Bootstrap Popover Position
Overview
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Advantage of the Bootstrap 4
Using Bootstrap 4 you can establish your website now faster than ever before. As well, it is reasonably extremely easier to make use of Bootstrap to establish your internet site than various other programs. With the integration of HTML, CSS, and JS framework it is among the absolute most leading systems for web growth.
A number of elements plus secrets in Bootstrap 4
Just some of the most effective components of the Bootstrap 4 incorporate:
• An improvised grid complex which helps the user to get mobile device responsive sites using a fair level of simplicity.
• A number of utility direction sets have been incorporated in the Bootstrap 4 to facilitate easy learning for beginners in the field of web site development.
Facts to note
Step 2: Rewrite your article by highlighting words and phrases.
Together with the launch of the brand new Bootstrap 4, the connections to the previous variation, Bootstrap 3 have not been totally removed. The designers have made sure that the Bootstrap 3 does get regular updates and error fixes as well as renovations. It will be carried out even after the end release of the Bootstrap 4. Bootstrap 3 have not been entirely cut off. The developers have assured that the Bootstrap 3 does get regular upgrade and bug fixes along with improvements.
Differences comparing Bootstrap 4 and Bootstrap 3
• The service for many different internet browsers including managing systems has been included in the Bootstrap 4
• The general size of the font style is enhanced for relaxing browsing and web-site advancement practical experience
• The renaming of numerous elements has been completed to ensure a speedier and even more trusted web-site development method
• With brand-new modifications, it is attainable to develop a more active internet site with low efforts
Bootstrap Popover Options
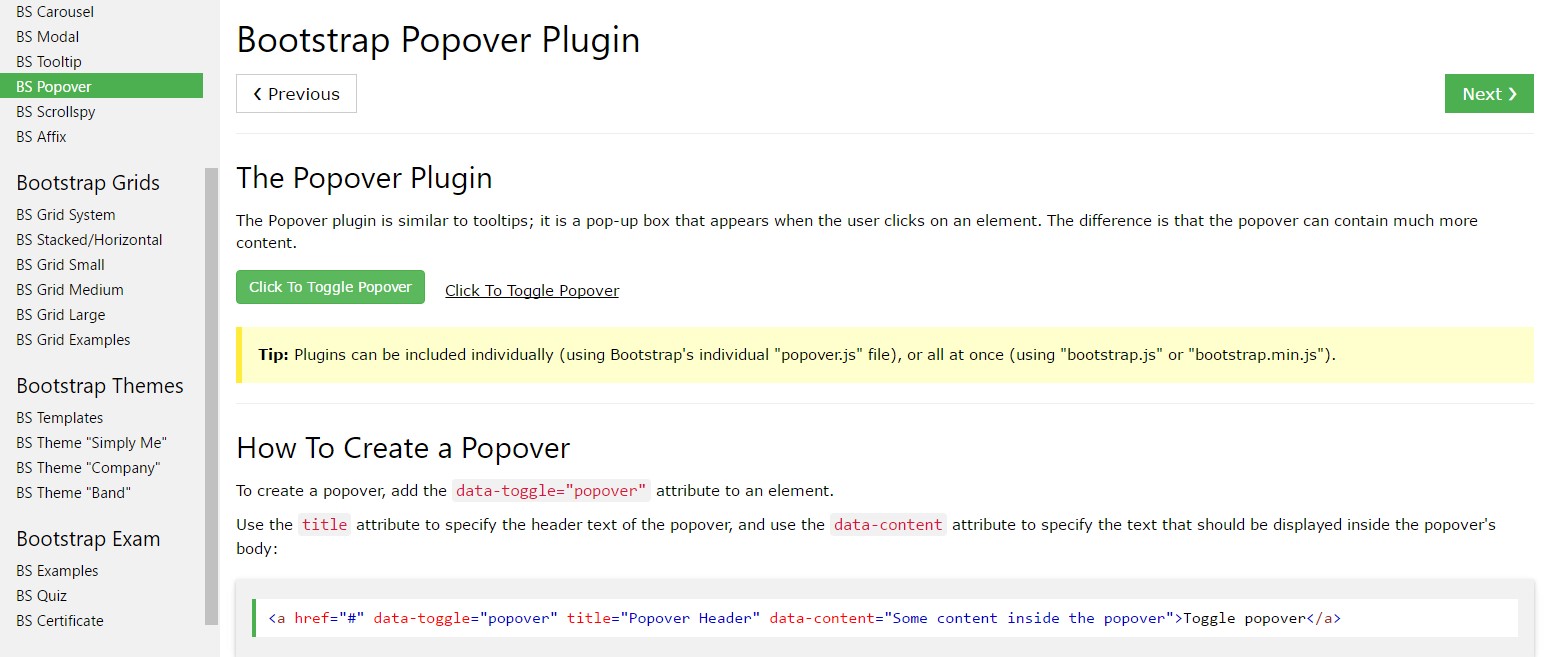
And promptly let all of us go to the essential subject.
