Bootstrap Modal Window
Intro
At times we certainly need to set up the focus on a targeted information remaining anything others lowered behind to get confident we have really gained the targeted visitor's thought or have plenties of details required to be obtainable through the page but so extensive it undoubtedly will bore and dismiss the people digging the web page.
For this sort of cases the modal feature is absolutely invaluable. What exactly it accomplishes is showing a dialog box using a extensive area of the display diming out every thing other.
The Bootstrap 4 framework has all things required for generating this type of feature along with minimum initiatives and a basic user-friendly construction.
Bootstrap Modal is streamlined, and yet flexible dialog assists powered with JavaScript. They assist a variety of help cases from user notification to fully custom-made web content and feature a variety of useful subcomponents, sizings, and a lot more.
Ways Bootstrap Modal Transparent does the job
Before beginning having Bootstrap's modal component, ensure to check out the following as long as Bootstrap menu decisions have currently replaced.
- Modals are designed with HTML, CSS, and JavaScript. They are actually placed over anything else located in the documentation and remove scroll from the
<body>- Clicking on the modal "backdrop" is going to instantly finalize the modal.
- Bootstrap typically holds one modal window at once. Embedded modals usually aren't assisted as we think them to be weak user experiences.
- Modals application
position:fixeda.modal- One again , because of
position: fixed- And finally, the
autofocusKeep reviewing for demos and application tips.
- Due to how HTML5 specifies its own semantics, the autofocus HTML attribute comes with no effect in Bootstrap modals. To accomplish the similar effect, work with some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To set up we need to have a switch on-- an anchor or button to be hit in order the modal to get demonstrated. To execute so just specify
data-toggle=" modal"data-target="#myModal-ID"Instruction
And now let's develop the Bootstrap Modal in itself-- primarily we require a wrap component incorporating the whole aspect-- appoint it
.modalA great idea would be additionally providing the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Additionally you might just need to add a close switch inside the header specifying it the class
