Bootstrap Alert Warning
Overview
The alerts are offered by all of these components you even usually do not think about until you extremely get to need them. They are taken for providing quick in time feedback for the user working with the site hopefully pointing his or hers attention to a specific course or evoking specific actions.
The alerts are most commonly used together with forms to give the user a idea if a area has been completed improperly, which is the effective format expected or which is the status of the submission just after the submit button has been pressed.
As the majority of the elements in the Bootstrap framework the alerts also do have a nice predefined appearance and semantic classes that can possibly be used according to the particular circumstance where the Bootstrap Alert has been presented on screen. Since it's an alert message it is very important to grab user's interest but still leave him in the zone of comfort nevertheless it might even be an error notification. ( learn more)
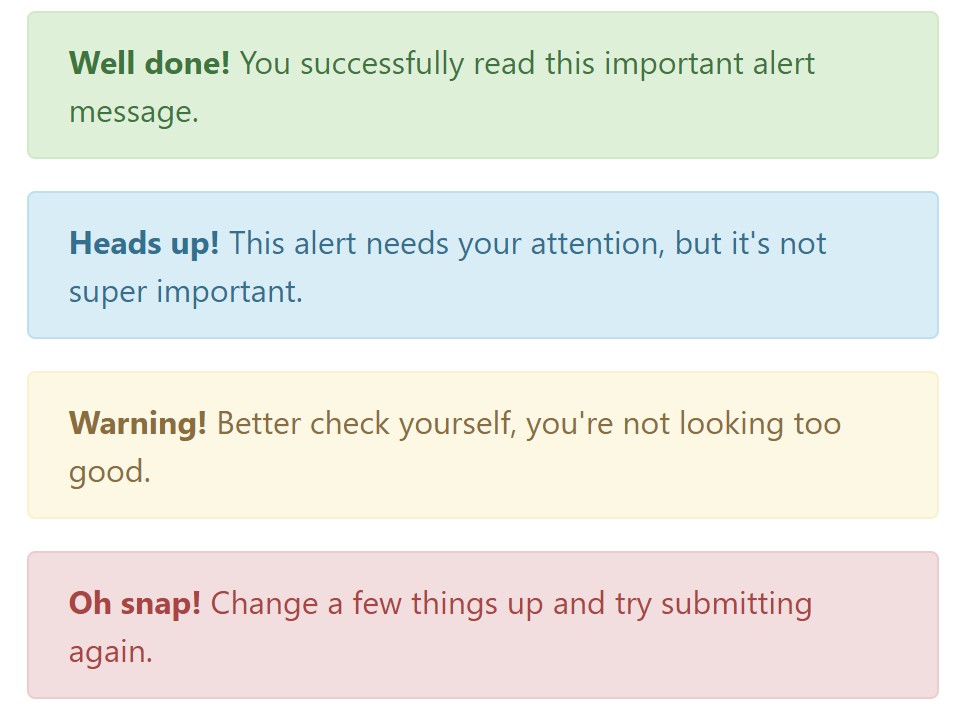
This gets accomplished by use of gentle pastel colors each being intuitively connected to the semantic of the message material just like green for Success, Light Blue for basic information, Pale yellow aiming for user's focus and Mild red mentioning there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Coloration of the web links
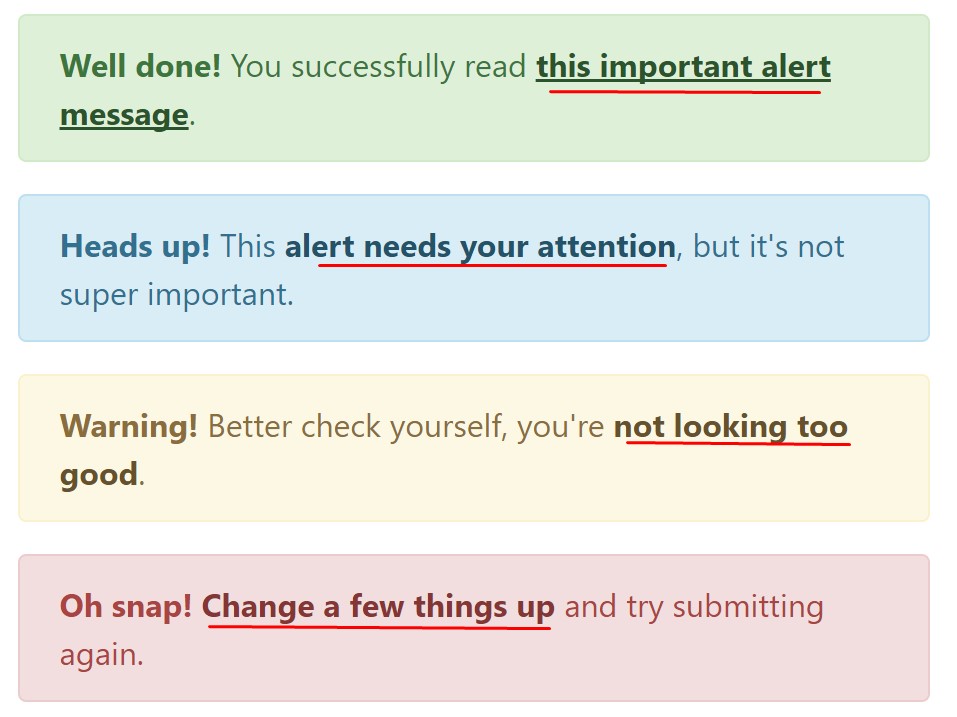
This might not be seen at a quick look but the font color tone itself is in fact following this colour scheme as well-- just the colours are much much darker so get intuitively taken dark however it's not exactly so.
Exact same goes not only for the alert text message in itself but at the same time for the web links included in it-- there are link classes taking away the outline and painting the anchor elements in the appropriate colour so they match the overall alert message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Special info for alerts
