Bootstrap Image Resize
Overview
Take your images into responsive behaviour ( with the purpose that they not under any condition transform into larger than their parent elements) plus include lightweight designs to them-- all by using classes.
No matter just how impressive is the message showcased inside of our web pages undoubtedly we require several as effective pictures to back it up having the web content really glow. And given that we are really inside of the mobile devices era we in addition need those pictures working out as needed for them to reveal finest on any kind of display sizing because nobody wants pinching and panning around to become able to effectively view just what a Bootstrap Image Responsive stands up to show.
The gentlemans responsible for the Bootstrap framework are effectively aware of that and from its opening one of the most famous responsive framework has been providing uncomplicated and highly effective resources for most ideal visual appeal as well as responsive behavior of our illustration elements. Listed below is precisely how it work out in the current edition. ( click this)
Differences and changes
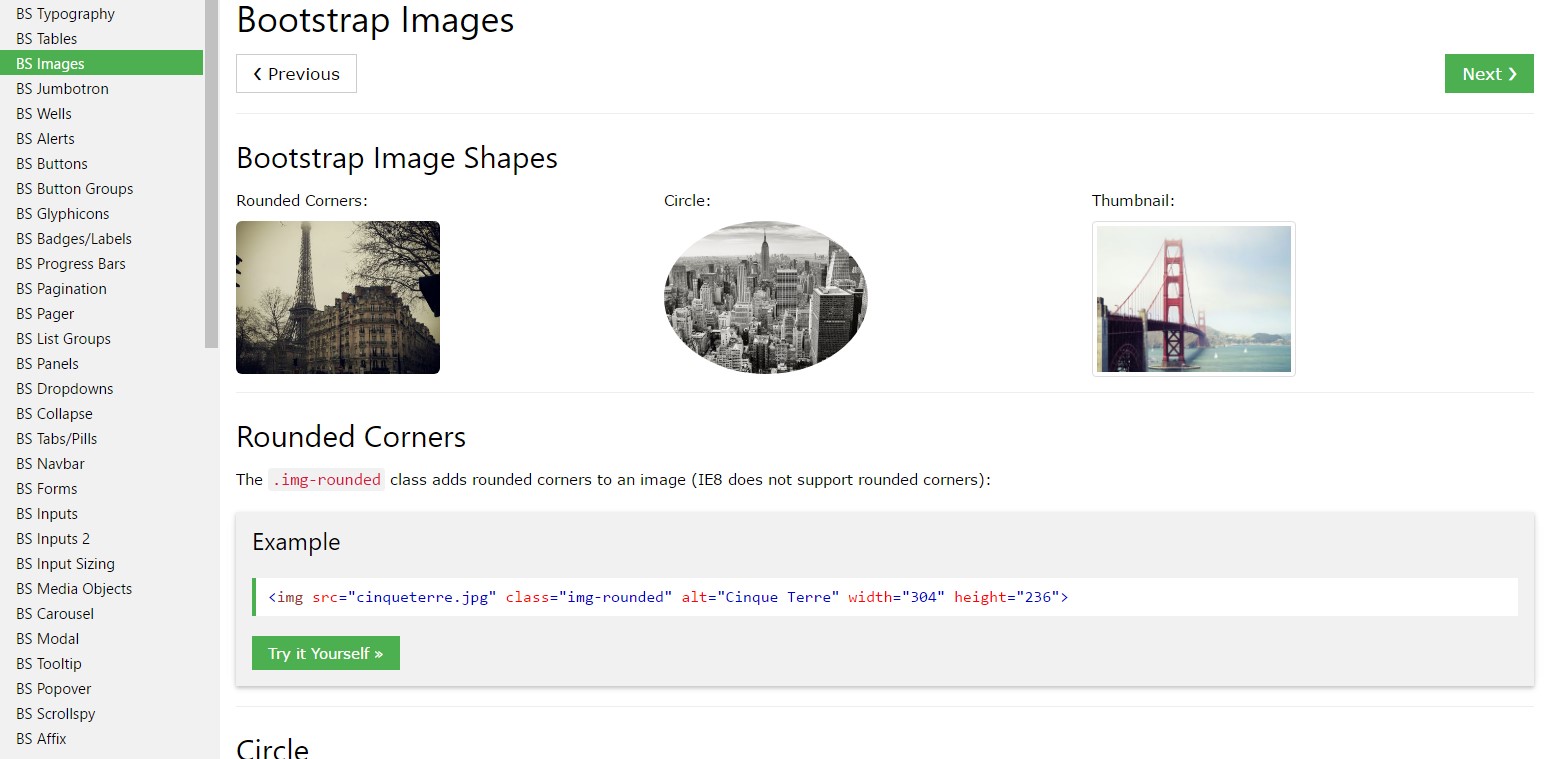
Within contrast to its predecessor Bootstrap 3 the fourth edition incorporates the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You are able to likewise exploit the predefined styling classes developing a particular pic oval utilizing the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pics in Bootstrap are generated responsive through
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG illustrations with
.img-fluidwidth: 100% \ 9Image thumbnails
Apart from our border-radius utilities , you may use
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Template
When it comes down to positioning you have the ability to utilize a couple really efficient instruments like the responsive float supporters, text message positioning utilities and the
.m-x. autoThe responsive float tools might be employed to place an responsive image floating left or right and improve this position depending on the dimensions of the present viewport.
This specific classes have involved a couple of changes-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightConcentering the illustrations within Bootstrap 3 used to take place applying the
.center-block.m-x. auto.d-blockRegulate pics by using the helper float classes as well as message arrangement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>In addition the message placement utilities might be chosen applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Basically that is actually the technique you can add simply a number of easy classes in order to get from standard images a responsive ones together with the most recent build of one of the most popular framework for generating mobile friendly website page. Now all that is simply left for you is discovering the right ones.
Check out a number of on-line video short training about Bootstrap Images:
Related topics:
Bootstrap images official records

W3schools:Bootstrap image guide

Bootstrap Image issue - no responsive.