Premium Bootstrap Color Theme Creator
Best Bootstrap Material Design Theme
Nowadays nearly every company, no matter if this's a start-up or a big enterprise just needs to have a website. And also furthermore-- a bunch of people feel the need of possessing one either to express just what they must claim and also show their eyesight or to ensure their capability and experience so as to get hired much more easily. But obviously certainly not everyone posses the essential webmaster skills and/or time needed for creating an awesome looking website from the scrape using only a text editor and beloved internet internet browser.
But let's strategy back and look about. In nature every little thing sort of aims discovering the most convenient course, the one having minimum attempts receiving from one point to one more. So this tool's kind off natural everything our team find for a rapid as well as quick and easy remedy from the duties our company acquire encountered to. For me personally, as a graphic and also just recently creating his very first steps internet designer that certainly never was a possibility taking an individual else's dream and also replacing only words along with the one I require, but allowed's admit-- using ready-made HTML templates is actually certainly a fast and quick and easy answer for one doing not have the skill-sets, however in hopeless requirement from a web site. You simply need to have and have the documents and also switch out the text as well as images with your personal-- no special know-how is actually needed and also excellent free of cost tools for text message editing and graphic chopping are actually greatly discovered on the net. And also since there are actually plenty themes readily available this's even relatively simple and pick-up one actually close sufficient and the significance from exactly what you indicate to express in your website. Coming from this aspect from viewpoint that truly appears like the easiest means, yet permit's be actually straightforward-- that's an exchange game-- you lose a ton of time finding for a respectable theme and after that obtaining accustomed to the technique this's arranged and inevitably generate experienced the HTML learning contour to get about merely as long as you have to achieve your targets-- that's simply the way it is. And also no matter what you perform-- you receive narrowed by purchase somebody not even recognizing you exist did for the significant web content you wish to reveal to the globe.
As I said I'm a developer, thus through this from carrying out factors has actually never ever been an option for me. However I'm additionally (or a minimum of presume therefore) a person, so, off training program, I'm also pursuing the most convenient technique-- and in fait accompli I located it a couple of months back-- it's an incredible (and also complimentary!) piece of software program phoned The Mobile Bootstrap Builder-- you merely drag as well as drop the readymade obstructs organizing and styling them straight off the frontal end like you would certainly in a text or even photo publisher-- no coding understanding called for at all, which was actually excellent at the time considering that I possessed none. But as you need to guess it is actually an exchange video game again-- being actually a climbing superstar this had restricted variety of blocks still in unusual occasions narrowing me expressing the important things I should. Nonetheless, Mobile Bootstrap Builder was actually therefore amazing as well as the way off developing a website along with experienced therefore quick and easy as well as exciting that it type of typically became my favored internet concept solution. Time passed by and also that appeared that I'm certainly not the just one-- I witnessed the developing of a tough Mobile Bootstrap Builder community discussing expertise as well as assisting the ones in demand. That expanded therefore a lot certainly that a ton off independent internet layout crews really wanted and include their work in Mobile Bootstrap Builder's framework sacking some even more spice and diversity to the project.