In case you like to provide special additional details on your website you have the ability to employ popovers - simply add in small overlay content.
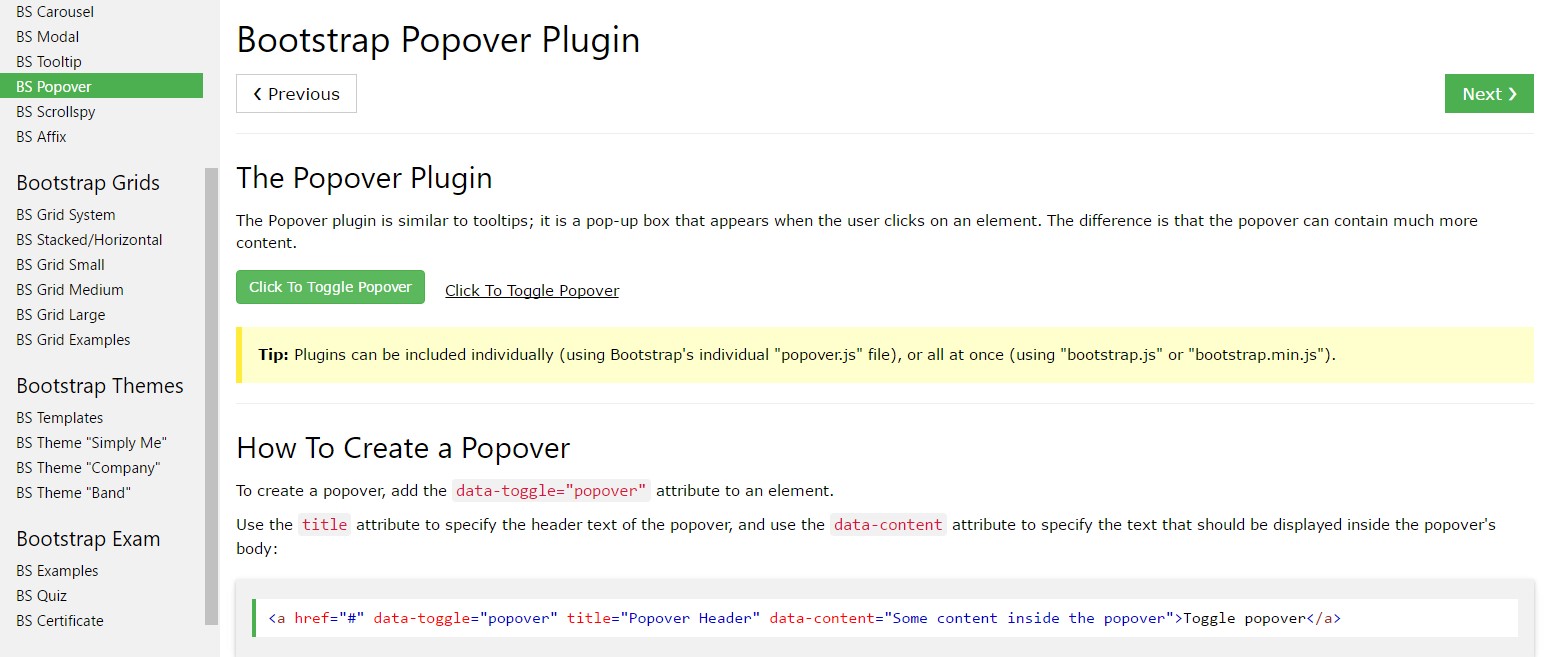
How you can apply the popover plugin:
- Bootstrap Popover Placement depend at the 3rd party library Tether for positioning. You have to utilize tether.min.js previous to bootstrap.js needed for popovers to operate!
