Bootstrap Carousel Example
Intro
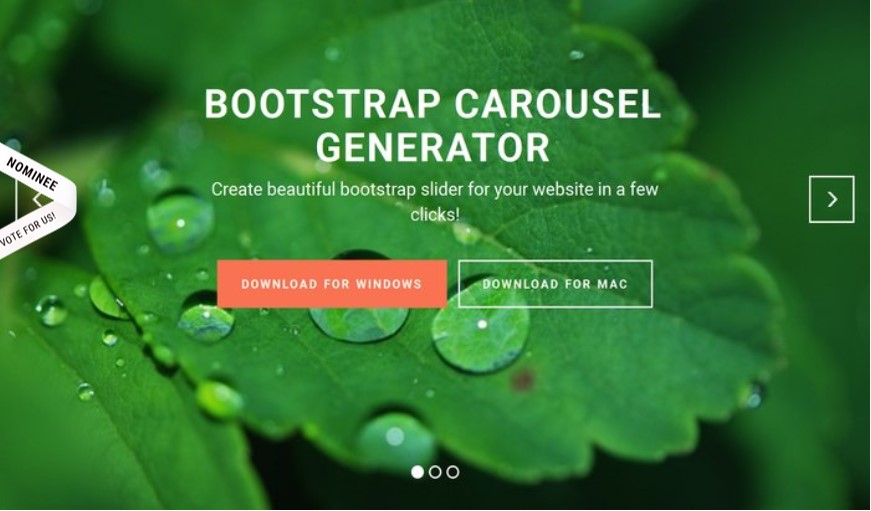
Who doesn't want sliding pictures including amazing interesting captions and message explaining things that they show, much better delivering the information or even why not even more effective-- additionally having a several tabs near calling up the site visitor to have some action at the very beginning of the page ever since all of these are commonly localized in the start. This stuff has been truly taken care of in the Bootstrap system with the built in carousel feature which is completely supported and very easy to receive along with a clean and plain design.
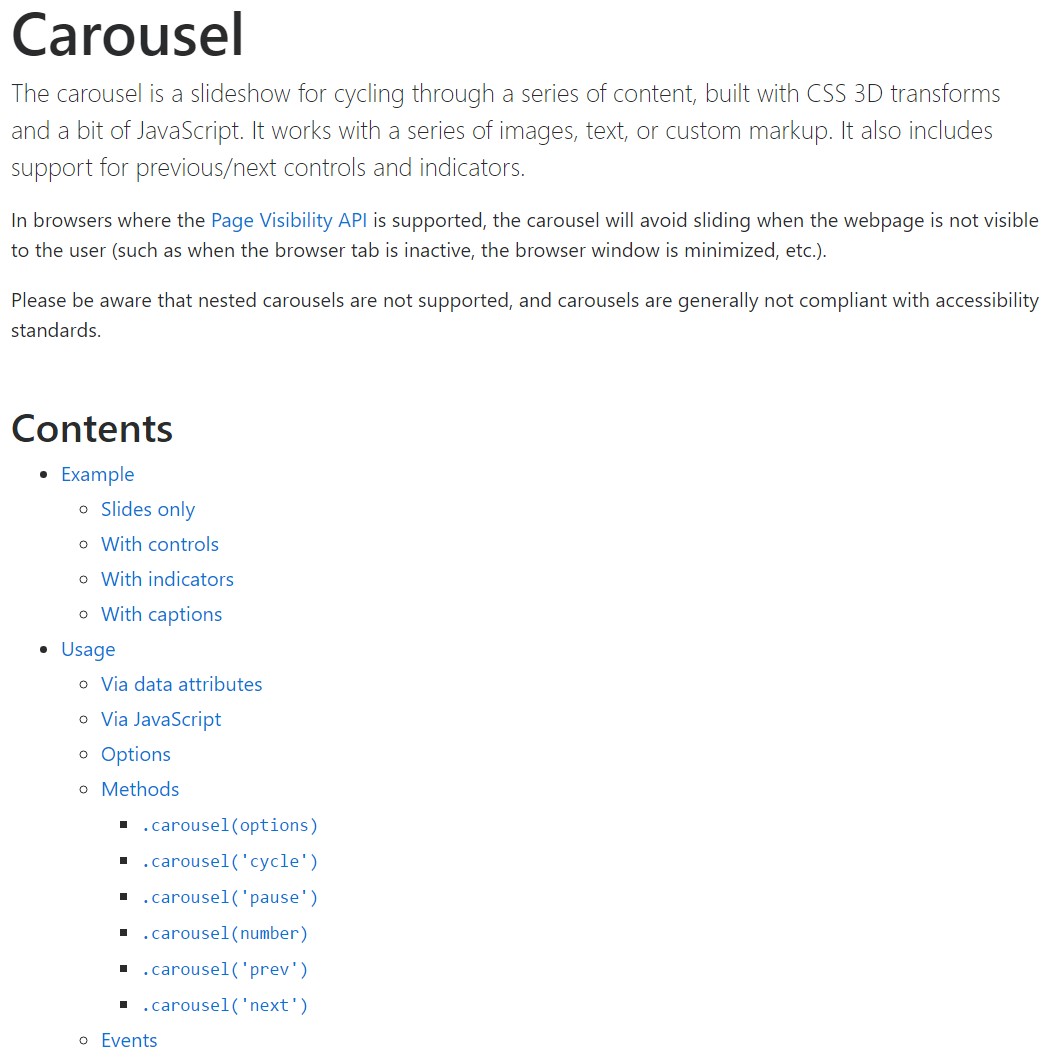
The Bootstrap Carousel Slide is a slideshow for cycling over a set of information, created with CSS 3D transforms and a bit of JavaScript. It deals with a series of illustrations, content, or else custom made markup. It as well provides support for previous/next commands and indications.