So this is just what our company're going and discuss today-- UNC Bootstrap Flat Theme - the 1st individually established HTML template pack included into the terrific Mobile Bootstrap Builder. Beginning as reasonably bad in customization options extension radiant just along with the multiple in different ways arranged predefined blocks to pick from in merely an issue from full weeks the UNC Bootstrap Theme grew to end up being an excellent expansion offering the user the mentioned wide array of blocks easily wrapped in the treasured no code demanded Mobile Bootstrap Builder Customization environment. Scrolling down and down over nearly a hundred all predefined blocks you'll enjoy and find a whole bouquet of totally brand new sorts of blocks basically growing your functionalities of showcasing your material along with the Mobile Bootstrap Builder. And the most effective factor is that with the carefully learnt Block Preferences you barely need to have tweaking one thing by means of the Code Editor-- almost everything may be set coming from there. Our company'll additionally have a deeper search in these unusual cases when slight tweaking and also designating the components are required if you want to gain one of the most off all of them with simply a couple of simple lines of regulation recorded the built-in Mobile Bootstrap Builder Custom HTML and CSS publisher.
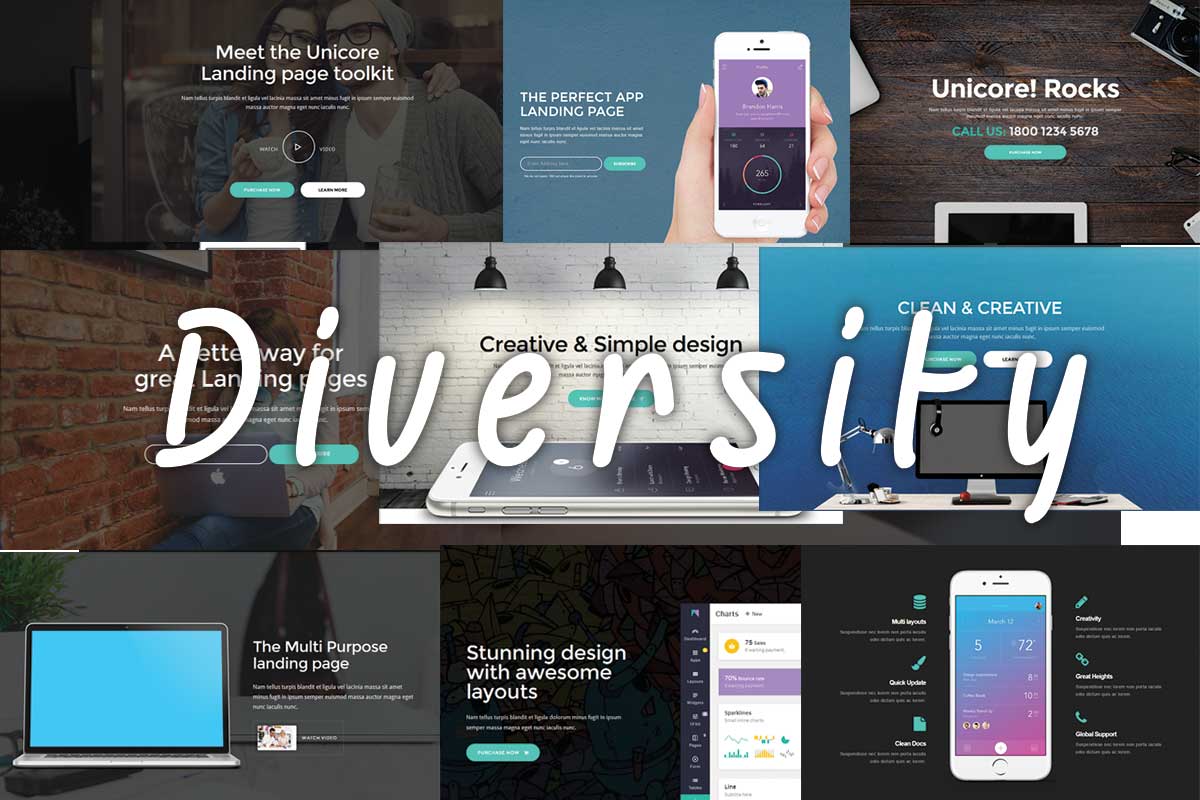
Variety and also ease

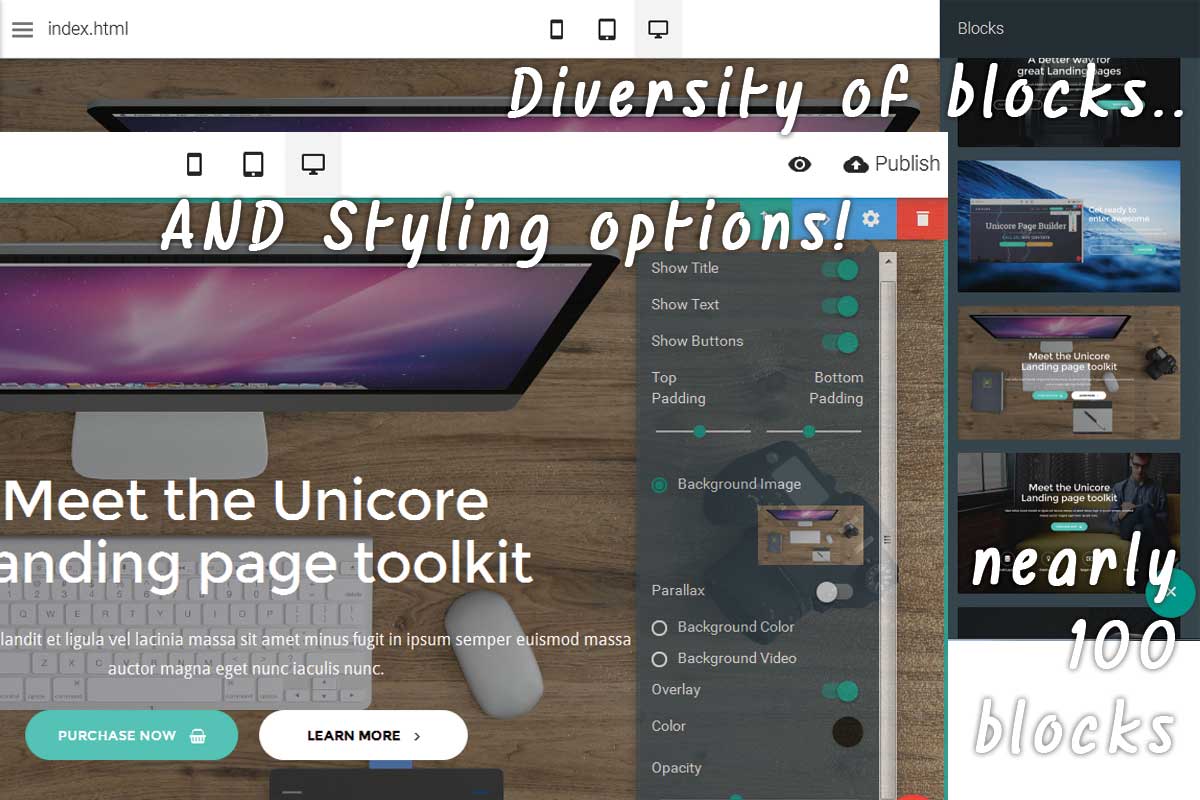
This is just what the UNC Bootstrap CSS Theme in fact gives-- an entire hand loaded with blocks ready for you and type your content and change the pictures, much like you utilized to carry out in the routine HTML themes. Yet this time around, considering that of the Mobile Bootstrap Builder Graphic atmosphere you receive to really view the results of every adjustment you produce ideal on the display. Say goodbye to cautious choose bits from code and also blinking over the display and make certain you paste this in the right location to obtain the preferred arrangement-- you simply yank and also go down the things you need where you require this as well as along with the UNC Bootstrap CSS Theme there is actually a whole lot to tug as well as lose.
I think right here comes the place off couple of terms off alert-- with the large electrical power come the excellent accountabilities. Only because you may grab as well as lose any kind of block at any type of spot in your design it doesn't mean you need to arbitrarily do this. Now when you possess the methods to buy the website exactly the means you should-- take your time building the toughest concept which ideal socialize along with the users as well as offer and your necessities. Naturally, the greatest dream comes along with a bunch of experiments, but merely bear in mind that besides there are couple of popular policies which a web site appearance ought to fallow. You've really obtained some assistance on this one-- the way the blocks are gotten in the edge panel offers you a tip about the ideal area they should have in your web site.
Multiple blocks AND Multiple possibilities
The new version from the UNC Bootstrap Landing Page Theme shows multiple( almost 100) predefined blocks and the greatest factor is nearly all of all of them are fully customizable the Mobile Bootstrap Builder method! In the Blocks Preferences board there are all the great aged designing alternatives we the Mobile Bootstrap Builder Users Community are actually presently used to as well as some brand-new ones such as the application from the Font Awesome symbols as well as some necessary to the new kind of blocks handles we'll take a thorough appearance. You do not receive encountered a dilemma any longer-- various blocks along with a lack off no coding customization (as alike HTML design templates as an example) or even really good portable pack off entirely customizable blocks missing out on a capability occasionally. Along with the new version of UNC Bootstrap Flat Theme you understand BOTH-- just pick the blocks closely matching your vision and also style this tool from the aesthetic Mobile Bootstrap Builder interface.
The most effective unpleasant surprise along with the 2nd model of the UNC Bootstrap Minimal Theme are going to perhaps relate to the Mobile Bootstrap Builder individuals already understood acquainted with the initial one. As any kind of item of do work in process the first model had an extensive variety of predefined sections yet completely was without modification possibilities in the Block Properties part, therefore for an accustomed Mobile Bootstrap Builder individual dealing with this tool was actually type of painful. But no more! That seems to be the progression staff has actually had the combination off the theme very seriously and also right now the UNC Bootstrap Minimal Theme delivers total as well as rewarding building a great looking and also absolutely receptive internet site adventure.
Therefore permit's now take a detailed take a look at what our company've generated.
