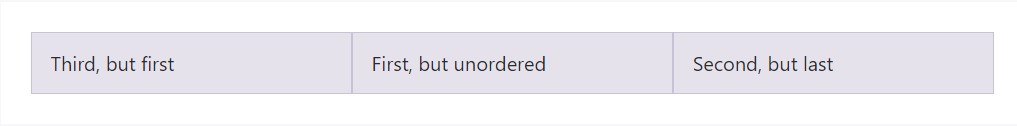
Flex purchase
Work with flexbox utilities for controlling the vision ordination of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
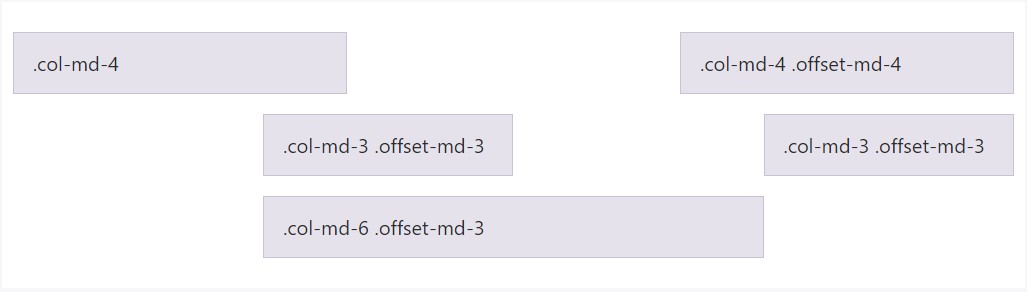
</div>Countering columns
Shift columns to the right utilizing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
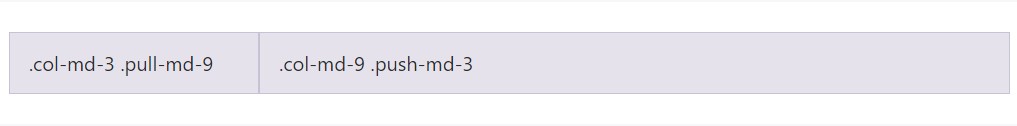
</div>Pulling and pushing
Efficiently improve the disposition of our incorporated grid columns together with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
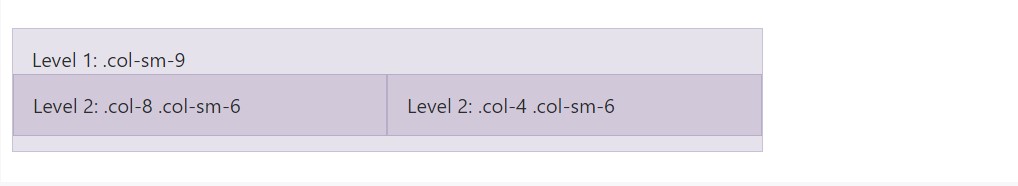
</div>Content placing
To home your content along with the default grid, add a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Applying Bootstrap's origin Sass information
The moment applying Bootstrap's origin Sass files, you have the alternative of employing Sass mixins and variables to make custom-made, semantic, and responsive page styles. Our predefined grid classes use these same variables and mixins to supply a whole set of ready-to-use classes for fast responsive styles .
Features
Variables and maps control the quantity of columns, the gutter width, as well as the media query point. We utilize these to bring in the predefined grid classes reported earlier, as well as for the customized mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are taken with the grid variables to provide semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example use
You can reshape the variables to your personal custom values, or else simply utilize the mixins using their default values. Here is actually an illustration of taking the default configurations to create a two-column format with a space among.
View it practical in this particular provided illustration.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Modifying the grid
Utilizing our integrated grid Sass maps and variables , it's possible to absolutely customise the predefined grid classes. Alter the number of tiers, the media query dimensions, and the container widths-- and then recompile.
Columns and gutters
The quantity of grid columns and their horizontal padding (aka, gutters) may possibly be changed through Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Possibilities of grids
Going aside from the columns themselves, you may additionally customise the quantity of grid tiers. In the case that you wanted only three grid tiers, you 'd upgrade the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);When generating some changes to the Sass variables or maps , you'll ought to save your changes and recompile. Doing so are going to out a brand-new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will definitely likewise be up-dated to employ the custom made breakpoints.
Final thoughts
These are really the primitive column grids in the framework. Applying specific classes we can easily tell the special elements to span a specified quantity of columns baseding upon the actual width in pixels of the visible space where the web page becomes revealed. And ever since there are actually a several classes identifying the column width of the components as opposed to viewing every one it's more effective to try to understand specifically how they really get constructed-- it is undoubtedly truly simple to remember having just a couple of things in mind.
Inspect a few video guide regarding Bootstrap grid
Connected topics:
Bootstrap grid main records

W3schools:Bootstrap grid information

Bootstrap Grid column