Bootstrap Accordion Form
Overview
Website pages are the best field to present a strong ideas along with attractive material in quite cheap and simple manner and get them obtainable for the whole world to check out and get familiar with. Will the web content you've published earn audience's passion and attention-- this we can easily never discover before you really take it live to hosting server. We can however presume with a relatively big opportunity of being right the impression of certain components over the site visitor-- reviewing either from our unique experience, the excellent practices illustrated over the internet or most generally-- by the approach a page affects ourselves while we're giving it a design during the construction procedure. Something is sure yet-- large areas of clear text are really feasible to bore the customer as well as drive the viewers elsewhere-- so what to operate if we just wish to apply such much bigger amount of text message-- for example conditions and terms , commonly asked questions, professional requirements of a material or else a service which in turn have to be revealed and exact etc. Well that is simply things that the development procedure in itself narrows down in the end-- obtaining working answers-- and we should really look for a solution working this one out-- presenting the material needed in interesting and attractive approach nevertheless it could be 3 webpages clear text in length.
A marvelous strategy is cloaking the text in to the so called Bootstrap Accordion Styles feature-- it supplies us a highly effective way to come with just the captions of our message clickable and present on webpage so typically the entire content is obtainable at all times within a small area-- frequently a single screen with the purpose that the user may conveniently click on what is necessary and have it extended in order to get acquainted with the detailed content. This particular strategy is definitely as well instinctive and web style because small actions ought to be taken to go on working with the page and in such manner we make the visitor progressed-- somewhat "push the tab and see the light flashing" thing.
The best ways to use the Bootstrap Accordion Example:
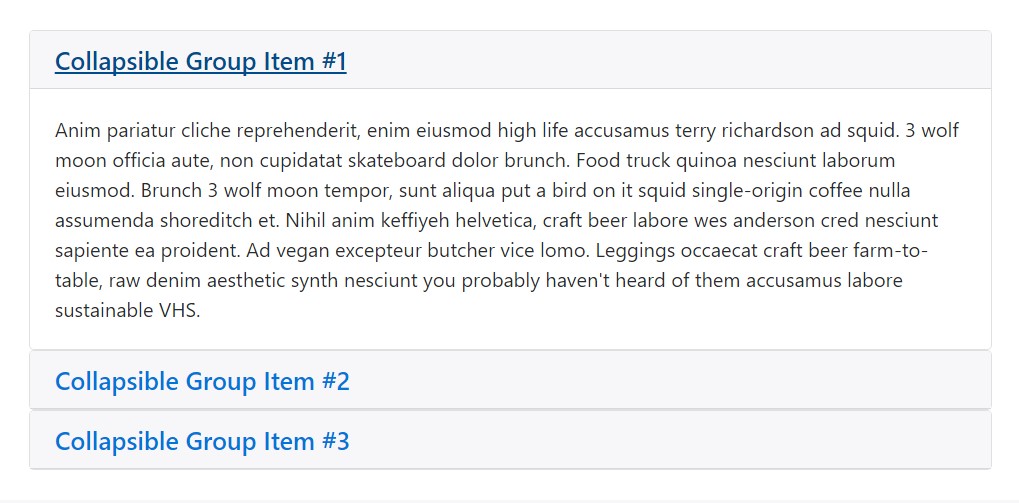
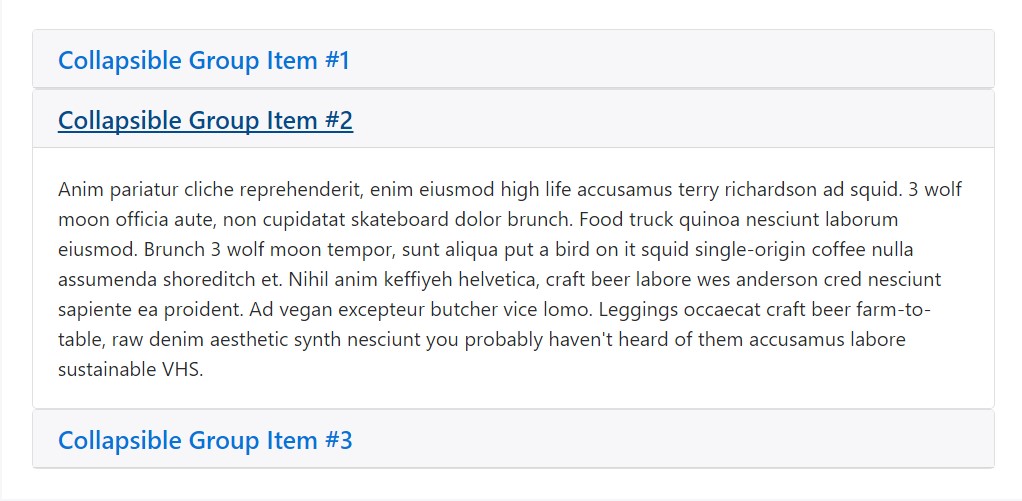
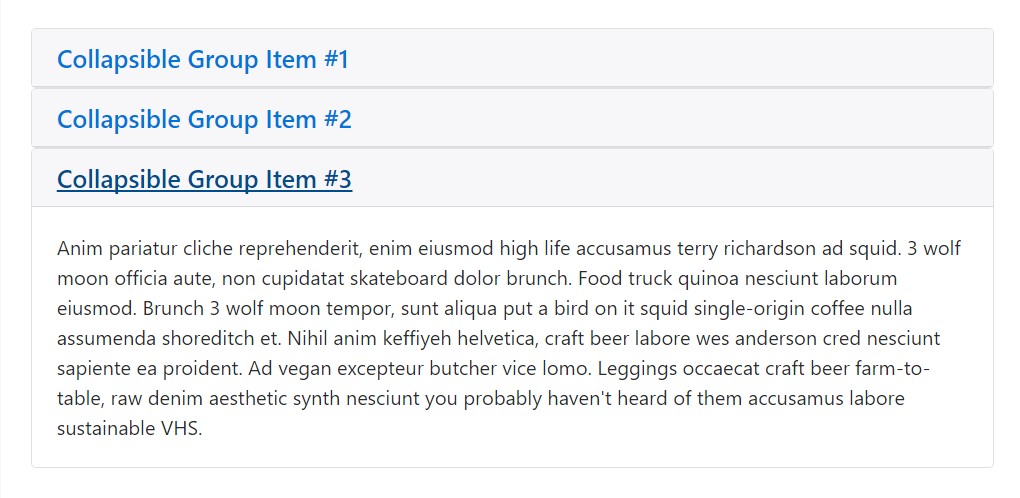
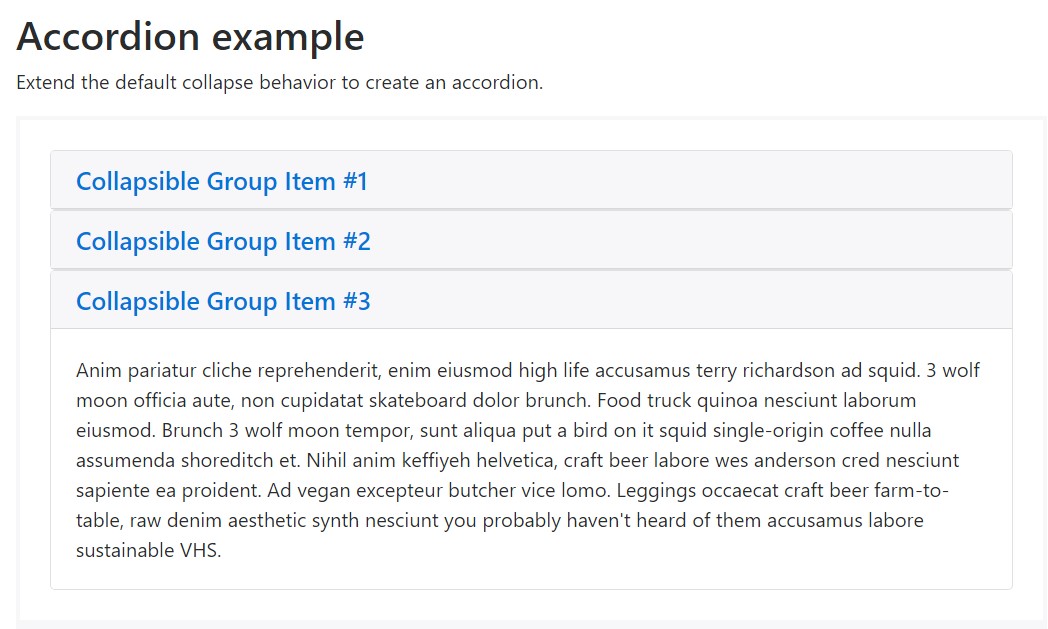
Accordion example
Expand the default collapse activity to generate an Bootstrap Accordion Table.