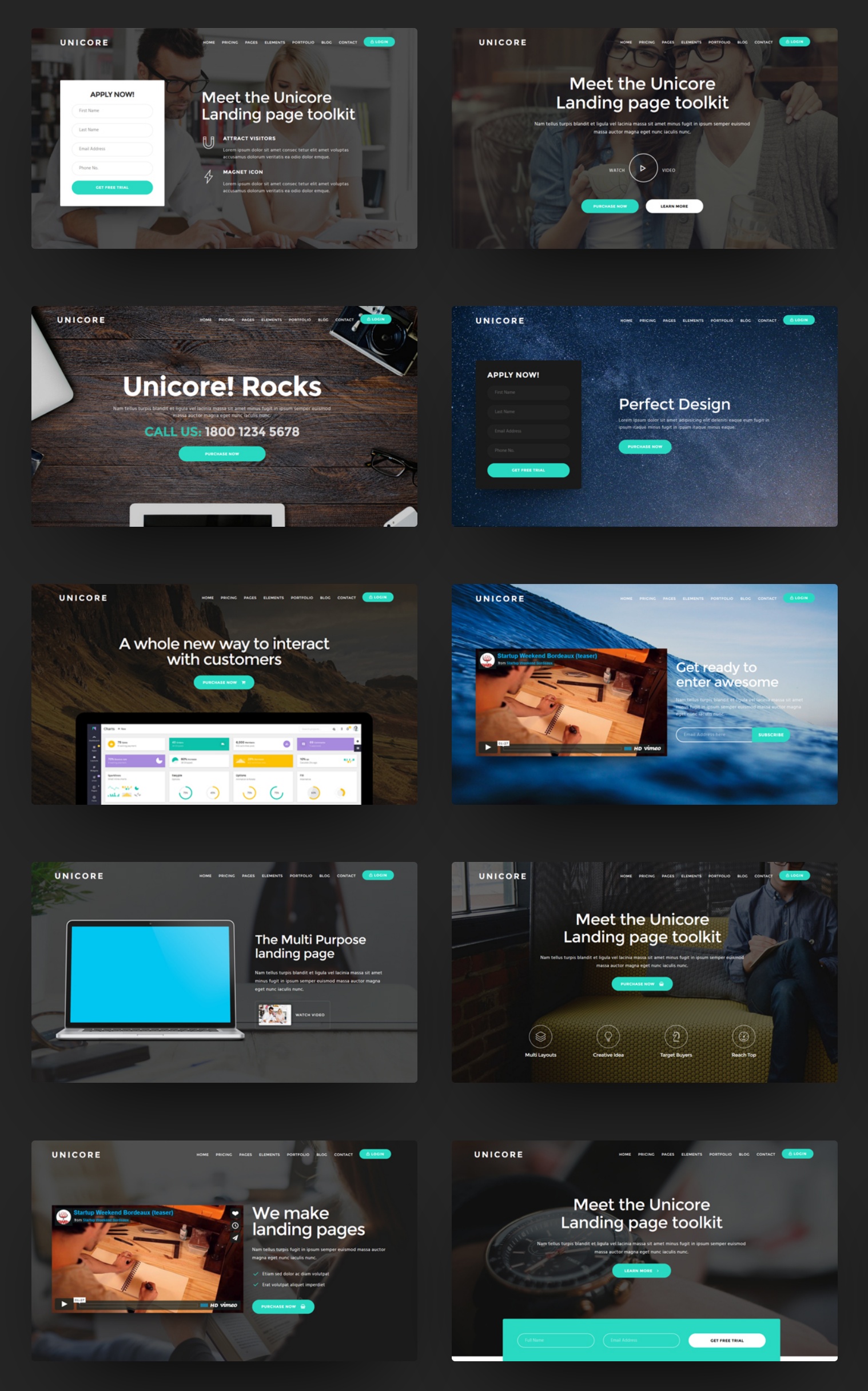
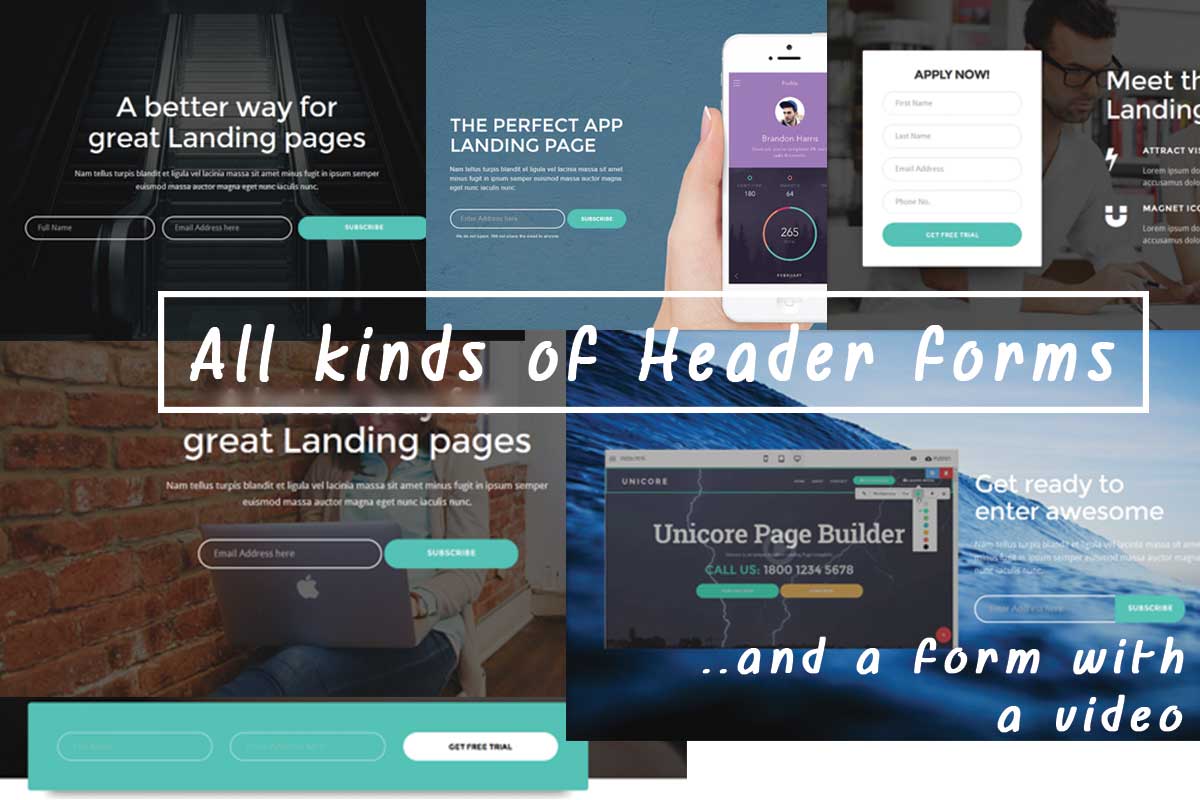
The Header Blocks
In UNC Bootstrap One Page Theme there are actually 25 various types off header blocks out for you to make use of. They come totally filled with functions and actually this comes to be the sign that contrasts all of them off one yet another. The UNC Bootstrap Responsive Theme development staff has actually developed and also put together all kinds from great alternatives including 9 sorts of get in touch with as well as register types-- something our team really did not have previously as well as to enliven the important things even further you could incorporate a picture or even video to a few of all of them. The header pack additionally include strong phone call to actions along with innovative tips for the history, some all of them permitting you to insert image or even video inline. Likewise, new attribute introducing is using Font Awesome if you want to achieve a few pretty pleasing results.
