Bootstrap Tabs Plugin
Intro
In some cases it is really quite handy if we can simply just made a few sections of info providing the same space on page so the website visitor easily could surf throughout them with no actually leaving behind the screen. This gets conveniently achieved in the new 4th version of the Bootstrap framework with help from the
.nav.tab- *Efficient ways to apply the Bootstrap Tabs Border:
To start with for our tabbed section we'll desire some tabs. To get one develop an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is actually new within the Bootstrap 4 system are the
.nav-item.nav-link.active<li>Right now once the Bootstrap Tabs Panel system has been simply organized it is simply opportunity for generating the control panels keeping the certain content to get displayed. 1st we need to have a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You have the ability to also build tabbed sections working with a button-- like appearance for the tabs themselves. These are likewise named as pills. To do it just ensure that as an alternative to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs practices
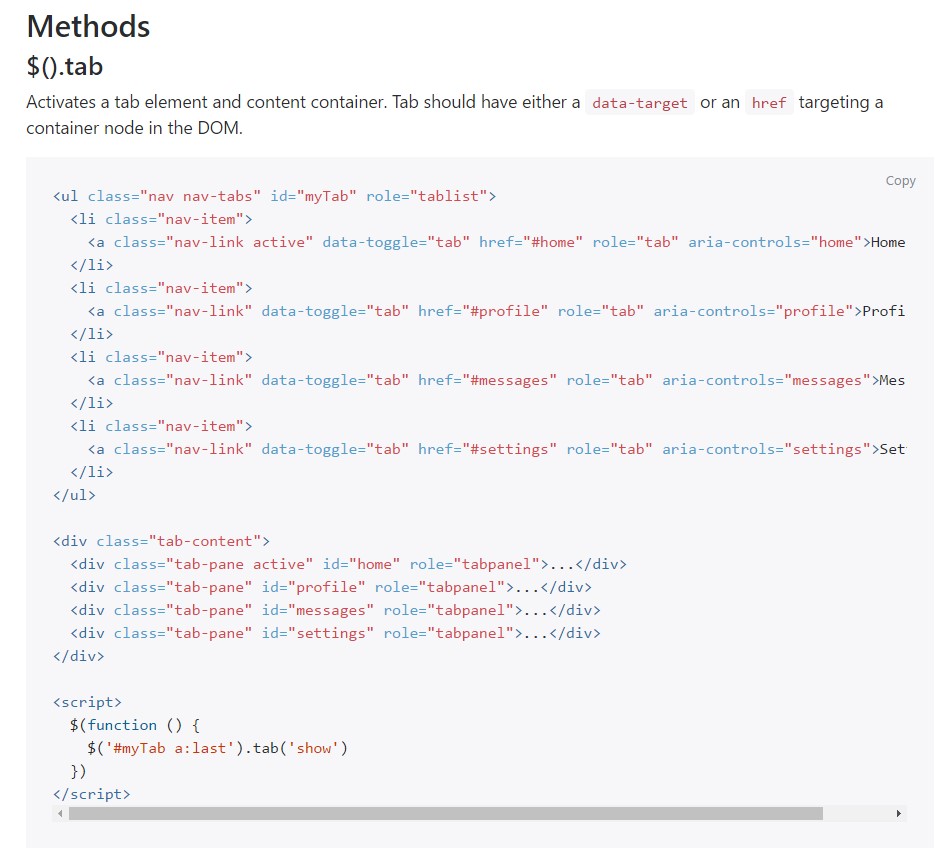
$().tab
$().tabTriggers a tab element and content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Chooses the presented tab and reveals its attached pane. Other tab which was recently picked ends up being unselected and its associated pane is hidden. Turns to the caller before the tab pane has really been displayed (i.e. just before the
shown.bs.tab$('#someTab').tab('show')Activities
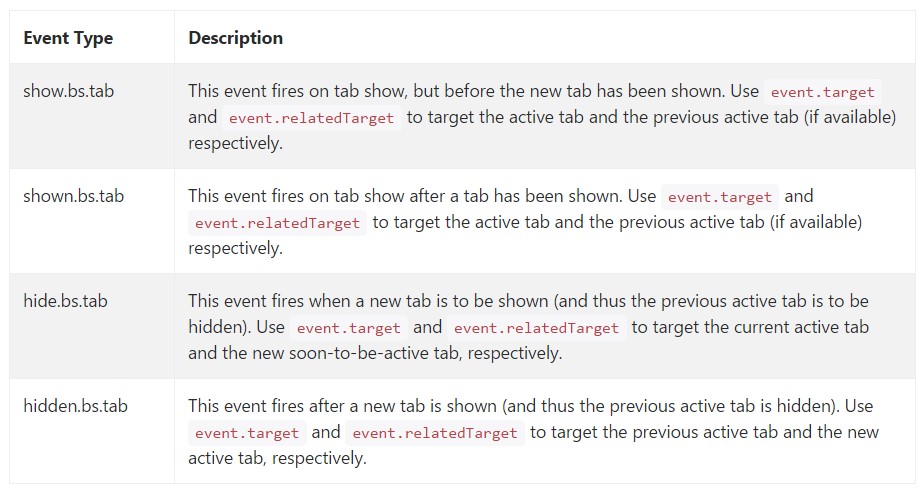
When demonstrating a brand-new tab, the events fire in the following order:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabAssuming that no tab was already active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well basically that is simply the approach the tabbed panels get set up through the latest Bootstrap 4 version. A factor to pay attention for when designing them is that the other components wrapped within every tab control panel need to be practically the identical size. This will help you keep away from certain "jumpy" behaviour of your webpage when it has been certainly scrolled to a particular place, the website visitor has begun looking via the tabs and at a certain point gets to open up a tab along with extensively more material then the one being actually seen right before it.
