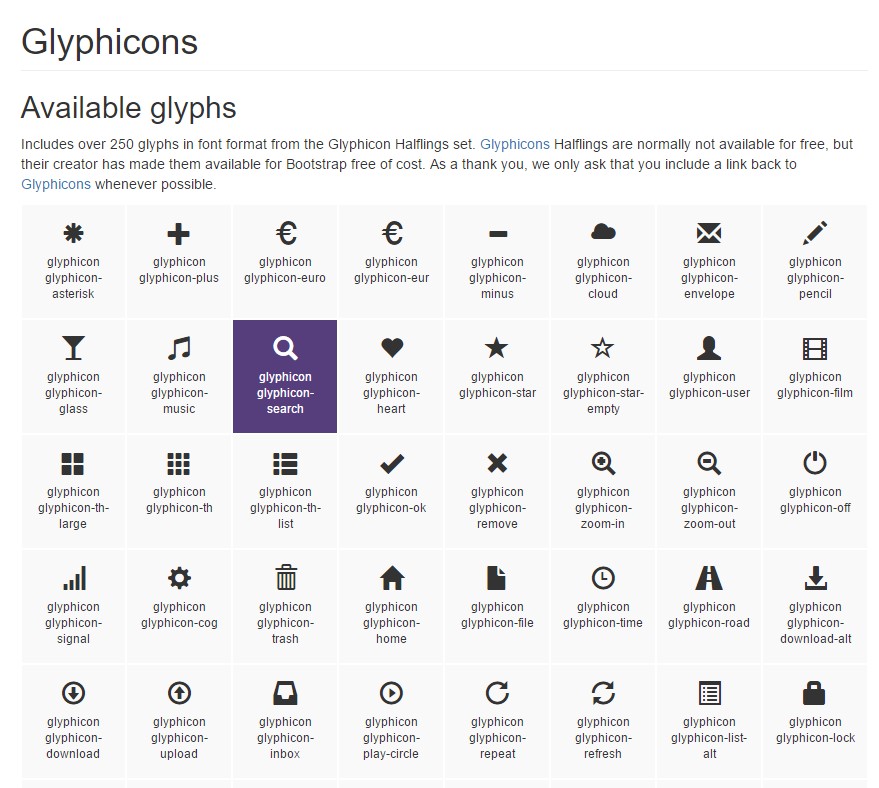
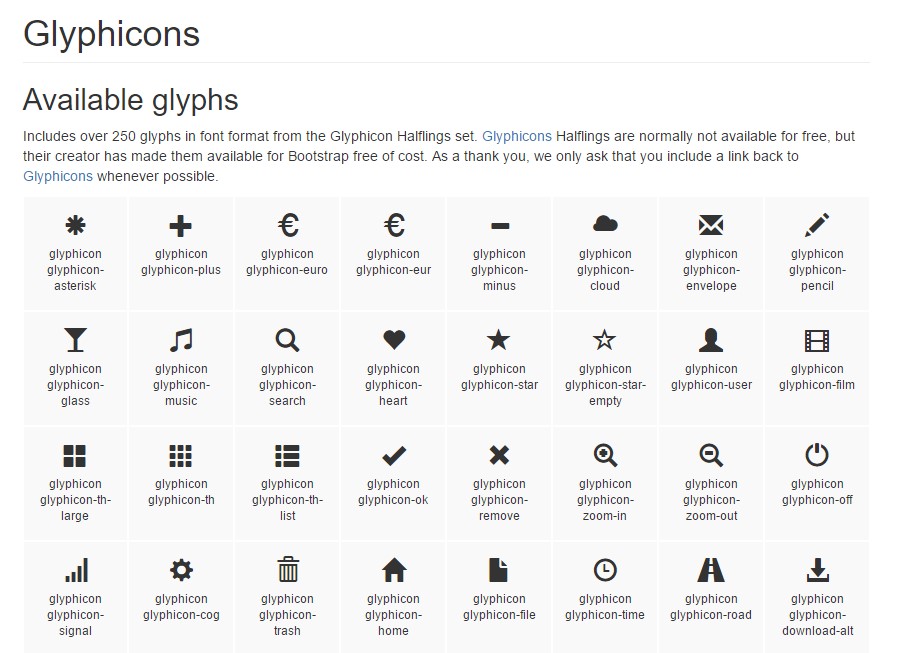
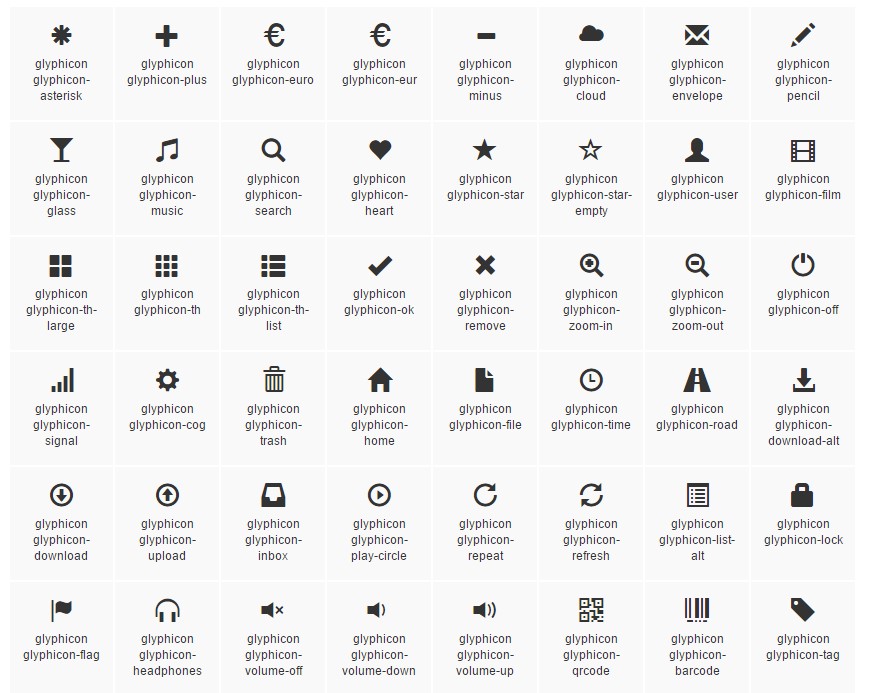
Bootstrap Glyphicons Buttons
Introduction
In the prior several years the icons received a notable portion of the web pages we got used to both watching and developing. Together with the symbolic and clean user-friendly definitions they basically instantly relay it got much less troublesome to set a concentration spot, display, support as well as clarify a particular detail without any loading spending tons of time explore or designing most suitable images together with providing all of them to the load the web browser will need to carry each and every time the webpage gets shown on visitor's display screen. That is generally why eventually the so admired and comfortably included in some of the most well-known mobile friendly system Bootstrap Glyphicons Font got a permanent position in our system of thinking when also developing up the very following web page we shall design.
Brand-new features
Yet some things do move on and not really return and by using existing Bootstrap 4 the Glyphicons got abandoned given that up until now there are certainly numerous good replacements for them offering a much higher assortment in appearances and styles and the same convenience of utilization. In this way why limit your creative thinking to simply just 250 signs when you can surely have thousands? In this degree the innovator went back to take joy in the developing of a large varieties of completely free iconic font styles it has roused.
In this degree in order to get use a number of great looking icons together with Bootstrap 4 all you require is getting the selection suitable best for you and include it inside your pages as well by its CDN web link or by saving and having it locally. The current Bootstrap edition has being really thought nicely perform together with them.
Efficient ways to employ
For effectiveness purposes, all of icons require a base class and specific icon class. To put to work, apply the following code nearly anywhere. Don't forget to keep a living space within the icon as well as text message for correct padding.
Do not put together along with other components
Icon classes can not really be directly integrated along with other types of elements. They should not be applied alongside various classes on the exact same element. In its place, provide a embedded
<span><span>Strictly for use on clear elements
Icon classes must only be utilized for elements that provide no text message information and have no child elements. ( additional resources)
Altering the icon font setting