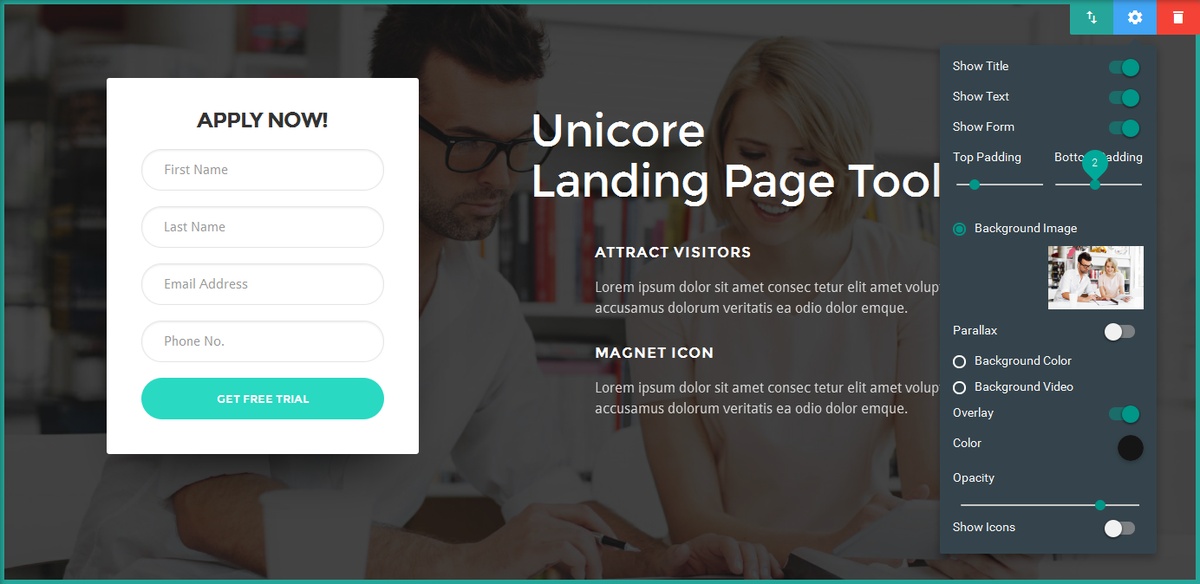
All UNC Bootstrap Landing Page Theme Header Blocks possess complete Mobile Bootstrap Builder Classic background assortment choices featuring Background Solid Color, Image Video as well as a completely personalized semitransparent Overlay color. A new function is the Icons Color alternative-- considering that in a lot of blocks you have the capability off placing Font Awesome Icons in your web content this option allows you select the shade through which you think they will look greatest. The common styling approach is actually all the components equivalent in a block to share a different colors however if somehow you require administering an all color to a number of the icons, that is actually effortlessly possible with only a few collections of code and also our team'll discuss that later on.
The overall dark color pattern sort of beclouds the appearance from the blocks in the edge board making this tool difficult and really observe the design. It is actually kind of baffling initially, but do not fret-- you'll acquire usinged to it quite very soon-- simply take all the blocks out and find just what you've entered your brand new toolbox and also later when you require one thing you'll determine the corresponding thumbnail conveniently.
Thus Let's take a look.
The bold ring to activity kinds in the header are pretty a pleasant and helpful idea. Leveraging Mobile Bootstrap Builder integrated one step customization kind functionality the UNC Bootstrap Flat Theme provides our company a lots to get from depending upon the material off the internet site. All the designing are actually entirely customizable through the visuals interface and also in the event Bootstrap predefined color design are actually not nearly enough-- taking advantage of the Code Editor's capabilities. This is actually a wonderful means incorporating the fashionable full-screen header with significant details and performance. One technique or even one more you've pressed the content down already, therefore why not putting some performance in addition to the impressive graphics.
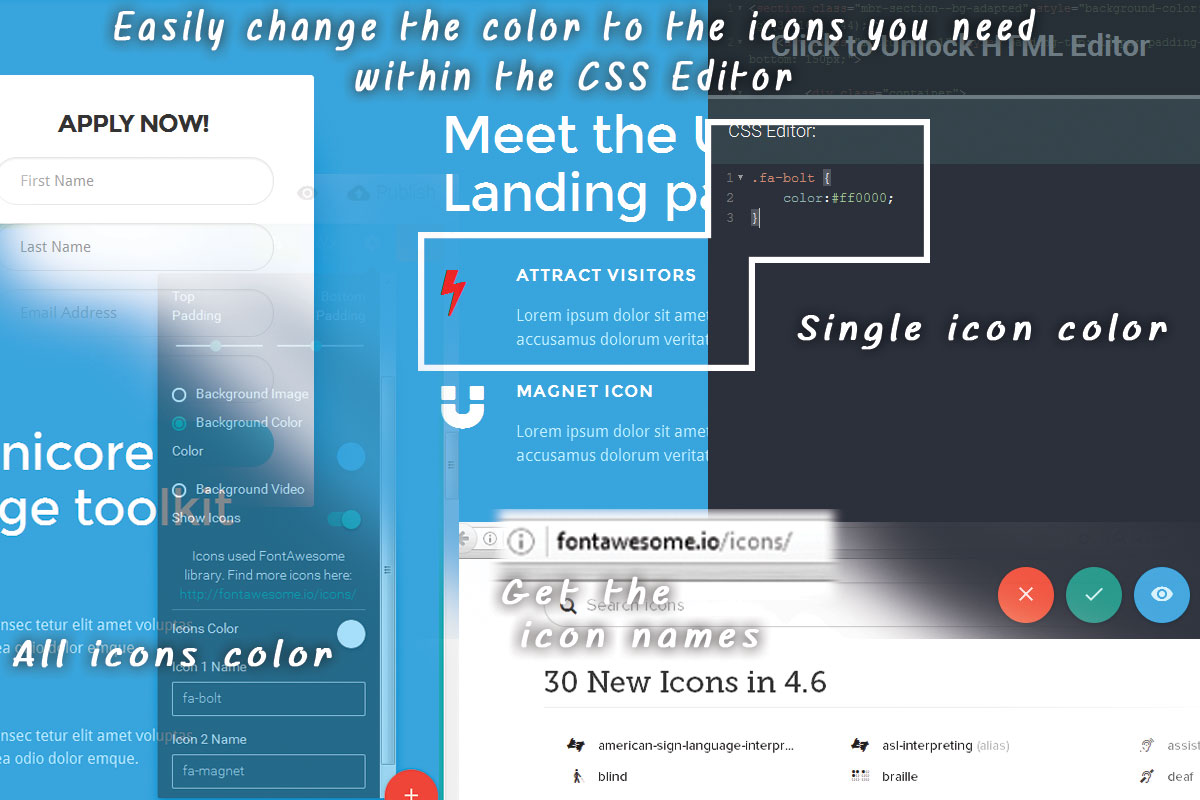
The UNC Bootstrap Mobile Theme implements using Font Awesome Icon Set, which is really rather amazing, yet at initial can easily generate kind of confusing. They do provide you a tip in the possibilities board going where and seek out the icon codes as well as you may easily chose the colour that suits finest.
If you want to accomplish a various shade for a singular image you will desire to make use of a little bit of CSS method-- the title off each image is likewise a course assigned to the component including this-- the styling of all the Font Awesome Icons in a block uses the.fa selector. And design specific one, use its own name as a selector similar to this:
Don't understand confused by the necessity off keying the specific titles from the Font Awesome Icons you need to have-- just copy/ paste from the scam piece delivered as a hyperlink in each the Properties Panels.