- Popovers demand the tooltip plugin considering that a dependency .
- Popovers are opt-in for functionality reasons, and so you have to initialize them yourself.
- Zero-length
titlecontent- Define
container:'body'- Triggering popovers on hidden components will definitely not run.
- Anytime activated from links that span numerous lines, popovers will definitely be centralized. Use
white-space: nowrap;<a>Did you found out? Fantastic, why don't we view ways in which they perform by using some scenarios. (read this)
You need to provide tether.min.js prior to bootstrap.js in turn for popovers to operate!
An example: Set up popovers anywhere
One practice to initialize each of popovers on a page would undoubtedly be to select all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Illustration: Working with the container possibility
Anytime you provide several styles on a parent element that conflict with a popover, you'll like to specify a custom made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
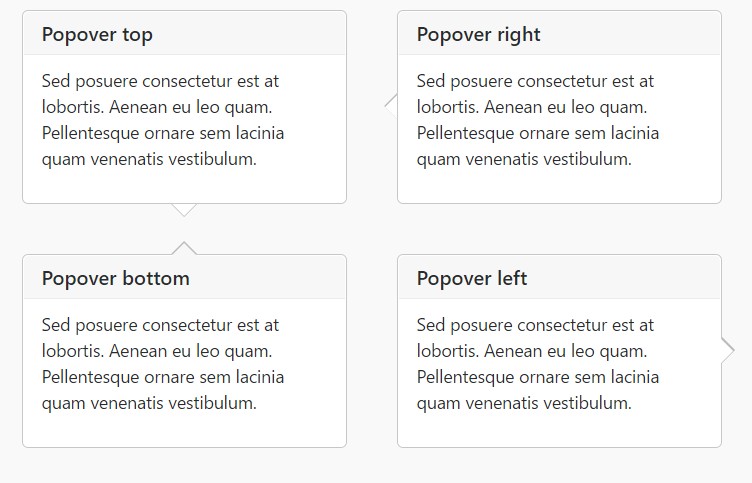
)Static popover
Four options are available: high point, right-handed, bottom, and left adjusted.
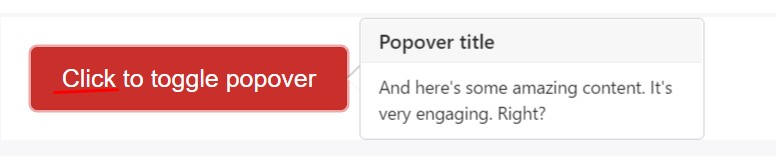
Live demo

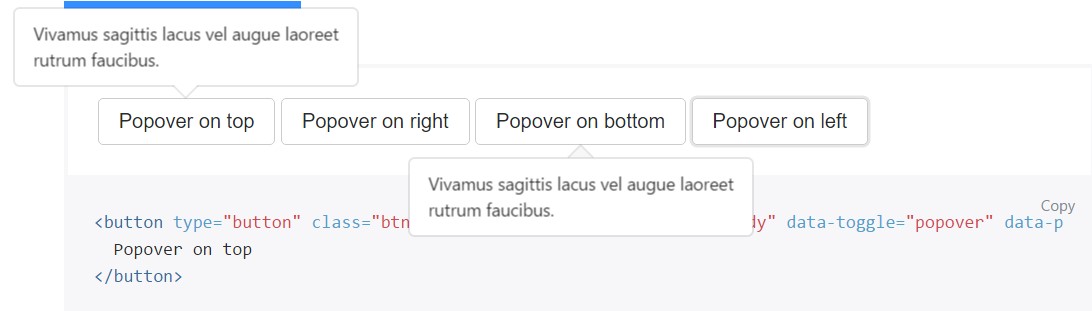
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four orientations

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
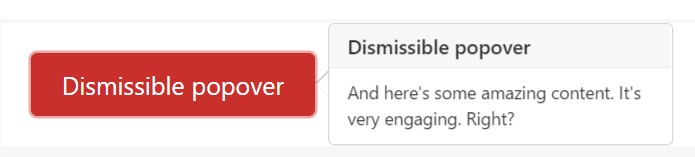
</button>Dismiss upon coming mouse click
Utilize the
focusSpecialised markup expected for dismiss-on-next-click
For proper cross-browser as well as cross-platform behavior, you need to apply the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Treatment
Set up popovers with JavaScript
$('#example').popover(options)Methods
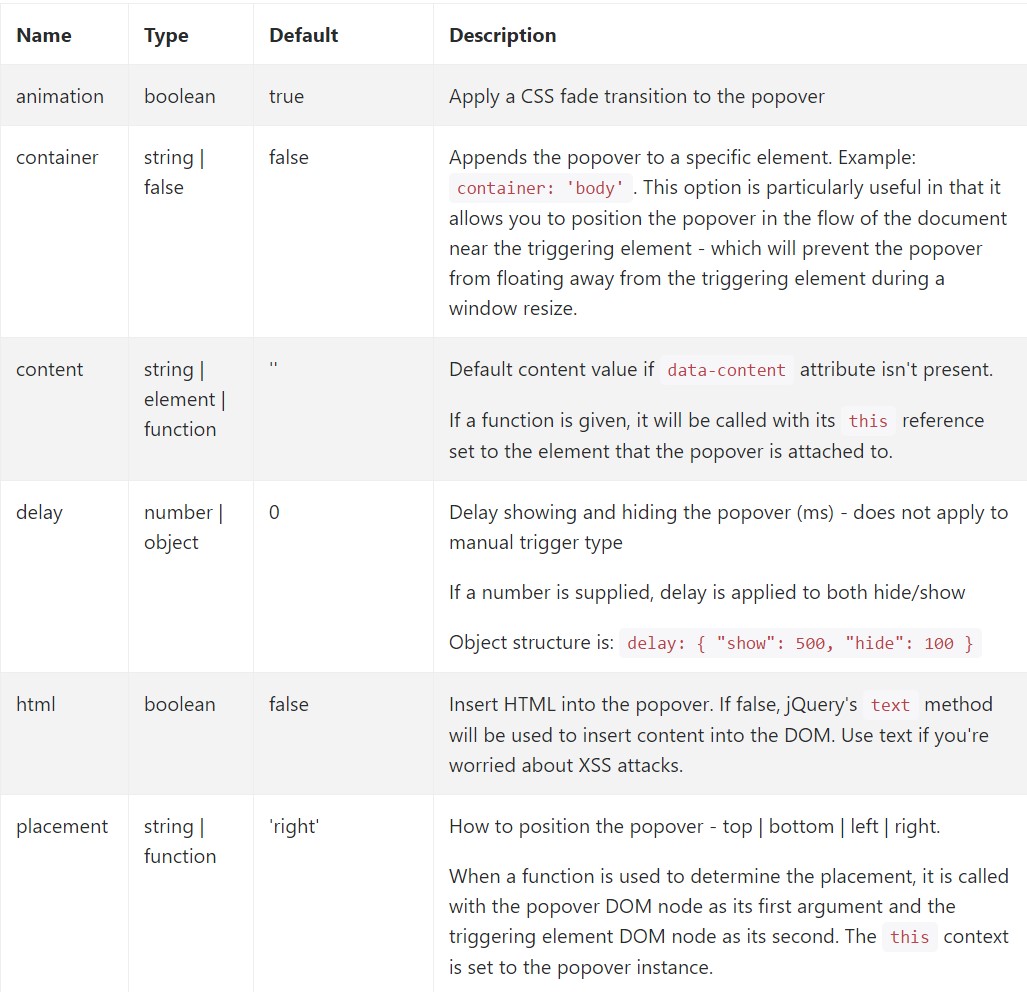
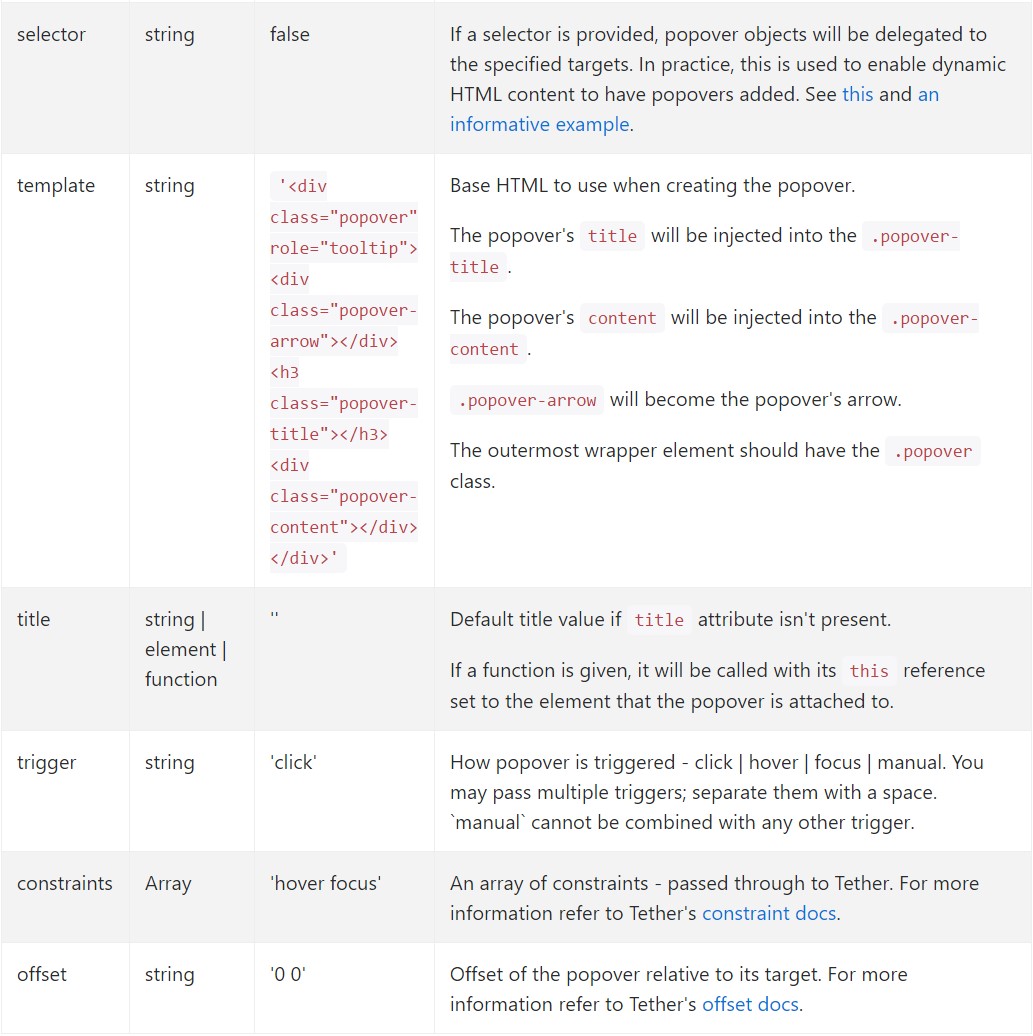
Options can possibly be pass on by means of information attributes as well as JavaScript. For information attributes, attach the option name to
data-data-animation=""

Data attributes for different popovers
Options for individual popovers can additionally be pointed out throughout the application of data attributes, as revealed above.
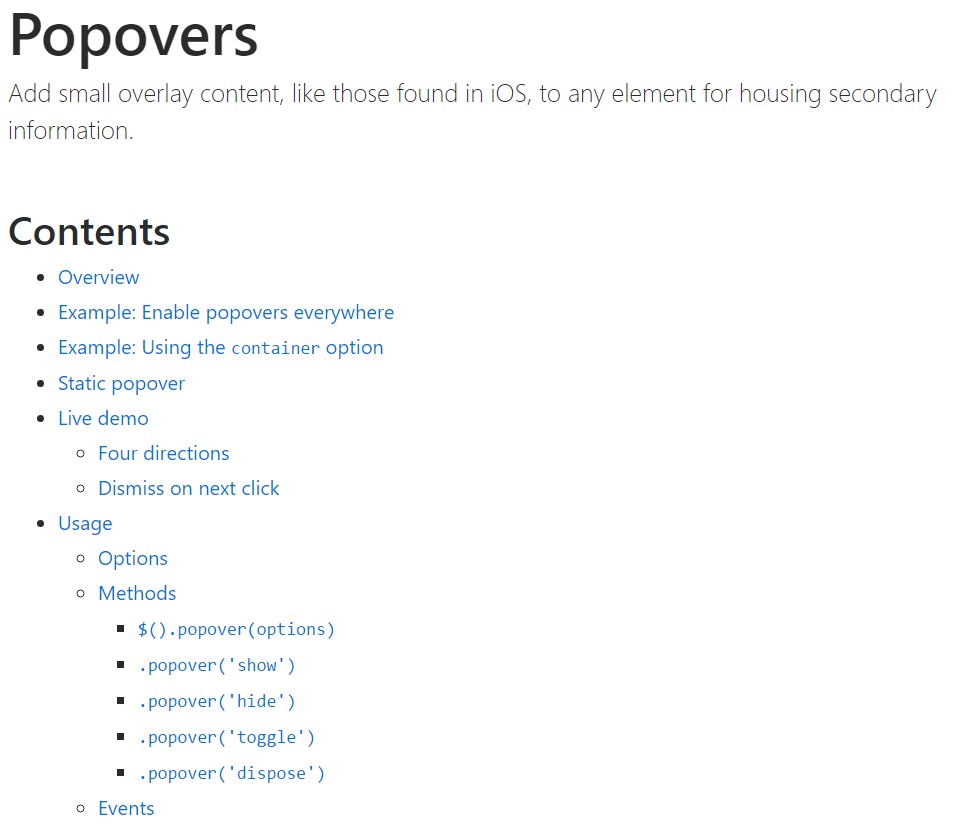
Options
$().popover(options)
Initializes popovers with regard to the feature compilation.
.popover('show')
Shows an element's popover. Come back to the caller just before the popover has really been displayed (i.e. prior to the shown.bs.popover
event occurs). This is regarded as a "manual" triggering of the popover. Popovers whose both title and material are zero-length are never presented.
$('#element').popover('show')
.popover('hide')
Hides an element's popover. Go back to the user just before the popover has in fact been covered (i.e. right before the hidden.bs.popover
activity takes place). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Goes back to the caller prior to the popover has actually been shown or taken cover (i.e. right before the shown.bs.popover
or hidden.bs.popover
activity takes place). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover and wipes out an element's popover. Popovers that employ delegation (which are created working with the selector possibility) can not really be separately eliminated on descendant trigger elements.
