Bootstrap Radio Example
Introduction
Sometimes the small things happen to be definitely the super important given that the entire pic is actually a entirely consisting of a lot of small information enhanced and collected if you want to feature and look like a well-oiled shiny machine. Such straight words might actually sound a little bit too much whenever it comes down to make controls but supposing that you just think about it for a little there is simply only a single feature permitting the site visitor to get one amongst a several available opportunities.So in case you're featuring some forms with this form of options controls over your numerous web sites does this guarantee they will all look equivalent? And most essentially-- would you agree to that?
Happily for us current version of the most favored mobile friendly system - Bootstrap 4 appears absolutely loaded having a bright brand new treatment to the responsive behavior of the Bootstrap Radio Toggle controls and just what is bright new for this edition-- the so called customized form commands-- a combination of predefined looks you can certainly just get and employ in order to put in the so desired at presents range in the functional presentations of quite uninteresting form parts. Therefore let's take a look just how the radio buttons are expected to be described and styled in Bootstrap 4. ( additional resources)
The way to use the Bootstrap radio button:
To establish a radio button we primarily require a
<div>.form-check.form-check-inline.radio.radio-inline.disabledIn the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is additionally the place to characterize if you desire the radio control to initially load as checked as soon as the webpage gets loaded. If this is actually what you are actually looking for-- instead of
disabledchecked<input>checkedCheckbox plus Bootstrap Radio Form some examples
The checked state for these buttons is only updated via click event on the button.
Bear in mind that pre-checked buttons demand you to manually put in the
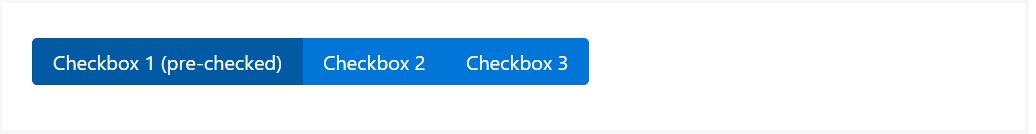
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
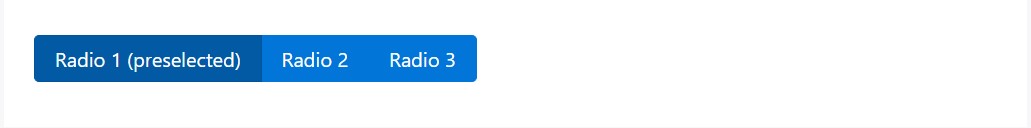
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button option
In the event that we desire the user to select just one of a set of selections, we can surely employ input elements of the radio type. ( click this)
When there is more than just one feature of this form by using the same value within the name attribute, only one can be picked.

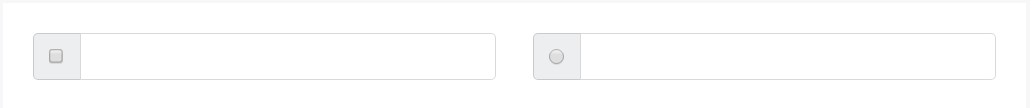
<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Essentially this is the method the default radio switches get determined and work along within Bootstrap 4-- now all you require are certain possibilities for the site visitors to pick from.
Look at several youtube video training regarding Bootstrap Radio Button:
Connected topics:
Bootstrap buttons approved information

Bootstrap Radio button - information

Checkbox radio buttons break entire toolbar styling