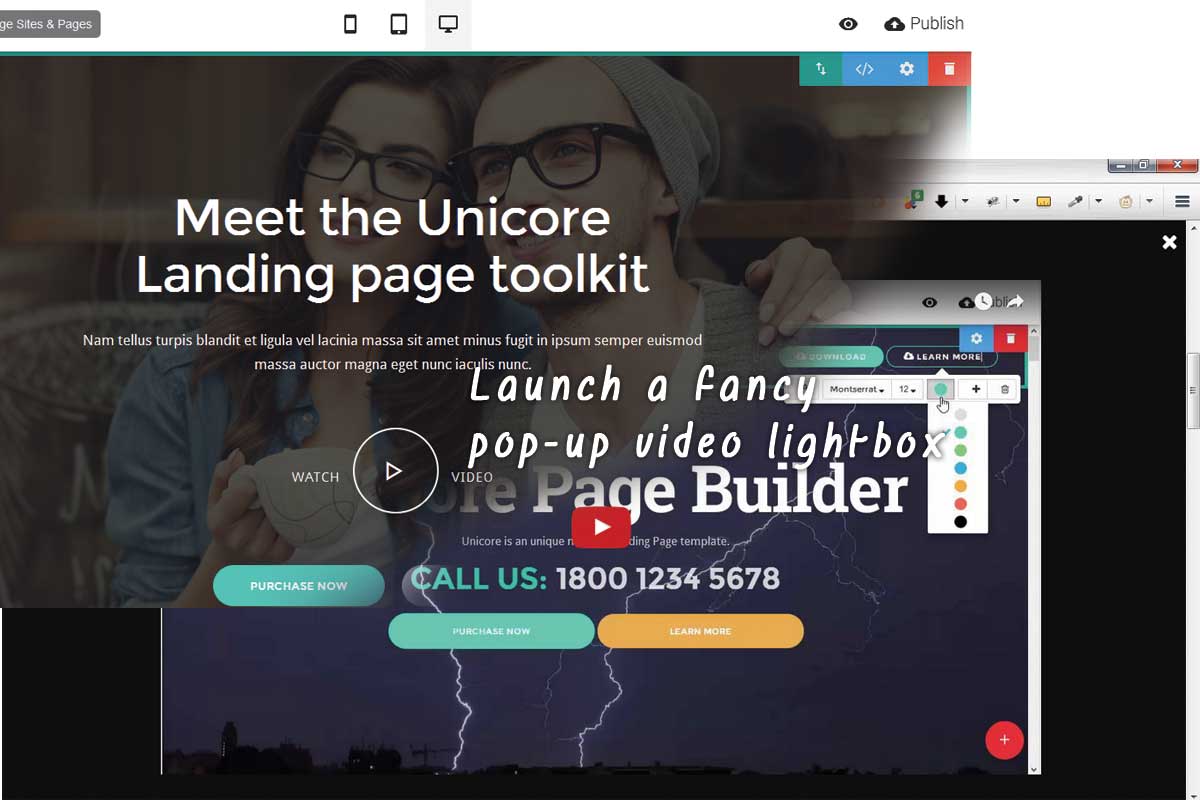
Lighting up the online video
An additional cool capability is actually the turn up video recording illumination container consisted of in among the predefined header blocks out supplying a new strategy to the ingrained video clip-- this tool loads on individual ask for (click/ touch on the Watch Video Button) and comfortably fills the display screen for ideal knowledge. At the remainder of the time the very same restaurant gets taken up through an enticing picture of your selection to reinforce your idea. So primarily it is actually a room saver and also delivers a clean as well as subtle means from offering your description video clips.

An image worth a thousand phrases
In the UNC Bootstrap Theme you've understood the liberty off showcasing your images in different and enticing techniques. With the easily adjustable sliders you can easily grab the photos best embodying your principle and present all of them and everyone alongside with appealing title handful of sentences from illustration or a phone call to activity-- all fully accountable naturally. The slide show blocks out can be found in two different formats-- full boxed and also complete width and match the web site congruity.
As well as if you choose presenting your graphics in a comfortable tiled porch evoking an increased view in an illumination carton-- with UNC Bootstrap Landing Page Theme picture obstructs you quickly can The Block Preferences gives you all the power to put together as well as organize the photos you require. A thing to always remember is actually because the photos you upload are actually each made use of for succinct and light container perspective it's an excellent suggestion they all sustain the very same portions. So you will probably intend to chop several of all of them with your preferred graphic editing and enhancing resource. Unsure what method that is actually-- our company've understood you covered-- visit our write-up about on-line/ offline image managing solutions.
The reality graphics are actually likewise to used as thumbnails can likewise aid you making some really fresh appeals carrying out exactly the contrary I encouraged in the previous paragraph. So as to get a mosaic perspective from your thumbnails simply add hence pictures with all portions and look into the end results. In this particular method, this tool might likewise be actually an excellent idea switching on the Spacing choices providing the pictures some vacuum around. There is no meticulous recipe therefore simply possess some fun making an effort different possibilities until you reach the one you really like. Along with the UNC Bootstrap Theme gallery block you can.
And permit the media come
The media blocks are essentially the same as in Mobile Bootstrap Builder's Native Theme-- still incredibly beneficial though-- you obtain the power and feature inline an appealing picture or even a video recording alongside along with a handful of terms to illustrate that as well as, if you need to-- a switch to get in touch with the customer to have an activity.
The right/ correct positioning capability is actually being simulated through including 2 various blocks. If you need and consist of Image aligned and the precisely sizable display screens-- just insert the appropriate lined up video clip block as well as replace the online video.
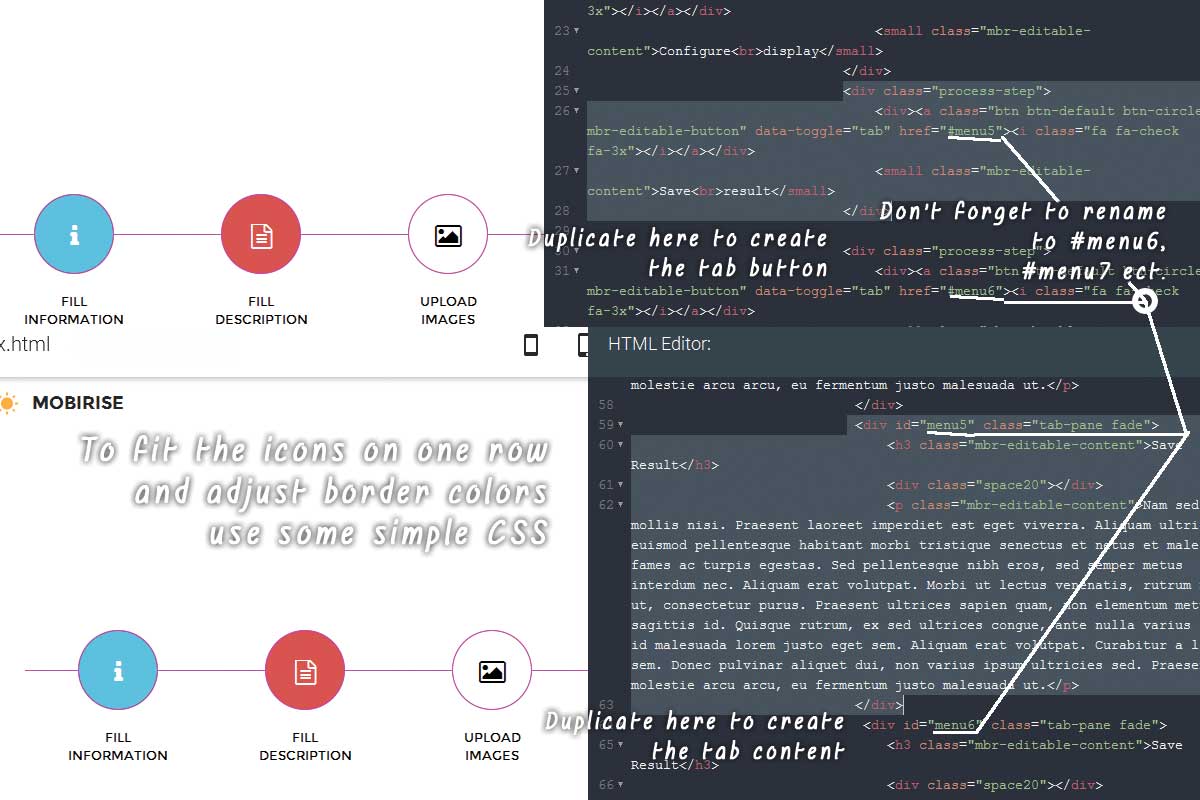
This area off predefined blocks and the following one come as an actually practical add-on to the Mobile Bootstrap Builder selection of blocks-- they allow you discuss further about you or even your businesses timetable as well as capabilities in a clean and also attractive method. Our team've acquired an attractive timetable and two various tabbed web content blocks out listed here which are in fact a novelty for the Mobile Bootstrap Builder atmosphere. Pro tempore being these blocks additionally lack Customization choices with the Block Properties Panel however that's fairly normal actually since as I informed you this is actually the 1st model off the UNC Bootstrap Responsive Theme as well as perhaps will generate improved very soon. Not to fret though-- every little thing is simply changeable by means of the Code Editor Panel-- let's have a look exactly how
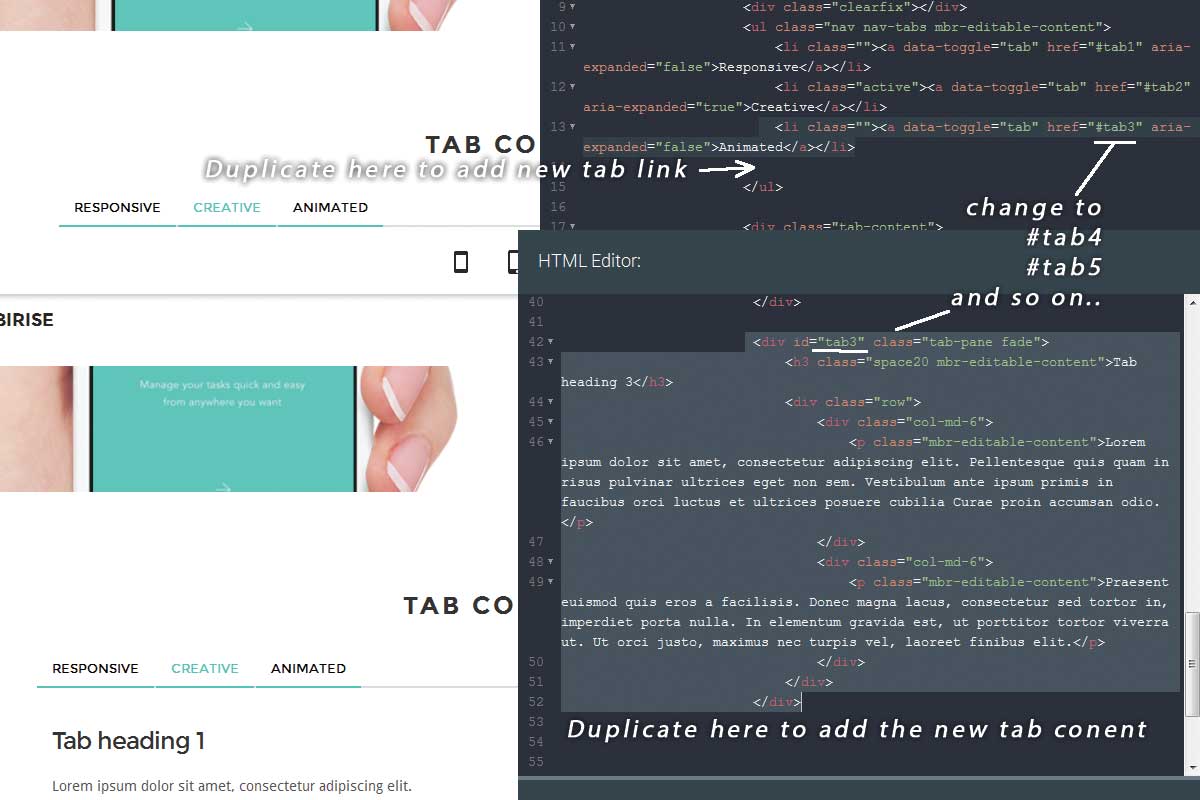
Our team've acquired two alternatives listed below-- the standard tabbed appearance as well as a timeline-like tabs along with symbols which is quite amazing really. Setting all of them up in the event that you don't require 3 (or in the instance off icons 5) buttons makes it through the Code Editor Panel again similar to this:
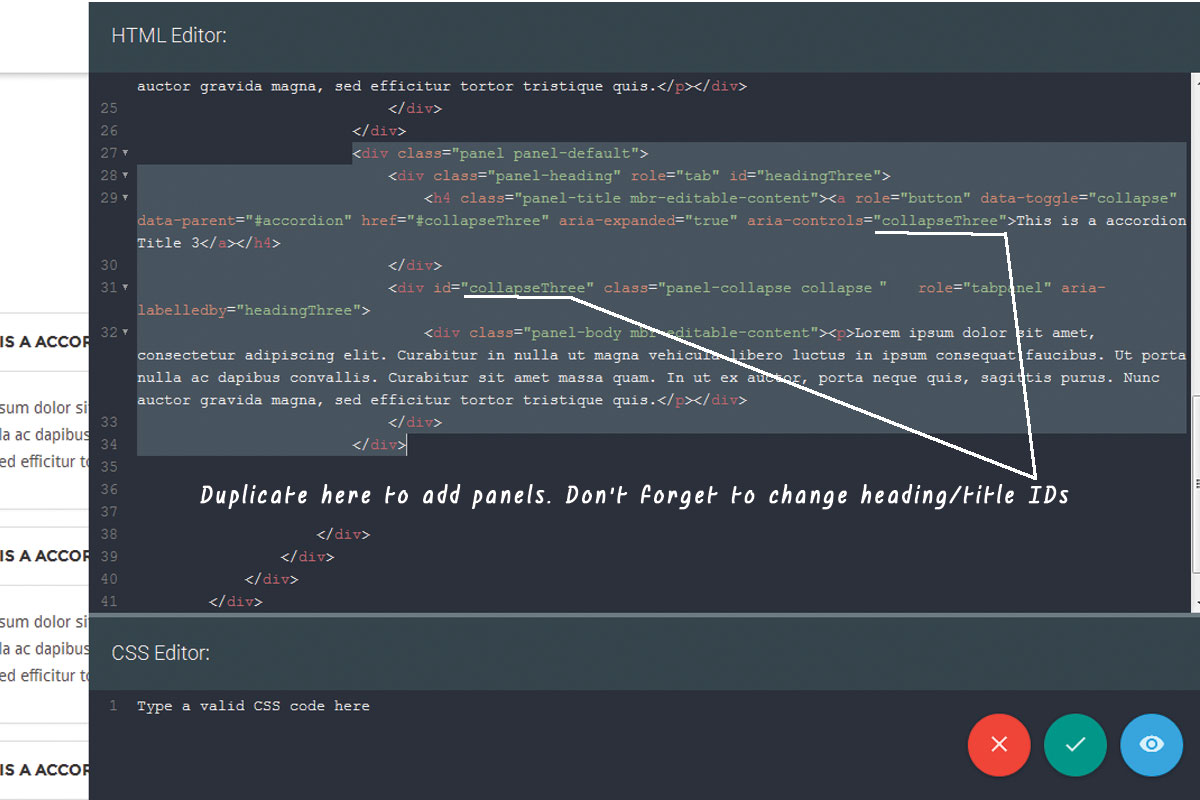
The Icon Tabbed blocks are actually one block along with all styling options. Due to the fact that the Icon tabs are actually alleviated as switch you've got a small quantity off actual Mobile Bootstrap Builder experience being allowed and choose their active condition from the visuals user interface. Having said that however you've acquired extra option (the PLUS SIGN) in switch modifying options carry out certainly not try to sack one-- that is going to merely put a reproduce close to the initial without incorporating the essential buttons functions you most likely will need to have. Instead from duplicating the key to put together this block the method you need this simply established the wanted Icons, Active shades and Background via the Block Properties panel and unlock the HTML segment. The moment existing you would certainly have to duplicate 2 easy tiny bits of code to get extra tab Icon as well as Content (or get rid of some tiny bits if you don't require them). Always remember to alter the i.d. labels from the freshly sacked aspects in order to link them properly along with one an additional.