$('#element').popover('dispose')
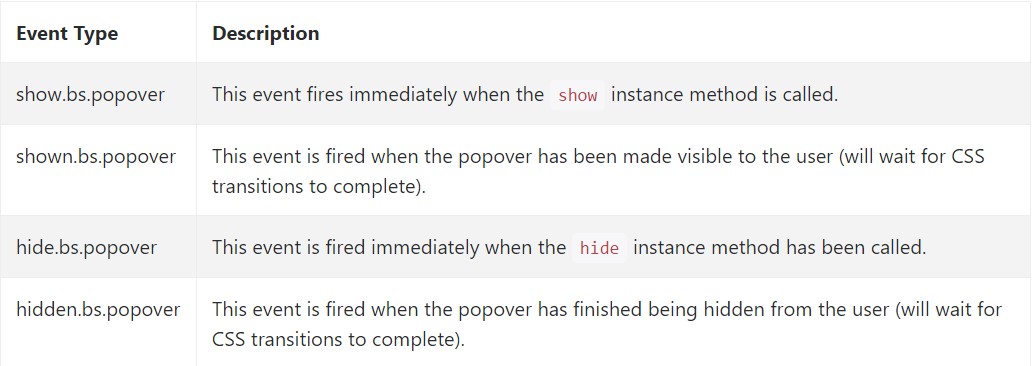
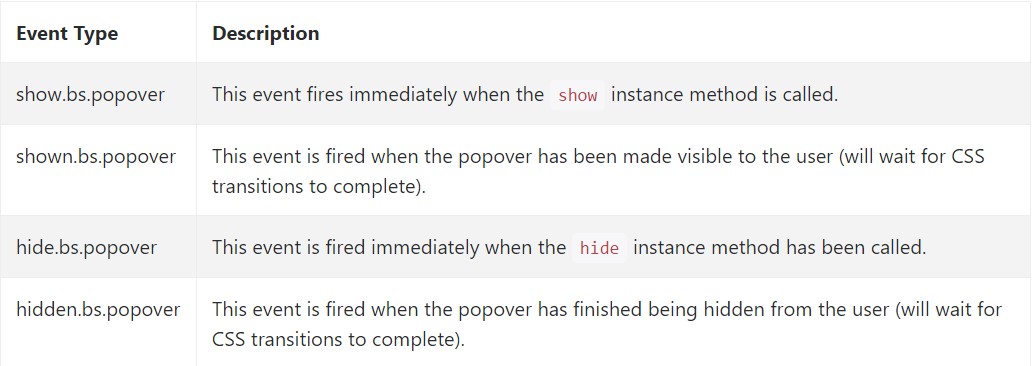
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check a number of youtube video tutorials regarding Bootstrap popovers
Linked topics:
Bootstrap popovers formal information

Bootstrap popovers tutorial

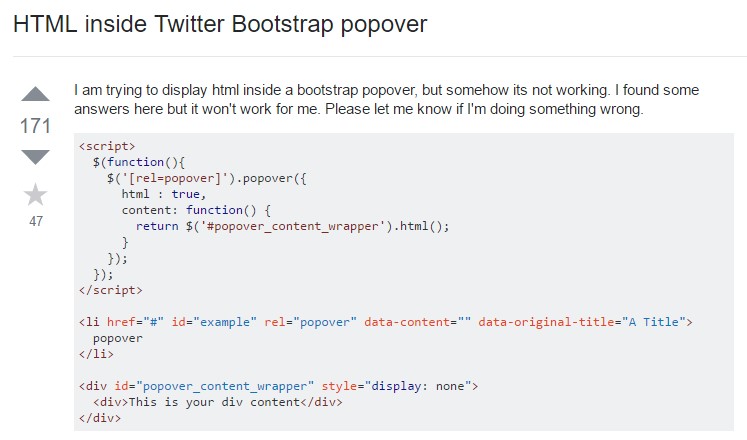
Bootstrap Popover question

$().popover(options)
Initializes popovers with regard to the feature compilation.
$().popover(options).popover('show')
Shows an element's popover. Come back to the caller just before the popover has really been displayed (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Hides an element's popover. Go back to the user just before the popover has in fact been covered (i.e. right before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Goes back to the caller prior to the popover has actually been shown or taken cover (i.e. right before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover and wipes out an element's popover. Popovers that employ delegation (which are created working with the selector possibility) can not really be separately eliminated on descendant trigger elements.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check a number of youtube video tutorials regarding Bootstrap popovers
Linked topics:
Bootstrap popovers formal information

Bootstrap popovers tutorial

Bootstrap Popover question