.closedata-dismiss="modal"Basically this id the structure the modal components have inside the Bootstrap framework and it practically has kept the very same in both Bootstrap version 3 and 4. The brand new version features a bunch of new approaches though it seems that the developers crew expected the modals work all right the manner they are and so they made their focus away from them so far.
And now, lets check out at the other kinds of modals and their code.
Modal components
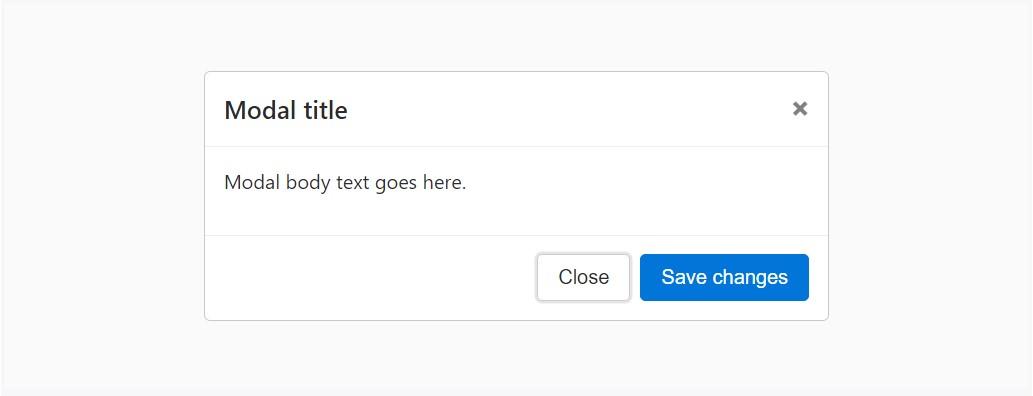
Below is a static modal illustration ( suggesting the
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
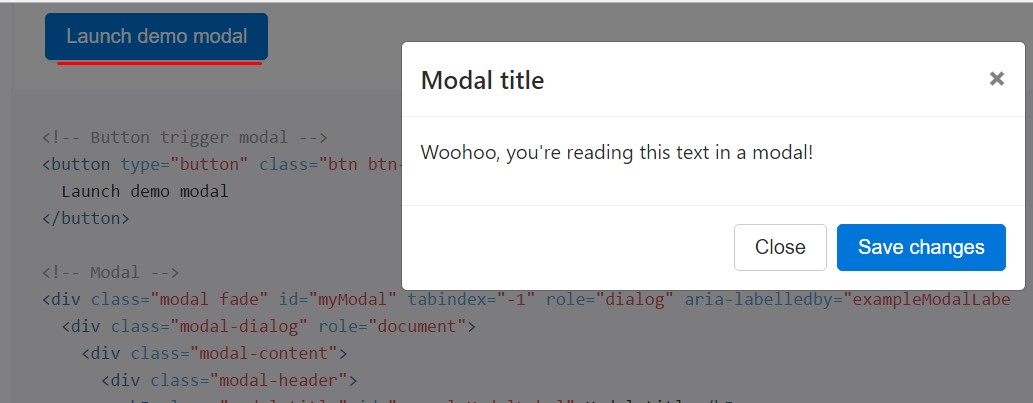
In case that you are going to apply a code shown below - a functioning modal demonstration is going to be switched on as showned on the image. It will definitely slide down and fade in from the top of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
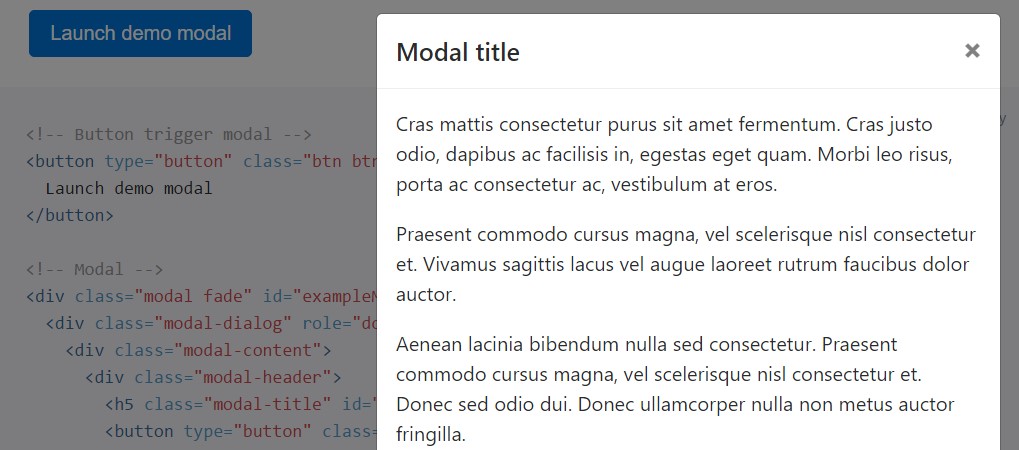
</div>Scrolling expanded content
They scroll independent of the page itself when modals become too long for the user's viewport or device. Go for the test listed below to notice what exactly we show ( click this).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
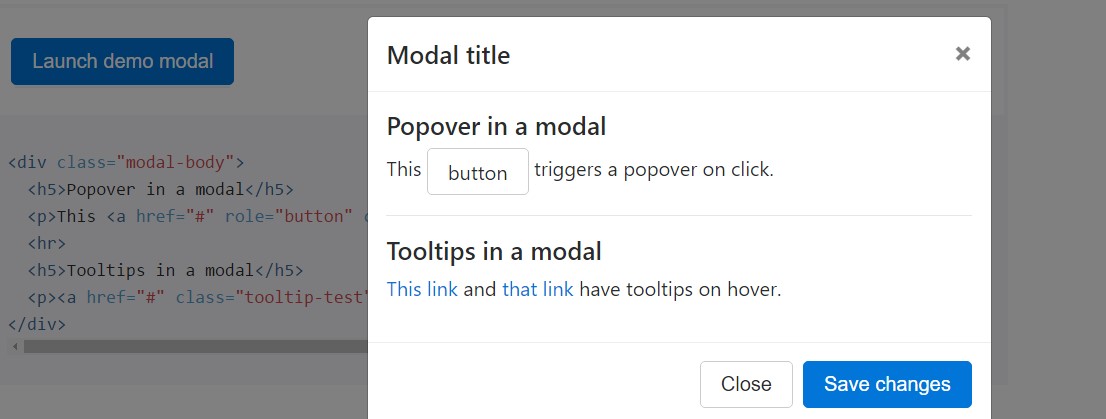
</div>Tooltips along with popovers
Tooltips along with popovers might be set within modals as desired. When modals are shut off, any tooltips and popovers within are in addition , quickly dropped.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
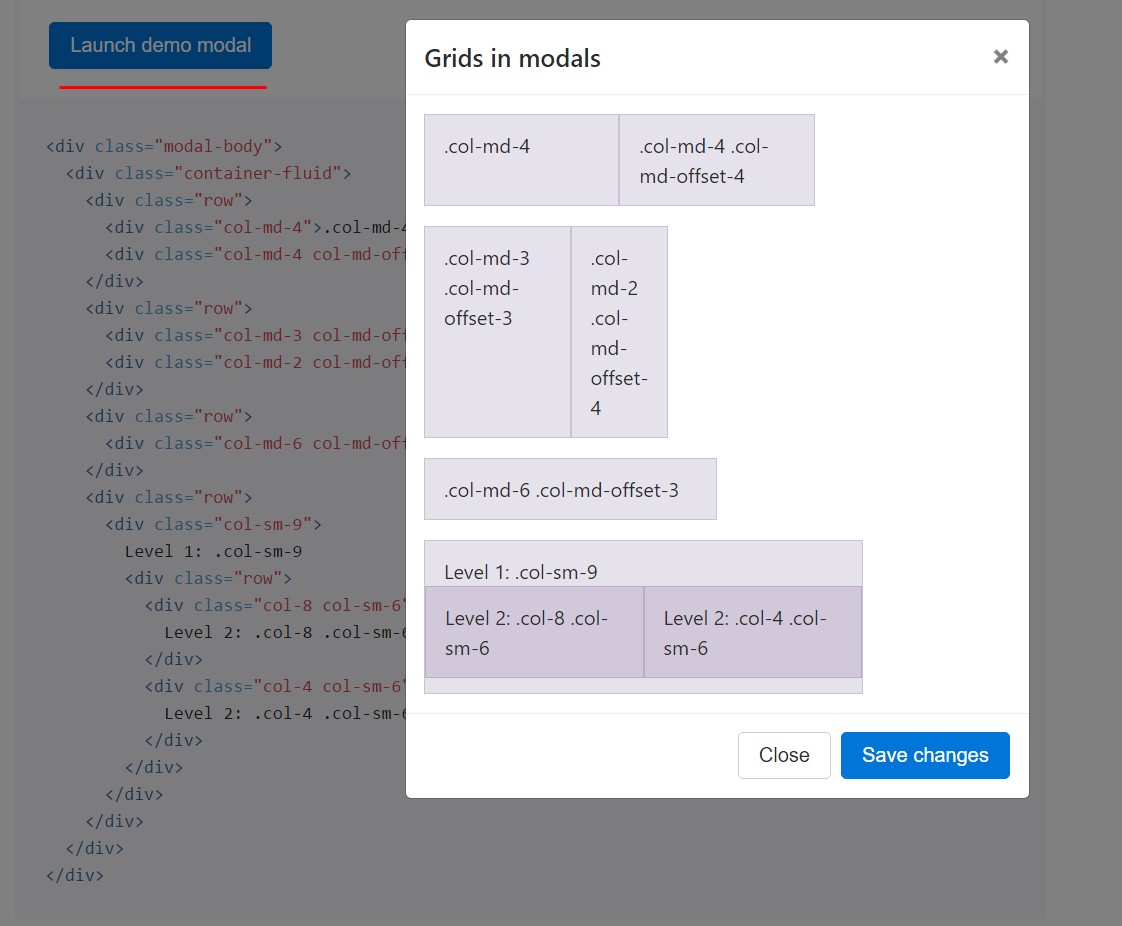
</div>Using the grid
Utilize the Bootstrap grid system inside a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
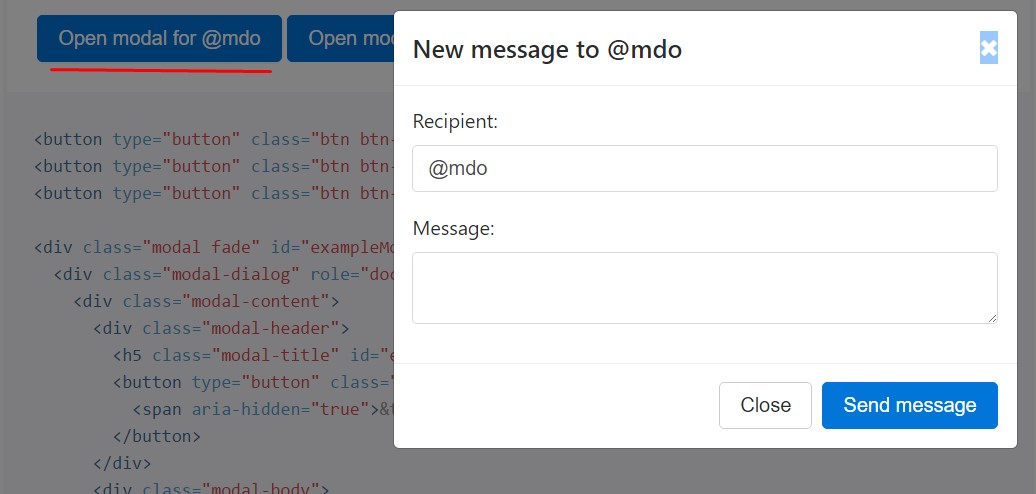
</div>Varying modal material
Contain a lot of buttons that all bring on the equal modal having a little bit diverse contents? Make use of
event.relatedTargetdata-*Below is a live demonstration nexted by example HTML and JavaScript. For more details, read the modal events docs for details on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Delete animation
For modals which just come out instead of fade in to view, take off the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic levels
In the event that the height of a modal switch while it is open up, you should summon
$(' #myModal'). data(' bs.modal'). handleUpdate()Ease of access
Ensure to add
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalSetting YouTube videos