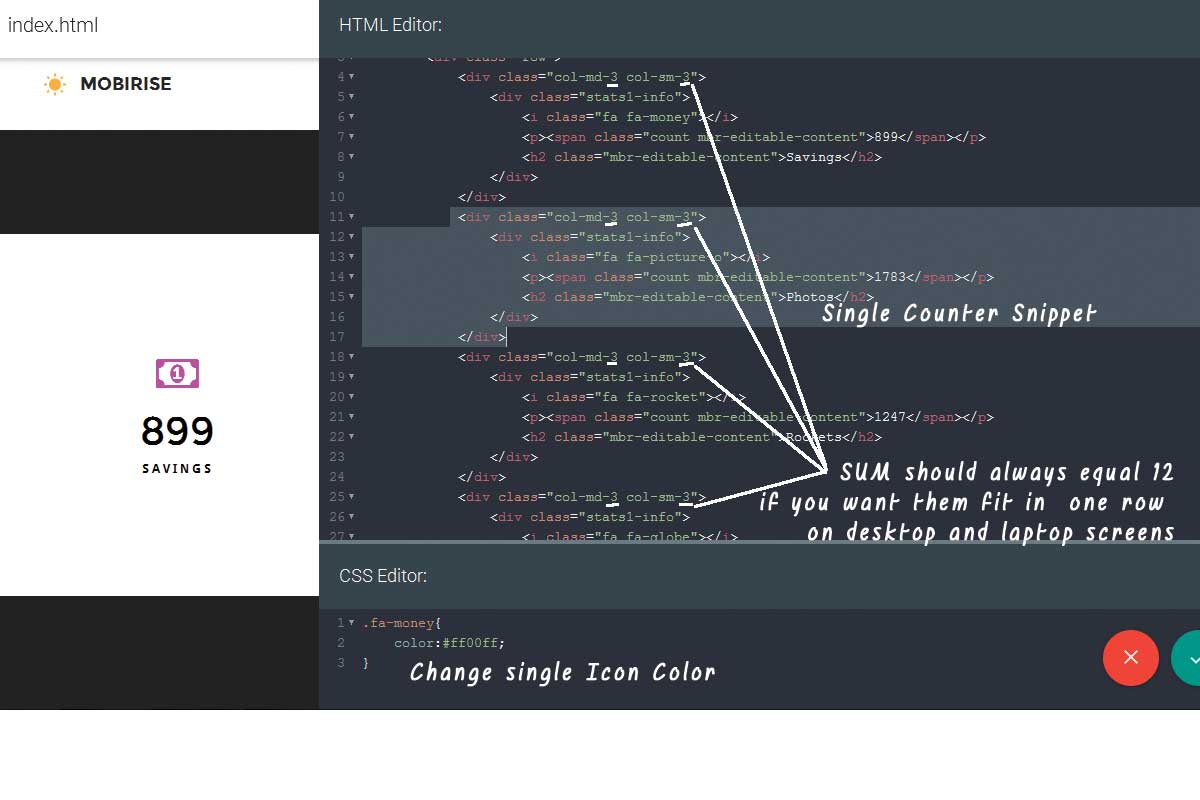
Let's matter as long as we desire!
The counters are terrific! I've consistently liked this straightforward, clean and interesting technique off showing some numbers to the individual. As a result of the trendy animation result you kind from really view the ascendance, acquire a little bit off a the real world experience. Thus certainly I just liked the counters blocks instantly. Establishing up the caption as well as variety and count to occurs directly in the block-- merely click on and also style. If you like all colour for the icons altering it takes place by means of the straightforward CSS regimen our company talked about previously listed here. Changing the amount of the counters calls for not only replicating/ wiping out the code but additionally some mathematics and establish up the Bootstrap network cavalcade courses for all the snippets-- the amount ought to constantly amount to 12 so as for them and show up in one line on pc display screens.

The crew areas provide pretty effectively and also do not call for a lot of a tweaking-- simply decide on the history, modify the subtitles as well as material and also you're really good to go. The selected appeals of 3 and also 4 pictures straight are really rather sufficient so as both offering your group (or perhaps items) and the world and also at the same tie sustaining the legibility from your site-- 2 straight are plenty of as well as 5 or even 6-- I assume too several-- the individual needs to have an excellent view over the photos.