<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Within Bootstrap 4 we obtain the great tools for producing an accordion convenient and quick using the recently presented cards elements bring in just a couple of additional wrapper elements.Here is how: To start making an accordion we initially require an element in order to wrap the whole thing into-- create a
<div>id="MyAccordionWrapper"Next it is without a doubt point to build the accordion sections-- bring in a
.card.card-headerh1-- h6. card-title<a>data-toggle = "collapse"data-target = "long-text-1"data-parentdata-parent = "MyAccordionWrapper"One other scenario

<!DOCTYPE html>
<title>My Example</title>
<!-- Bootstrap 4 alpha CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="sha384-2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
<style>
body
padding-top: 1em;
</style>
<div class="container-fluid">
<div id="faq" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="questionOne">
<h5 class="card-title">
<a data-toggle="collapse" data-parent="#faq" href="#answerOne" aria-expanded="false" aria-controls="answerOne">
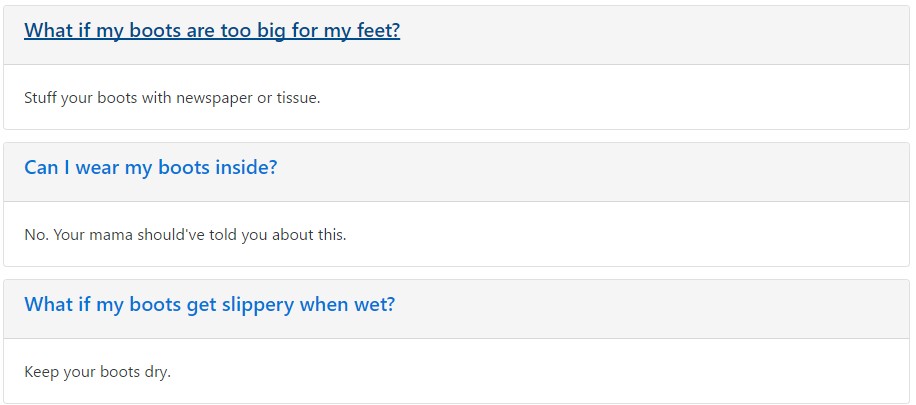
What if my boots are too big for my feet?
</a>
</h5>
</div>
<div id="answerOne" class="collapse" role="tabcard" aria-labelledby="questionOne">
<div class="card-block">
Stuff your boots with newspaper or tissue.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionTwo">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerTwo" aria-expanded="false" aria-controls="answerTwo">
Can I wear my boots inside?
</a>
</h5>
</div>
<div id="answerTwo" class="collapse" role="tabcard" aria-labelledby="questionTwo">
<div class="card-block">
No. Your mama should've told you about this.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionThree">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerThree" aria-expanded="true" aria-controls="answerThree">
What if my boots get slippery when wet?
</a>
</h5>
</div>
<div id="answerThree" class="collapse in" role="tabcard" aria-labelledby="questionThree">
<div class="card-block">
Keep your boots dry.
