Bootstrap Offset Button
Intro
It is really great whenever the content of our pages simply just fluently extends over the entire width offered and suitably switches sizing and structure when the width of the screen changes yet in some cases we need granting the components some space around to breath without any excess components around them since the balance is the solution of getting friendly and light appearance quickly delivering our content to the ones exploring the webpage. This free area along with the responsive behavior of our pages is definitely an important component of the layout of our pages .
In the latest version of the best favored mobile friendly system-- Bootstrap 4 there is simply a exclusive group of equipments dedicated to placing our elements precisely places we require them and altering this location and visual appeal baseding upon the width of the display webpage gets shown.
These are the so called Bootstrap Offset Grid and
pushpull-sm--md-Effective ways to work with the Bootstrap Offset Button:
The basic syntax of these is quite easy-- you have the action you ought to be brought-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole stuff set up results
.offset-md-3.offsetRepresentation
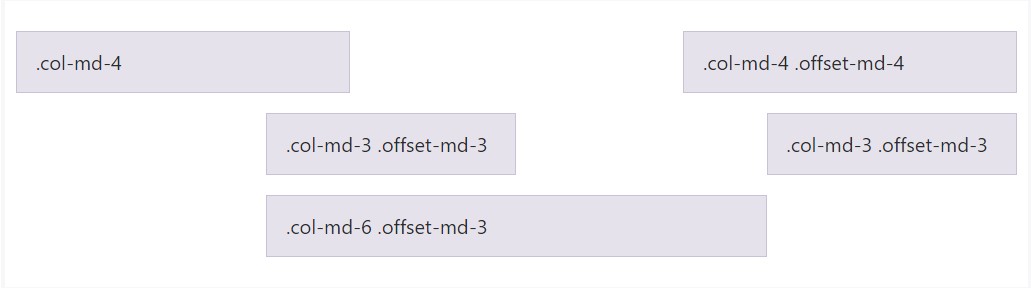
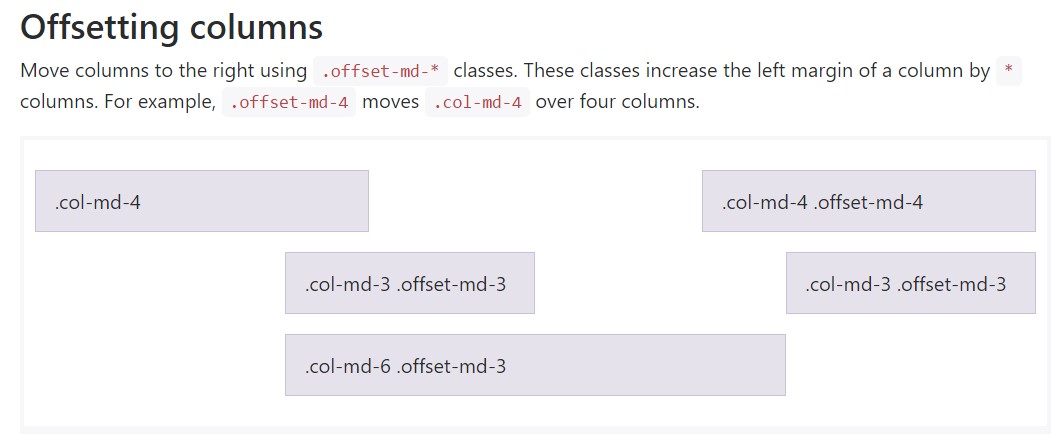
Move columns to the right using
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Necessary detail
Important thing to consider here is up out of Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This treatment performs in case when you need to style a specific feature. Supposing that you however for some sort of reason intend to exile en element according to the ones surrounding it you have the ability to utilize the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- since Bootstrap 4 alpha 6 introduces the flexbox utilities for setting content you can in addition apply these for reordering your material adding classes like
.flex-first.flex-lastFinal thoughts
So primarily that is actually the method one of the most fundamental elements of the Bootstrap 4's grid structure-- the columns become assigned the intended Bootstrap Offset Popover and ordered exactly in the manner that you need them despite the way they arrive in code. Nevertheless the reordering utilities are quite impressive, what have to be displayed primarily ought to additionally be identified first-- this will definitely also make things a lot less complicated for the people reviewing your code to get around. But of course everything depends on the certain circumstances and the objectives you are actually focusing to reach.
Check out several video clip tutorials relating to Bootstrap Offset:
Linked topics:
Bootstrap offset official records

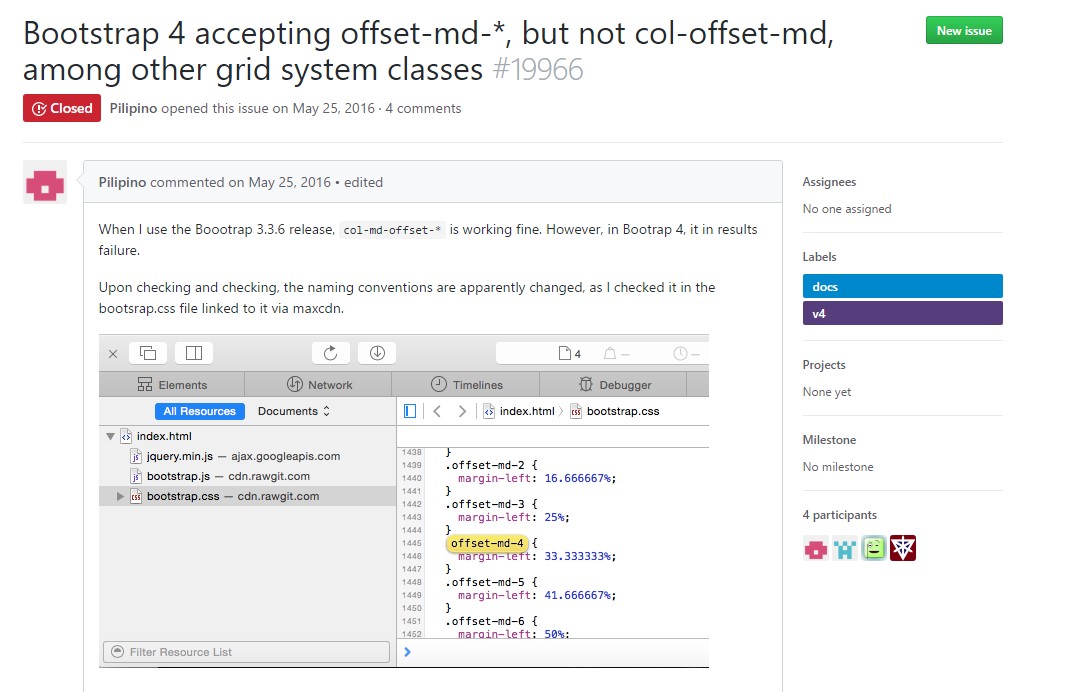
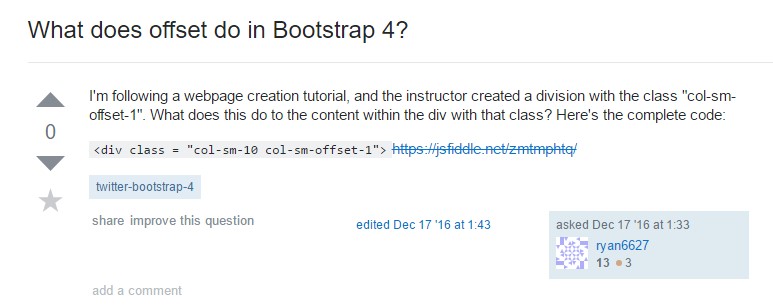
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub