Bootstrap List Class
Intro
List group is a impressive and useful element that is located in Bootstrap 4. The element is applied for featuring a string or 'list' information. The list group materials can be transformed and increased to maintain practically any sort of web content inside through a number of opportunities readily available for modification inside of the list in itself. Such list groups are able to additionally be utilized for site navigation together with making use of the suitable modifier class.
In Bootstrap 4, the Bootstrap List Example is a element which designs the unordered lists in a specific way due to the fact that it paves the way for building customized material inside system lists free from having to think about the presentation issue ( due to the fact that the language looks after that on its own). ( read here)
Possibilities of Bootstrap List Example:
Displayed in this article are the properties which are obtainable in the list group element with Bootstrap 4:
• Unordered list: Easily the most basic sort of list group that you can easily create in Bootstrap 4 is an unordered list that has a series of objects using the correct classes. You are able to built upon it along with the various opportunities that are attainable in the element.
• Active elements: You are able to highlight the current active option through simply adding the
.active.list-group-item• Disabled stuffs: You can as well de-highlight a list item to make it come out as even though it has been certainly disabled. You just have to add the
.disabled.list-group-item• Links and Buttons: Through the buttons tag, you can quite easily produce an workable item within the Bootstrap List Group which in turn means that you will definitely be able to incorporate hover, active, and disabled states to these types of items via the use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is a further awesome element that becomes part of the list group element which enables you to style each and every list object together with a specific color and background. These are specifically handy for feature special materials or categorizing all of them according to color-'s code.
• Badges: You are able to also incorporate badges to a list item to demonstrate the unread counts, activity on the item, and enable various other interactive features with installing a few other utilities. ( additional reading)
Let us see several cases
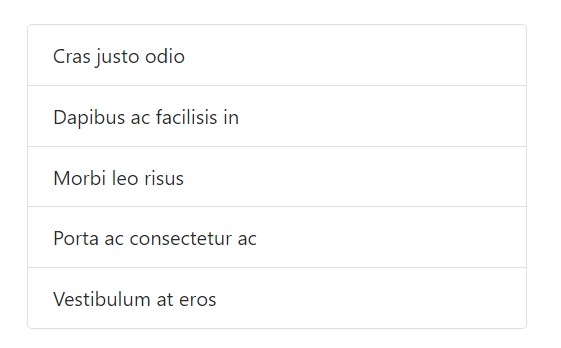
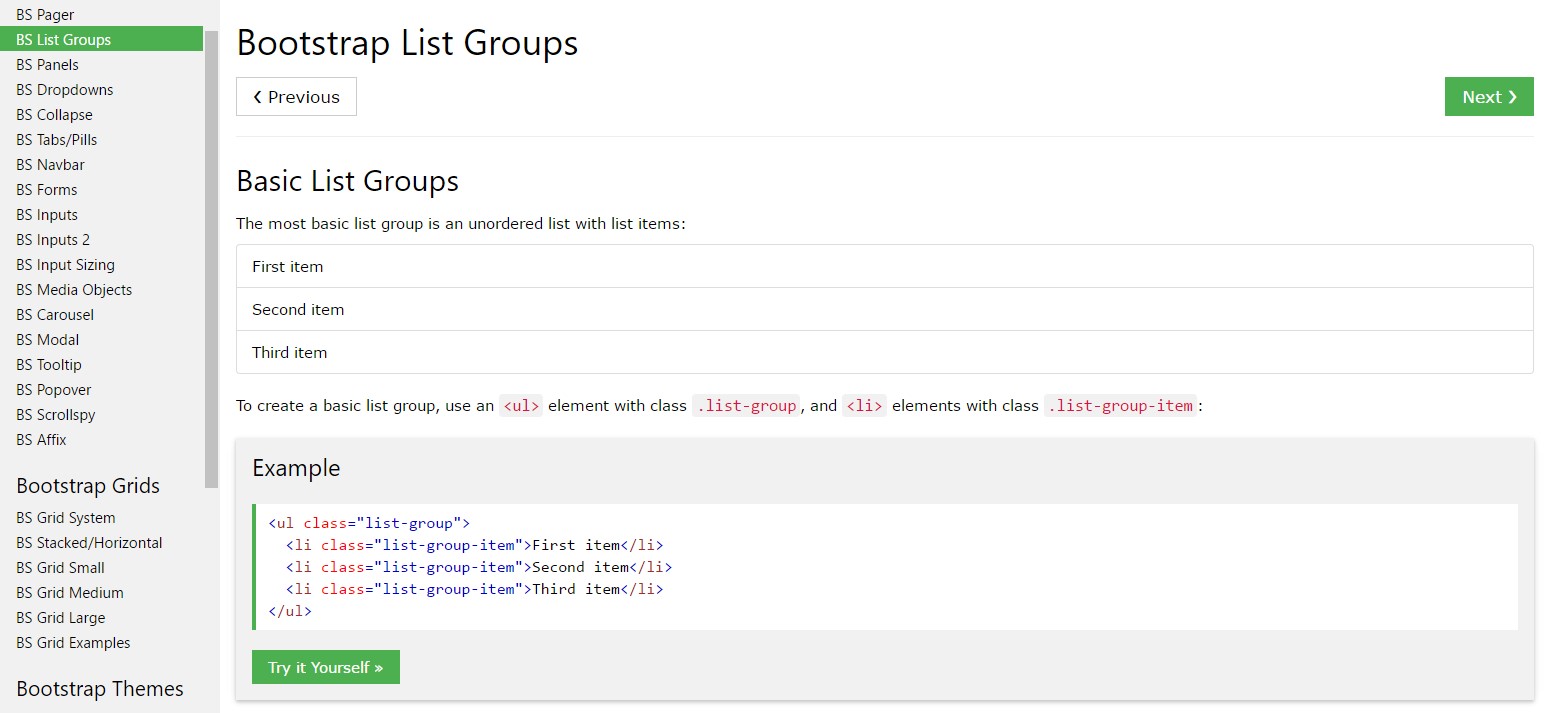
General example
Easily the most basic list group is an unordered list with list objects and the suitable classes. Build on it by using the features that come next, or even with your special CSS as desired.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
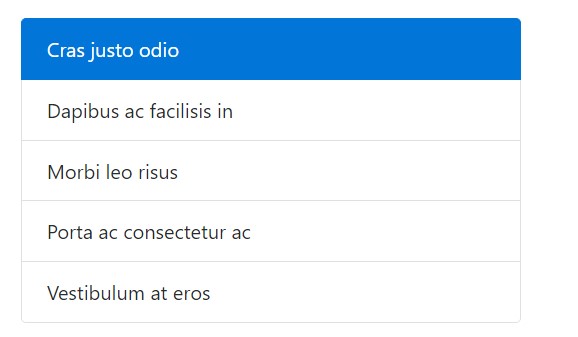
</ul>Active things
Add to a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
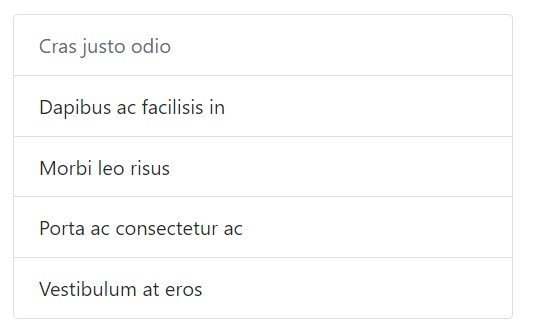
</ul>Disabled elements
Add
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyper-links and buttons
Use
<a><button>.list-group-item-action<li><div>Be sure to not use the basic
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
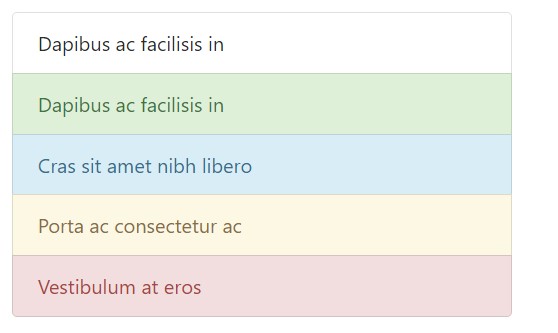
</div>Contextual classes
Use contextual classes to design list objects by using a stateful background and also color tone.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
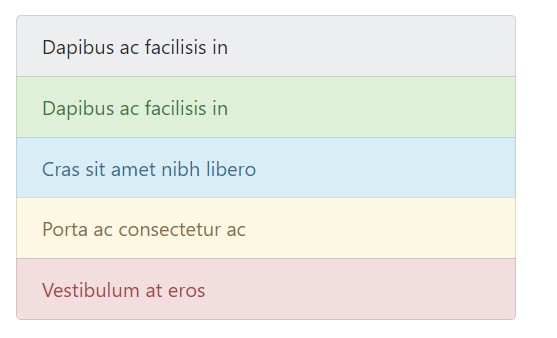
</ul>Contextual classes additionally operate with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning toward assistive technological innovations.
Working with coloration to bring in signifying just presents a visual signifier, that will not be communicated to users of assistive technological innovations -- just like display screen readers. Be sure that info denoted through the color tone is either clear from the content itself (e.g. the visible text message), or else is incorporated with different ways, such as extra text covered up by having the
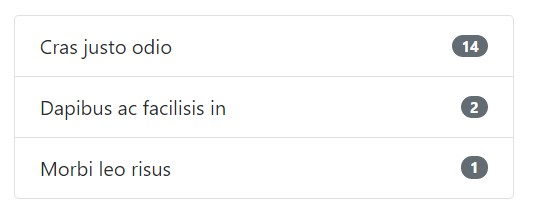
.sr-onlyUtilizing badges
Bring in badges to any list group object to show unread matters, activity, and even more with the aid of various utilities. Take note of the justify-content-between utility class and the badge's placement.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
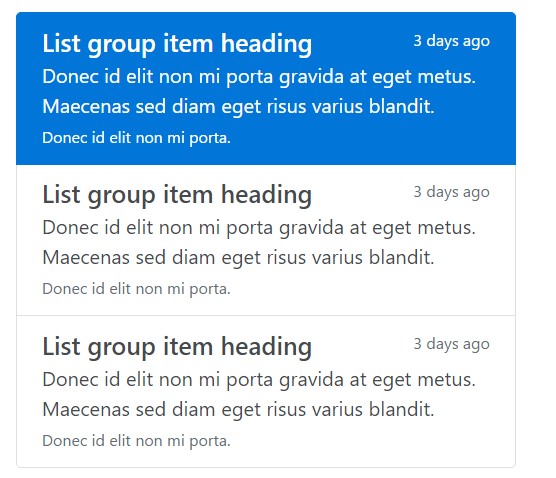
</ul>Custom content
Add basically any HTML inside, even for connected list groups just like the one below, with the aid of flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
In conclusion, list group is a practical and robust element in Bootstrap 4 that enables you to produce an unordered list even more planned, interactive, and responsive free from spoiling on the visual appeal or else layout of the list objects themselves.
Look at several youtube video information relating to Bootstrap list:
Related topics:
Bootstrap list authoritative documentation

Bootstrap list article

Bootstrap list concern