</div>
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<!-- Tether -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<!-- Bootstrap 4 Alpha JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="sha384-VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
<!-- Initialize Bootstrap functionality -->
<script>
// Initialize tooltip component
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)
// Initialize popover component
$(function ()
$('[data-toggle="popover"]').popover()
)
</script>When this is completed it's moment for generating the feature that will stay hidden and carry the original content behind the heading. To execute this we'll wrap a
.card-block.collapse.card-titleid ="long-text-1"As soon as this structure has been made you can easily apply either the clear text or else extra wrap your material making a little bit more complex form. ( learn more here)
Expanded web content
Repeating the practice from above you can bring in as many components to your accordion as you require to. And if you want a material component to showcase developed-- appoint the
.in.show.in.showConclusions
So primarily that is certainly the way in which you can easily make an fully functioning and pretty good looking accordion having the Bootstrap 4 framework. Do note it employs the card component and cards do extend the entire zone provided by default. In this way integrated together with the Bootstrap's grid column solutions you are able to easily create complex eye-catching arrangements positioning the whole stuff within an element with specified number of columns width.
Examine a couple of video information about Bootstrap Accordion
Connected topics:
Bootstrap accordion formal documentation

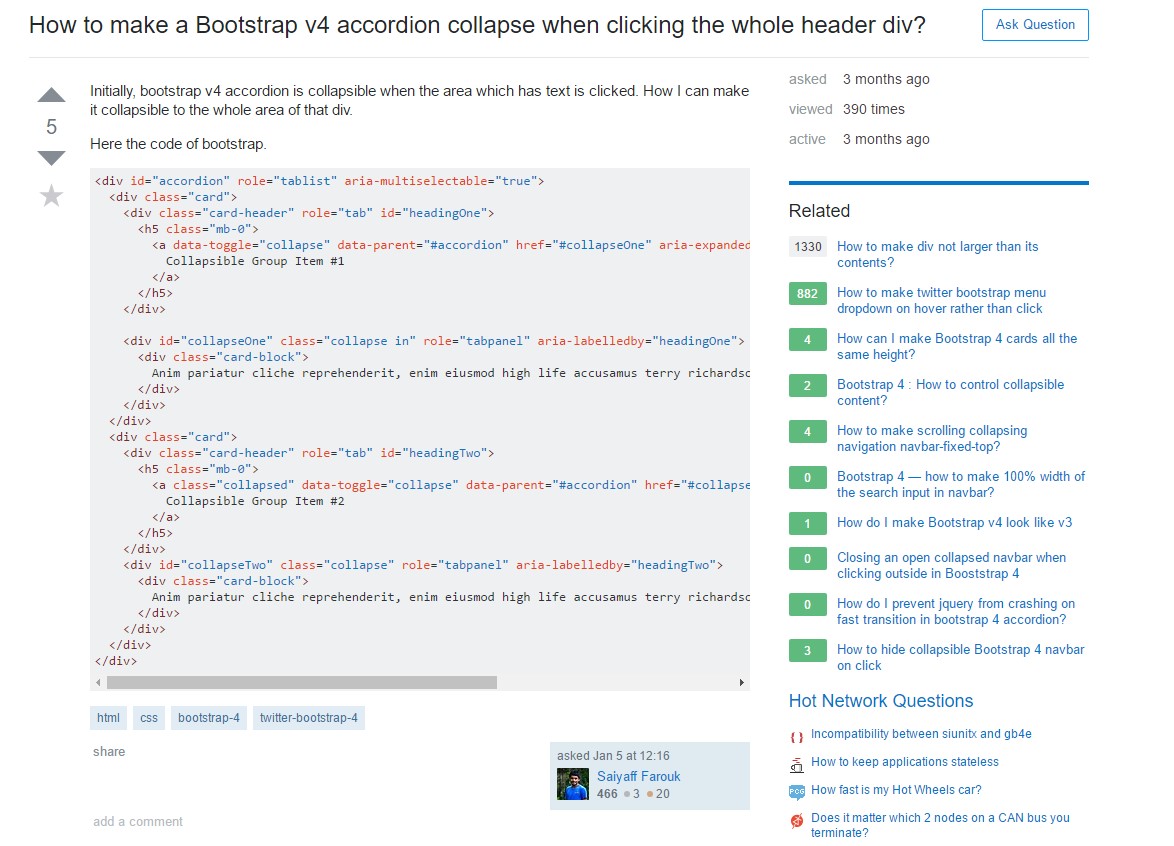
How to make a Bootstrap v4 accordion collapse when clicking the whole header div?

GitHub:Collapse Accordion is still using Panels