Take a look at several on-line video training regarding Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: approved documents

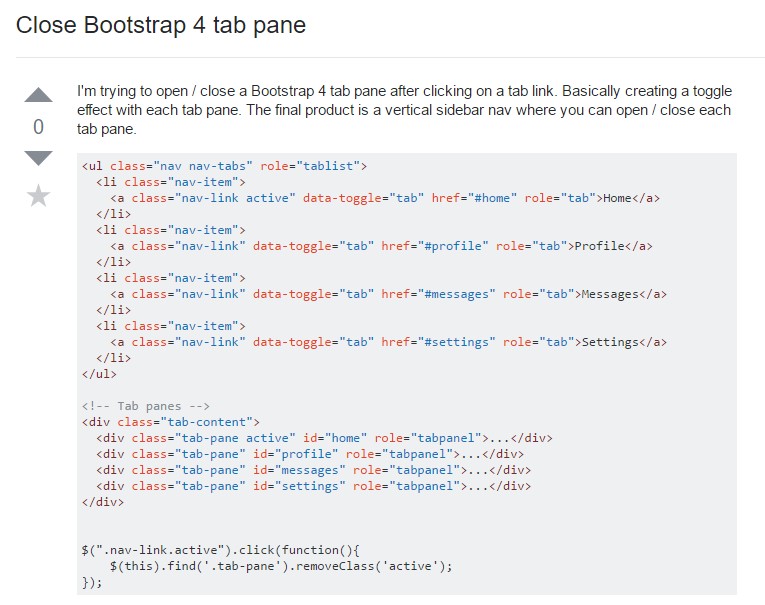
Ways to close Bootstrap 4 tab pane

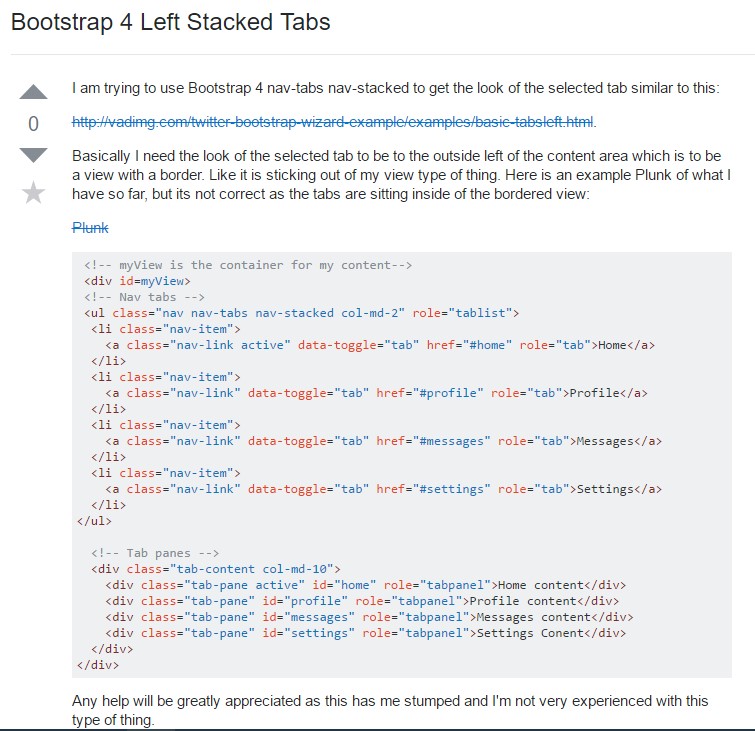
Bootstrap 4 Left Stacked Tabs