Bootstrap presumes icon font information are going to be positioned within the
./ fonts/- Shift the
@icon-font-path@icon-font-name- Include the connected URLs option delivered by the Less compiler.
- Switch the
url()Utilize just about any possibility best satisfies your specific development setup.
Accessible icons
The latest releases of assistive systems will definitely reveal CSS developed material, together with certain Unicode personalities. To keep away from unexpected and tricky end result in display screen readers (particularly anytime icons are employed purely for design ), we hide them with the
aria-hidden="true"In the case that you are actually working with an icon to carry explanation (rather than simply as a aesthetic feature), make certain that this interpretation is equally carried to assistive modern technologies-- for example, incorporate supplementary material, visually covered through the
. sr-onlyIn case you're generating controls without other text (such as a
<button>aria-labelUltimate famous icons
Right here is a list of the very most well-known totally free and superb iconic font styles which can possibly be effectively employed as Glyphicons alternatives:
Font Awesome-- including even more than 675 icons and even more are up to come. All of these also come in 5 added to the default scale and the online site provides you with the opportunities of acquiring your individual flexible embed web link. The use is pretty simple-- simply just put an
<i><span>Some other assortment
Material Design Icons-- a selection with over 900 icons applying the Google Fonts CDN. In order to provide it you'll need to have simply just the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit compact selection
Typicons-- a little tinier catalogue along with nearly 336 objects which primary page is also the Cheet Sheet http://www.typicons.com/ where you can easily get the specific icons classes from. The usage is nearly the same-- a
<span>Conclusions:
So these are just some of the alternatives to the Bootstrap Glyphicons Using directly from the old Bootstrap 3 edition which can possibly be applied with Bootstrap 4. Employing them is convenient, the information-- often huge and at the bottom line just these three selections give just about 2k clean beautiful iconic illustrations which compared to the 250 Glyphicons is nearly 10 times more. And so currently all that's left for us is having a view at every one of them and taking the most appropriate ones-- thankfully the web collections do have a convenient search feature as well.

Steps to use the Bootstrap Glyphicons Download:
Linked topics:
Bootstrap Icons formal documents