Setting YouTube videos in modals needs added JavaScript not within Bootstrap to immediately end playback and even more.
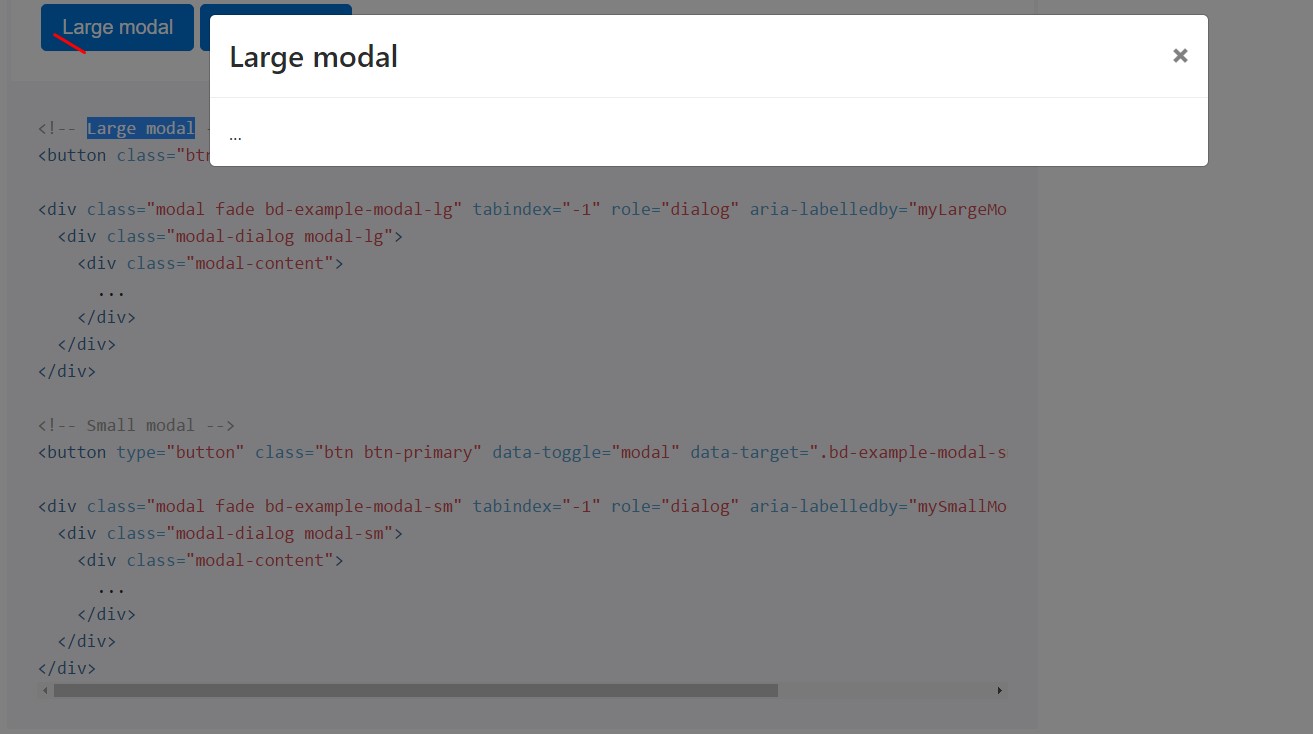
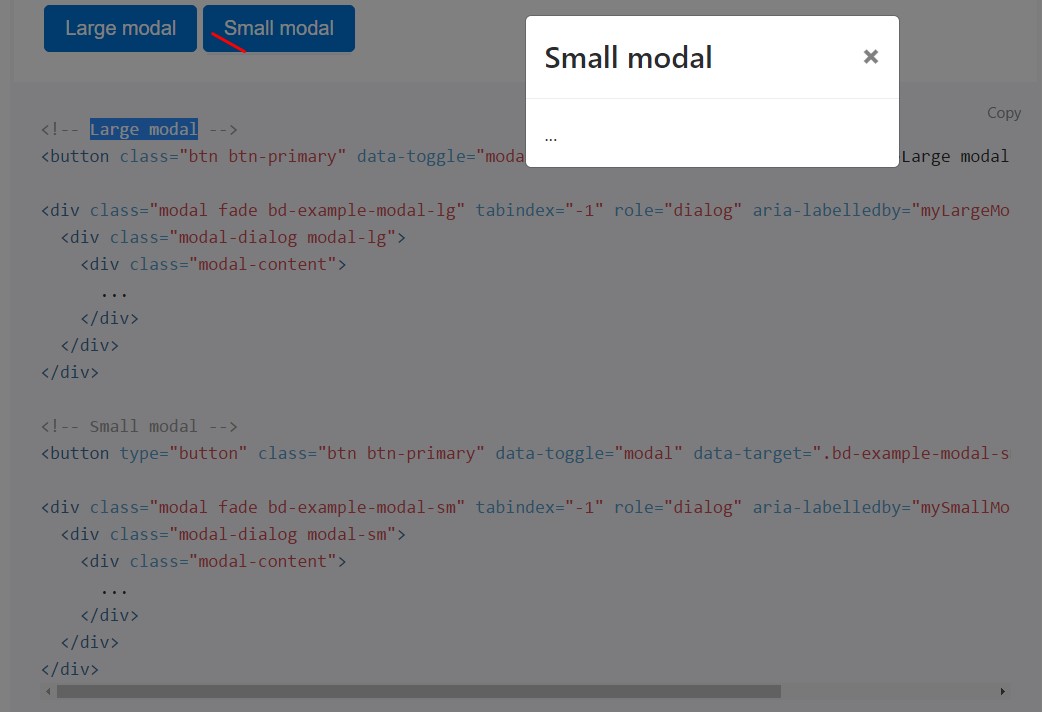
Optionally available sizings
Modals own two optionally available sizes, available with modifier classes to be placed on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Via files attributes
Trigger a modal without crafting JavaScript. Put
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal using id
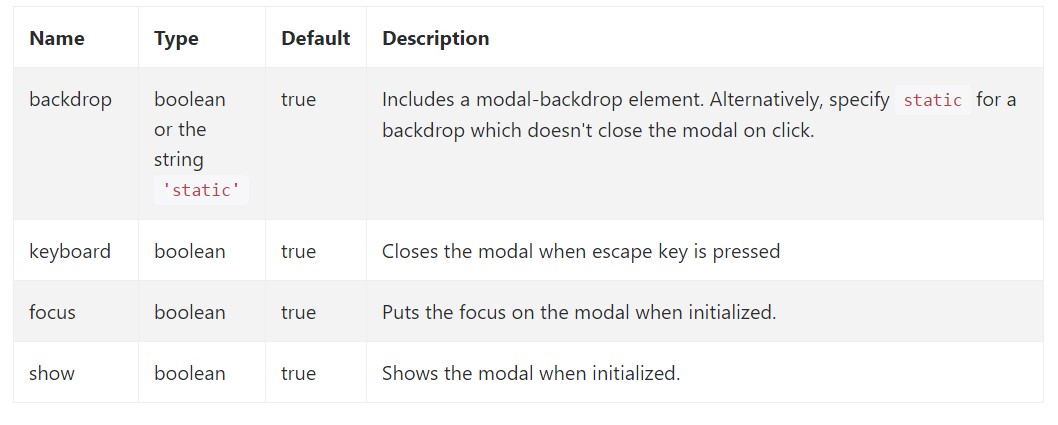
myModal$('#myModal'). modal( options).Options
Options can be passed via data attributes or JavaScript. For data attributes, fix the option name to
data-data-backdrop=""Take a look at also the image below:

Strategies
.modal(options)
.modal(options)Turns on your content as a modal. Admits an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Come back to the caller just before the modal has actually been revealed or concealed (i.e. prior to the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually starts a modal. Go back to the user just before the modal has literally been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Come back to the caller just before the modal has in fact been concealed (i.e. right before the