A factor to mention-- the color options carry their clear interpretation just for those who really get to see them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
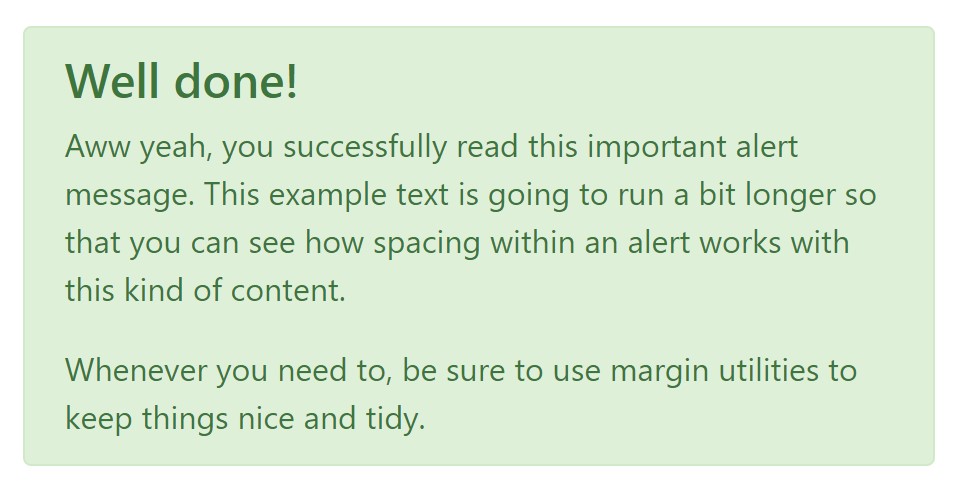
Along with links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the situations when you desire to display a bit longer web content ( additional reading).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Dismiss the alert
You can also bring in an X icon to dismiss the alert and add in a cool transition to it to once again provide the visual comfort of the Bootstrap Alert Popup visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four types of contextual alert messages in Bootstrap 4 framework - they are named Success, Info, Warning and Danger. Do not allow however their names to decrease the manner in which you are actually making use of them-- all of these are simply some color schemes and the method they will be really performed in your website is entirely up to you and totally depends on the certain case.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Window
Triggers
Enable dismissal of an alert using JavaScript
$(".alert").alert()Enable dismissal of an alert through JavaScript
Alternatively with data attributes on a button located in the alert, as demonstrated in this article
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Note that closing an alert will remove it from the DOM.
Options
$().alert()$().alert('close')Events
Bootstrap's alert plugin introduces a handful of events for fixing right into alert functionality.
close.bs.alertclosed.bs.alertCheck some video clip guide about Bootstrap alerts
Connected topics:
Bootstrap alerts formal information

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue