Bootstrap Collapse Content
Overview
As you actually know, Bootstrap very easily creates your site responsive, making use of its elements as a reference for setting up, proportions, and so on.
Identifying this, when we are to design a menu putting to use Bootstrap for front-end, we will have to note a number of the standards and standards specified by Bootstrap making it immediately construct the features of the page to keep responsive the right way.
Amongst the most interesting options of applying this framework is the making of menus presented as needed, basing on the acts of the site visitors .
{ A perfect option to get utilizing menus on small screens is to join the options in a kind of dropdown which only opens when ever it is switched on. That is , make a tab to activate the menu as needed. It is definitely quite simple to accomplish this by having Bootstrap, the functionality is all ready.
Bootstrap Collapse Form plugin makes it possible for you to button web content on your webpages along with a number of classes with the help of certain practical JavaScript. ( get more info)
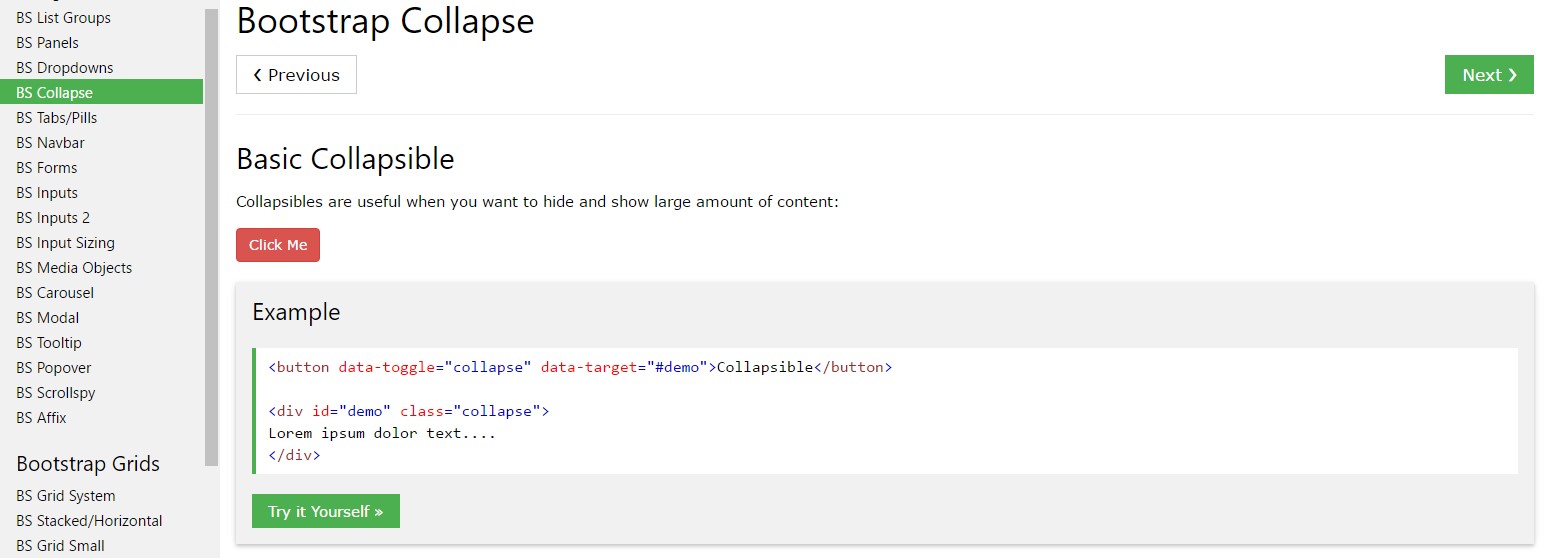
Efficient ways to employ the Bootstrap Collapse Panel:
To create the Bootstrap Collapse Panel into small screens, just simply include 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">By having this, you will be able to get the menu be lost on the smaller screens.
Inside the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things inside this component are going to be rendered within the context of the menu. By decreasing the personal computer screen, it compresses the inside features and cover up, showing only with clicking the
<button class = "navbar-toggle">Through this the menu definitely will show up although will not do the job if moused click. It's as a result of this features in Bootstrap is employed with JavaScript. The good news is that we do not actually need to write a JS code line anyway, however, for everything to run we have to incorporate Bootstrap JavaScript.
