Bootstrap Toggle Dropdown
Intro
Nonetheless the appealing illustrations wonderful functionality and striking effects near the bottom line the web site pages we generate purpose limits to sending certain content to the website visitor and for that reason we may likely call the web the new variety of document container considering that more and more info obtains presented and accessed on the web as an alternative as files on our local personal computers or the classical technique-- published on a hard copy media. ( additional resources)
All of it limits to web content yet in the conditions where the visitor focus becomes taken from almost everywhere simply presenting things that we ought to give is definitely not far enough-- it must be structured and offered through this that even a large amounts of dry informative simple text search for a method helping keep the website visitor's attention and be uncomplicated for checking out and finding simply just the required part simply and quick-- if not the website visitor could get tired or maybe frustrated and look away nevertheless someplace out there in the content's body get hidden a number of priceless gems.
In this way we desire an element which in turn takes much less space attainable-- extensive plain text areas move the visitor away-- and gradually several movement as well as interactivity would be likewise highly adored due to the fact that the viewers got quite used to clicking on tabs around.
Well the Bootstrap 4 system has clearly that-- practical collapsible screens capable of supporting large amount of data featuring simply a heading line in order to help us greater get around and enlarging to demonstrate what is simply needed upon clicking on the header. These are simply the accordion and toggle panels that do the job almost the same with a single variation-- while the name reveals in the accordion control panel increasing a certain collapsible item collapses all of the rest as long as in the toggle element you can certainly have just as several expanded areas just as you want to-- it all depends on the specific content of the large content covered within the collapsible control panels and the way you're thinking the site visitor will at some point utilize it. ( get more info)
How you can put into action the Bootstrap Toggle Button:
The concrete utilization of a toggle block is quite easy in newest edition of the Bootstrap system-- it employs the recently introduced
.cardid = " ~element's unique name ~ "The concrete implementation of a Bootstrap Toggle Collapse block is pretty easy in newest version of the Bootstrap system-- it uses the recently introduced
.cardid = " ~element's unique name ~ "Next it is certainly moment for building the special toggle component-- we'll apply the bright new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Right now once the trigger has been actually built it's moment for making the collapsing component-- to begin generate a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showFinally within the collapsing element we need to set a container for our web content having the
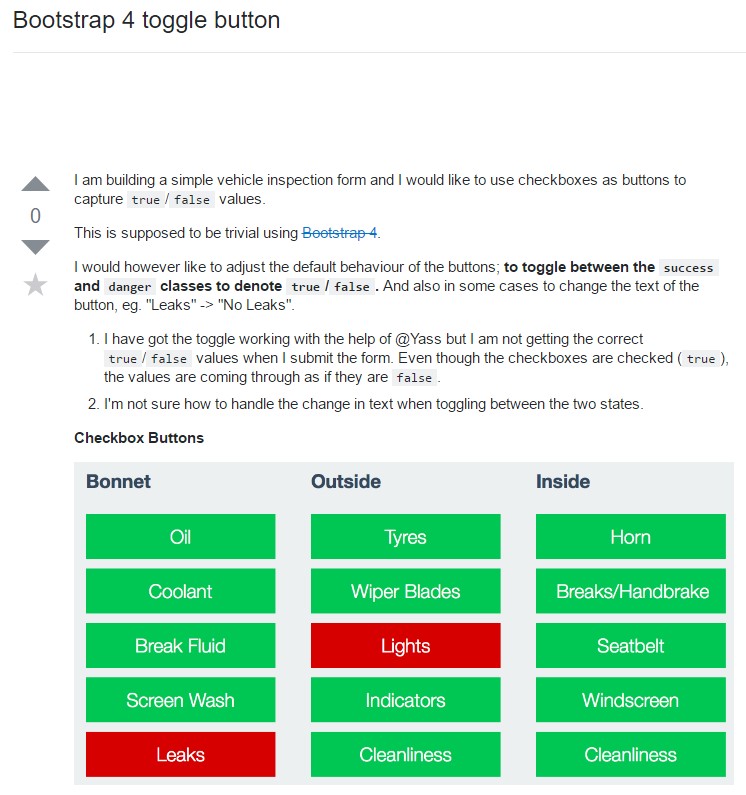
.card-blockSome example of toggle states
Add in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Basically that is certainly the way in which a particular collapsible element gets developed in Bootstrap 4. If you want to build the entire section you must repeat the actions directly from above establishing as lots of
.cardExamine a few video clip short training about Bootstrap toggle:
Related topics:
Bootstrap toggle approved records

Bootstrap toogle problem

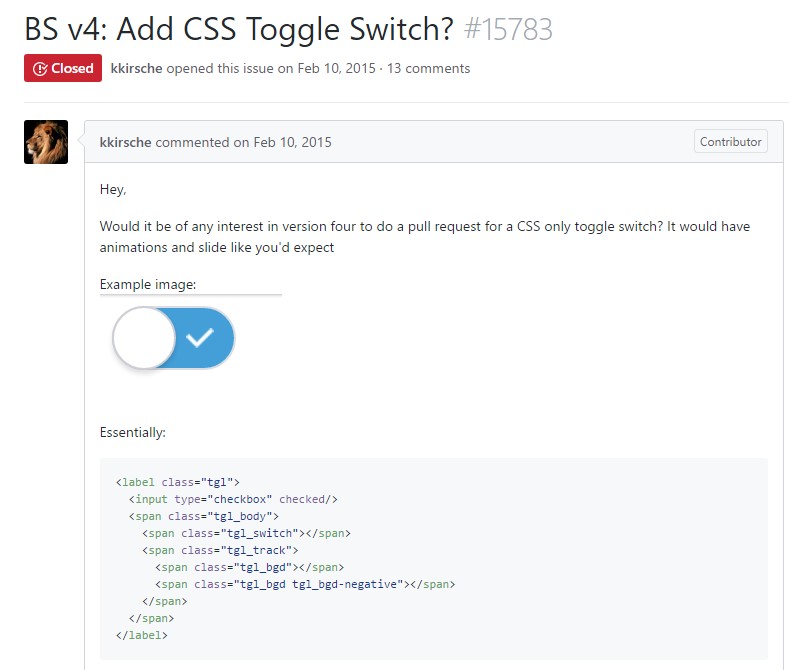
The best ways to bring in CSS toggle switch?