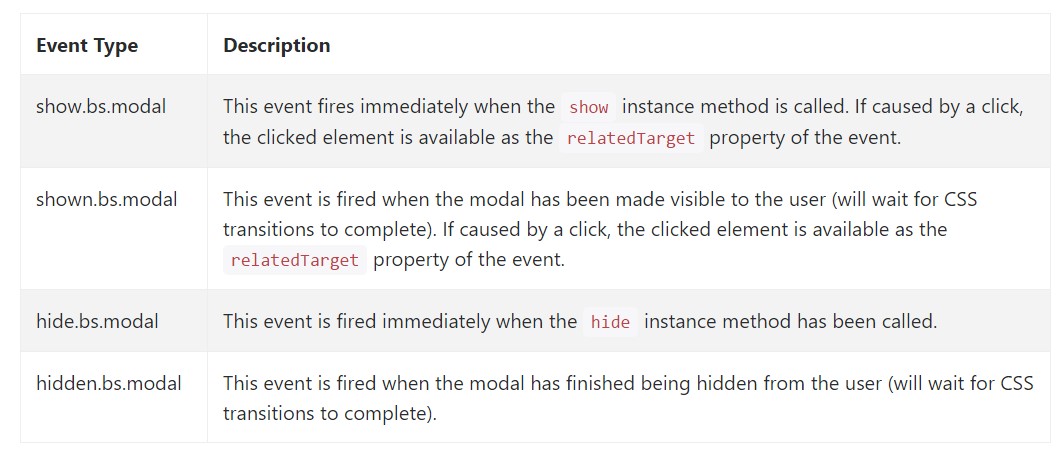
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a number of events for entraping inside modal useful functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We discovered exactly how the modal is developed however just what would potentially be in it?
The answer is-- practically everything-- from a long heads and conditions plain section with certain titles to the most complex system that utilizing the modifying design solutions of the Bootstrap framework could truly be a web page in the webpage-- it is actually feasible and the possibility of incorporating it falls to you.
Do have in thoughts however if at a certain point the information as being poured into the modal becomes far excessive possibly the preferable solution would be putting the entire subject in a different webpage if you want to receive practically greater appeal plus usage of the entire display size attainable-- modals a suggested for small blocks of content urging for the viewer's attention .
Examine a couple of youtube video information relating to Bootstrap modals:
Connected topics:
Bootstrap modals: main information

W3schools:Bootstrap modal guide

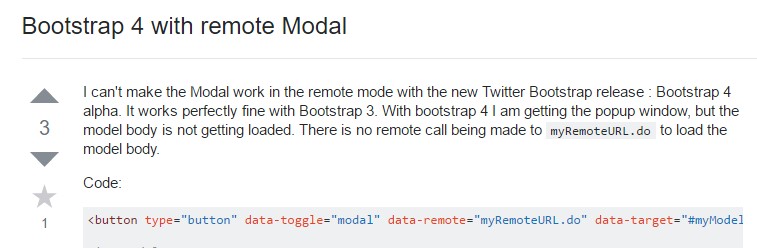
Bootstrap 4 with remote modal