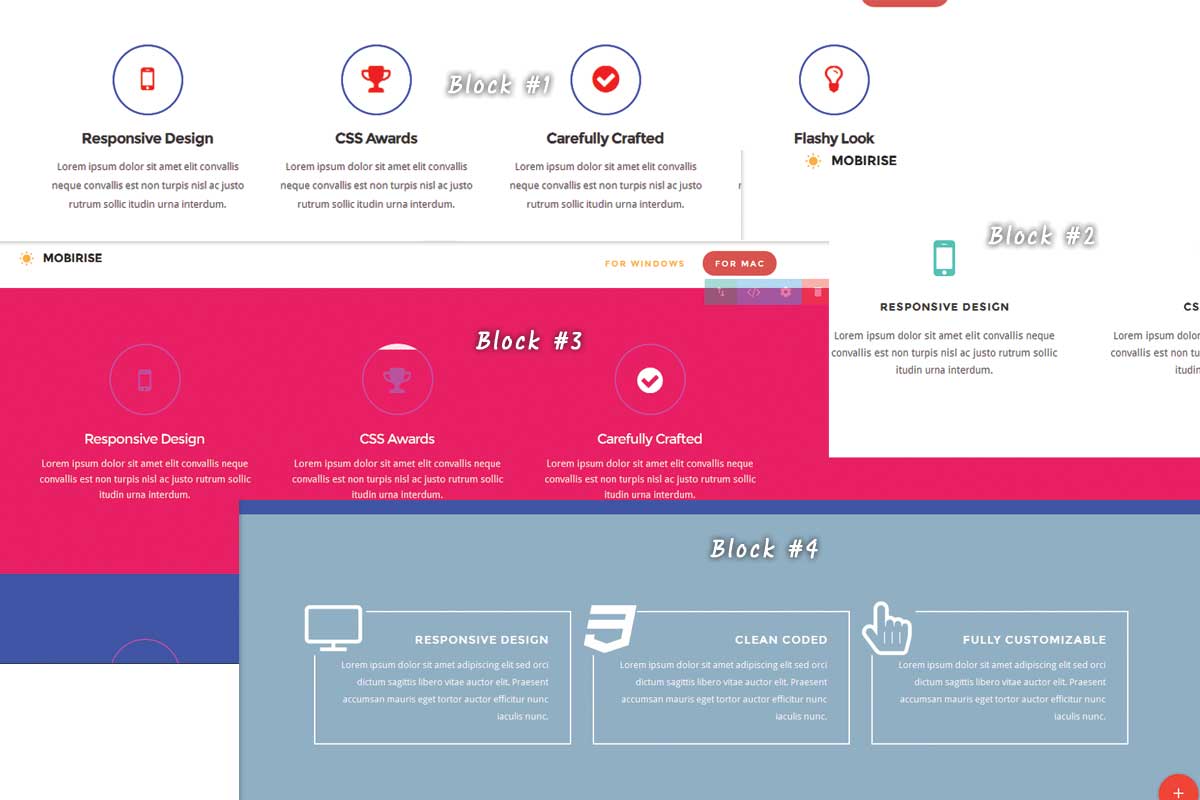
One more totally brand new attribute presenting along with the UNC Bootstrap Responsive Theme are actually the Iconic Features Blocks. Along with the evolvement from the theme they generated numerous change options specifying you devoid of the earlier uniform sweet green color and enabling modification according to almost any preferred internet site look. Furthermore with the aid of Mobile Bootstrap Builder highly effective Custom Code Editor Extension you can easily make some extra fine tunes according your necessities. And also you may carry out that along with only a few easy lines of standard!
Allow's explore just how. And only to be clear aware here you need to see just what I indicate talking block # 1 to 4.

Brag going your customers and also your skill-sets
An additional uniqueness launched in the UNC Bootstrap Flat Theme are actually the Client Style shuts out. They provide you simple however enticing means off showcasing logotypes or yet another collection off small size clear graphics. They could be either to used for customers or even technologies or other collection of referrals uncluttered piled in a row. If you need much more things-- simply add another blocks and also readjust the extra paddings to download constant appeal. A two-row framework block is actually additionally featured and if you require some placeholders vacant, merely load an empty PNG file. Like the porch segment to attain consistent look all the graphics ought to maintain same percentages-- the original placeholders are actually just. However the placeholders are actually using just one different colors the block works equally as effectively along with colour graphics fading them down up until the consumer hovers them above. They are actually gotten in touch with Client Style Blocks yet with merely a pinch of imagination with these blocks might be performed far more-- like showing tiny photos of your numerous retail stores and also connecting all of them and the shop subpage or Google maps area.
In enhancement and the other completely new blocks we've additionally received Progress Bars right here-- a component I've regularly suched as and missed out on. The block comes to be actually simple, totally personalized and pleasing. That holds 8 in a different way tinted progression bars allowing you decided on which to display and the amount understands conveniently set up by comfy sliders. That's not most likely you would certainly need over 8 progress bars for the web site you're producing, or at the very least need to take into consideration not to because way too many could shouldered the user but still if you insist-- simply extra an additional segment, remove the heading and also set top/bottom cushionings to reach uniformity.
The sections off this part would certainly offer you well for showcasing any items, posts or probably your job. The development crew has actually established all one of the most common layouts for you and grab and also drop in your concept.
The segment also carries all needed for constructing a single post, like Heading, estimates, pictures and video blocks. With this set off blocks and also the Mobile Bootstrap Builder liberty and grab as well as lose them openly the Blogging Platforms must really feel a minimum of a little threatened.
Listed here together with the call to action doors our team discover one more favorite and practical aspect which increases Mobile Bootstrap Builder wide array from blocks-- the Accordion as well as his sibling-- the Toggle. These guys will serve you ideal when you should include a big quantity from data however do not prefer the consumers and scroll over this each time and inevitably generate uninterested end browse away. Within this collection from ideas I presume the most effective technique this sort of element should show up in the beginning is actually fallen down, but for some sort of reason the Accordion as well as Toggle blocks out show increased. Additionally Accordion acts as Toggle and also the other way around. This gets corrected along with effortlessly though along with only the removal of an easy course like this:

The short articles area-- information, web content, web content
If you have to outline simply some clear text with an enticing total size sub-header segment the UNC Bootstrap Minimal Theme obtained you dealt with. There are actually loads of row layouts-- symmetrical and also asymmetrical ones and fit every flavor. Establishing the extra padding choices provides you the freedom obtaining consistent appeal including numerous content blocks.
And due to the fact that it is actually a Social Media driven world for the enticing web site you're constructing with Mobile Bootstrap Builder and also UNC Bootstrap Theme you've got great Facebook Tweeter as well as Sondcloud assimilation obstructs and maintain it on the leading from the wave.
Desire to share your client's viewpoint regarding you-- only grab among the endorsements blocks as well as type it straight in. Well-maintained side innovative prepared they offer a clean side light ways of sharing what others believe as well as claim going you.
Our company've got many various as well as artistic methods in showcasing clients endorsements like solitary testimonial slider, various customers comments as well as my individual favored the fifty percent testimonial/half picture section. All entirely adjustable in this variation as well as ideally along with flexible variety of recommendations in the upcoming. Excellent feature!
The footers provide some awesome incorporates like types, get in touch with info and also maps mixed in one aspect which individually I discover very helpful. You additionally get the alternative of leveraging the Font Awesome icons to outline your get in touch with relevant information. Of program there still stay the good old Candy Green tones, but I hope now you've found they are fairly easily defeat capable.
Conclusion
I discovered a lot enjoyable as well as inspiration wondering around the blocks from the UNC Bootstrap Minimal Theme. As a Mobile Bootstrap Builder individual I absolutely took pleasure in the enhancements presented in the final model as well as the great ability off the practically one hundred predefined blocks. I was drawn through the variety off options and express my vision all set and established for me, simply standing by and provide all of them a go as well as discovered some ideas I certainly never thought about before however most definitely will apply later on.
Therefore do not think twice individuals-- plunge in the entire new country from the UNC Bootstrap Landing Page Theme, take your time exploring and individualizing it as well as quickly you will certainly likewise be actually astonished you're having thus much fun and creating terrific things in the experience!