Bootstrap Menu Working
Overview
Even the simplest, not talking about the extra complicated pages do need special kind of an index for the site visitors to simply get around and identify the things they are searching for in the first couple of seconds avter their arrival over the web page. We should really regularly have in your mind a site visitor might be in a hurry, looking several pages shortly scrolling over them trying to find an item or else choose. In these types of circumstances the clear and effectively stated navigating menu might bring in the difference when comparing one new website visitor and the page being clicked away. So the building and behavior of the webpage navigation are critical in fact. Additionally our web sites get more and more viewed from mobiles so not possessing a page and a navigating in particular acting on smaller sized sreens basically comes up to not possessing a webpage at all and even a whole lot worse.
The good thing is the new fourth edition of the Bootstrap framework offers us with a powerful device to take care of the situation-- the so called navbar element or else the list bar people got used viewing on the high point of most web pages. It is really a simple yet highly effective instrument for covering our brand's identity data, the webpages structure and even a search form or a few call to action buttons. Let us see exactly how this whole thing gets performed inside of Bootstrap 4.
Exactly how to employ the Bootstrap Menu Example:
First off we want a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can easily additionally apply one of the contextual classes like
.bg-primary.bg-warningAnother bright new element presented in the alpha 6 of Bootstrap 4 framework is you must additionally appoint the breakpoint at which the navbar will collapse in order to get revealed as soon as the menu button gets pressed. To do this include a
.navbar-toggleable- ~the desired viewport size ~<nav>Second move
Next off we ought to develop the so called Menu switch that will show in the place of the collapsed Bootstrap Menu Tutorial and the site visitors are going to utilize to carry it back on. To do this build a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightProvided web content
Navbars come up using incorporated support for a handful of sub-components. Select from the following as desired :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere's an example of all the sub-components provided in a responsive light-themed navbar that automatically collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
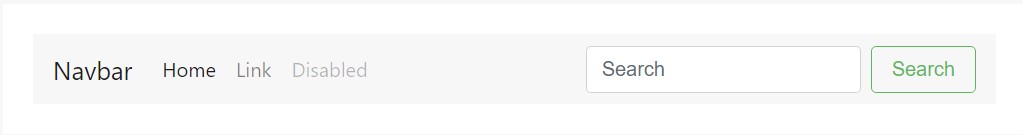
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
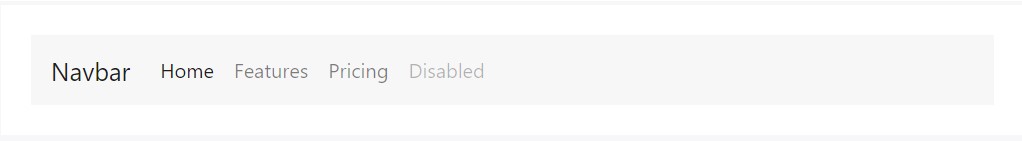
</nav>Nav
Navbar site navigation urls build on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
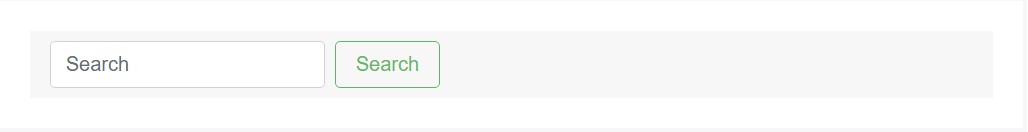
</nav>Forms
Install different form controls and elements in a navbar with
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars can feature pieces of message with help from
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>An additional element
Yet another bright brand-new feature-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we need to make the container for our menu-- it is going to extend it to a bar together with inline objects over the defined breakpoint and collapse it in a mobile view below it. To carry out this establish an element using the classes
.collapse.navbar-collapse.navbar-toggler.collapseEnd aspect
Finally it's time for the real navigation menu-- wrap it inside an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So generally this is simply the construction a navigational Bootstrap Menu jQuery in Bootstrap 4 need to possess -- it is really user-friendly and quite basic -- promptly everything that's left for you is figuring the appropriate building and beautiful subtitles for your web content.
Check several online video short training about Bootstrap Menu
Linked topics:
Bootstrap menu approved documentation

Mobirise Bootstrap menu

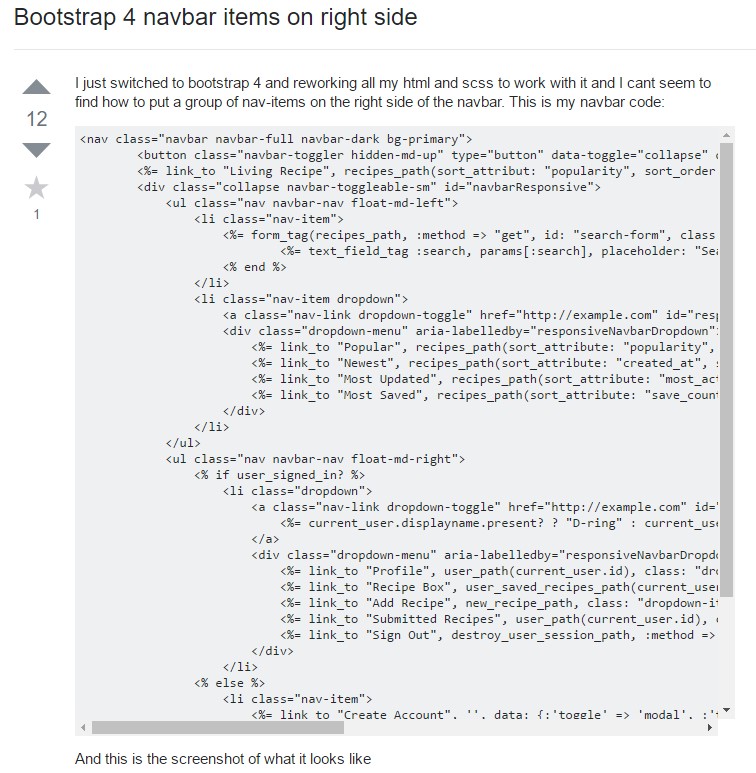
Bootstrap Menu on the right side