At the end of the page, just before closing
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Examples
Click the tabs listed here to show and hide another element using class changes:
-
.collapse-
.collapsing-
.collapse.showYou have the ability to put into action a url together with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
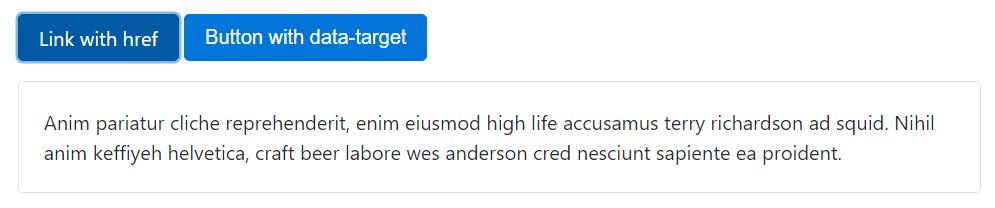
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
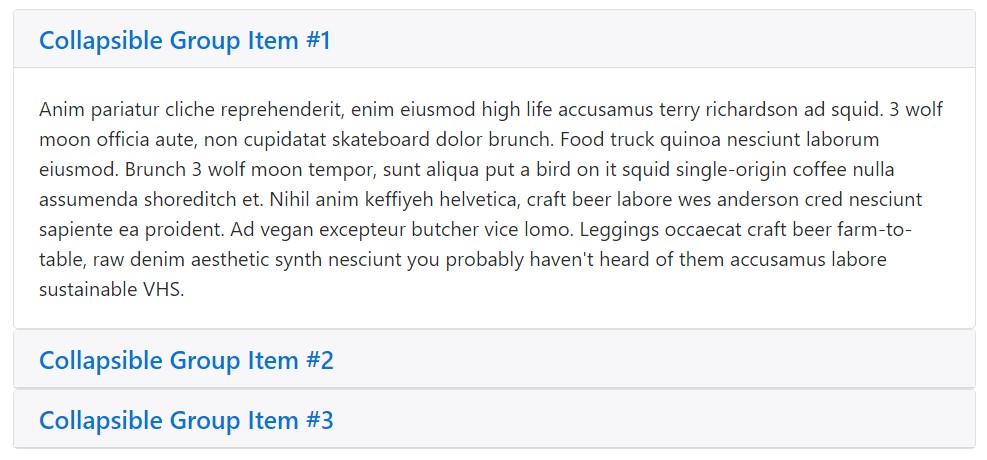
</div>Accordion for example
Enhance the default collapse behavior in order to form an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availableness
Make sure to bring in
aria-expandedaria-expanded="false"showaria-expanded="true"And additionally, in the case that your control element is targeting a single collapsible component-- i.e. the
data-targetidaria-controlsidHandling
The collapse plugin applies a few classes to resolve the hefty lifting:
-
.collapse-
.collapse.show-
.collapsingThese kinds of classes are able to be found in
_transitions.scssVia information attributes
Simply just include
data-toggle="collapse"data-targetdata-targetcollapseshowTo incorporate accordion-like group management to a collapsible control, incorporate the data attribute
data-parent="#selector"By means of JavaScript
Make it possible by hand through:
$('.collapse').collapse()Features
Features are able to be completed using data attributes as well as JavaScript. For data attributes, append the feature name to
data-data-parent=""Tactics
.collapse(options)
.collapse(options)Turns on your content as a collapsible element. Receives an optional possibilities
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible feature to displayed or concealed.
.collapse('show')
.collapse('show')Reveals a collapsible component.
.collapse('hide')
.collapse('hide')Covers a collapsible element.
Occasions
Bootstrap's collapse class displays a number of events for fixing into collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We apply Bootstrap JavaScript implicitly, for a convenient and quick effects, without perfect programming effort we will certainly have a awesome final result.
Though, it is not only handy for creating menus, but in addition other components for showing or concealing on-screen parts, according to the decisions and needs of users.
As a whole these kinds of functions are at the same time practical for hiding or else displaying huge quantities of data, facilitating extra dynamism to the web site as well as leaving the layout cleaner.
Inspect a number of video clip training relating to Bootstrap collapse
Linked topics:
Bootstrap collapse official documentation

Bootstrap collapse training

Bootstrap collapse trouble