Ways to make use of the Bootstrap Carousel Responsive:
All you need is a wrapper element with an ID to incorporate the entire carousel element having the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerFor example
Slide carousels really don't automatically normalize slide sizes. As such, you may possibly have to put into action extra utilities or else custom-made varieties to properly size material. Although carousels promote previous/next directions and signals, they're not clearly needed. Modify and put in as you see fit.
Ensure to set up a unique id on the
.carouselSimply just slides
Here's a Bootstrap Carousel Position having slides only . Take note the exposure of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>In addition
You are able to also establish the time every slide becomes displayed on web page via incorporating a
data-interval=" ~ number in milliseconds ~". carouselSlideshow plus controls
The site navigation among the slides becomes done simply by specifying two web links features having the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes to ensure the regulations will do the job the proper way but to also confirm the website visitor realises these are there and realises just what they are performing. It additionally is a great idea to apply a couple of
<span>.icon-prev.icon-next.sr-onlyNow for the necessary factor-- setting the actual pics which need to be inside the slider. Each and every illustration element must be wrapped inside a
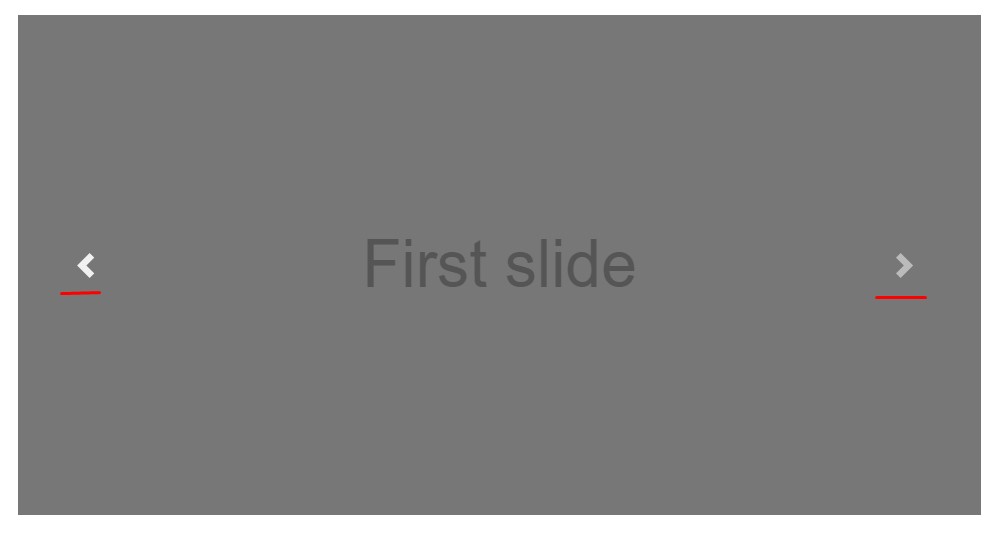
.carousel-item.item classIncorporating in the previous and next commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
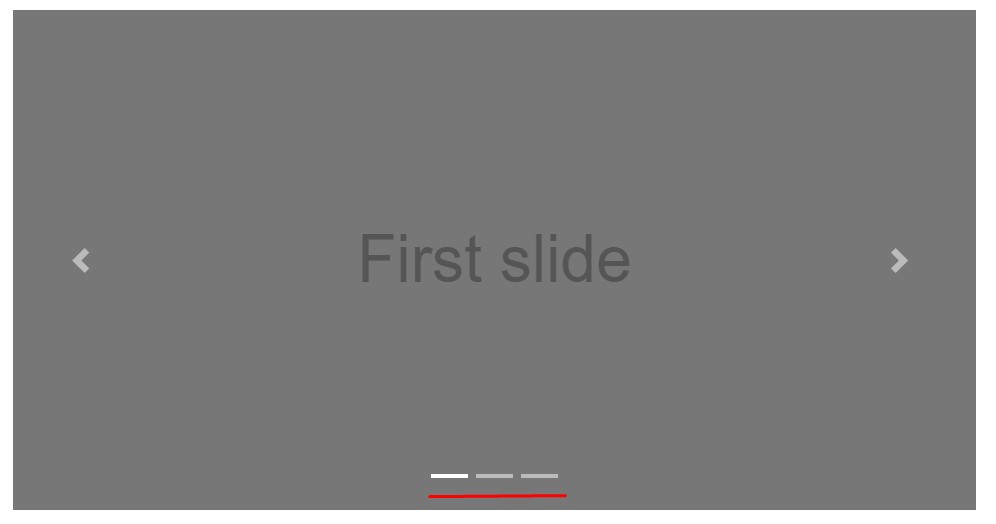
</div>Putting into action indications
You have the ability to as well include the hints to the slide carousel, alongside the controls, too
Inside the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ proper slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
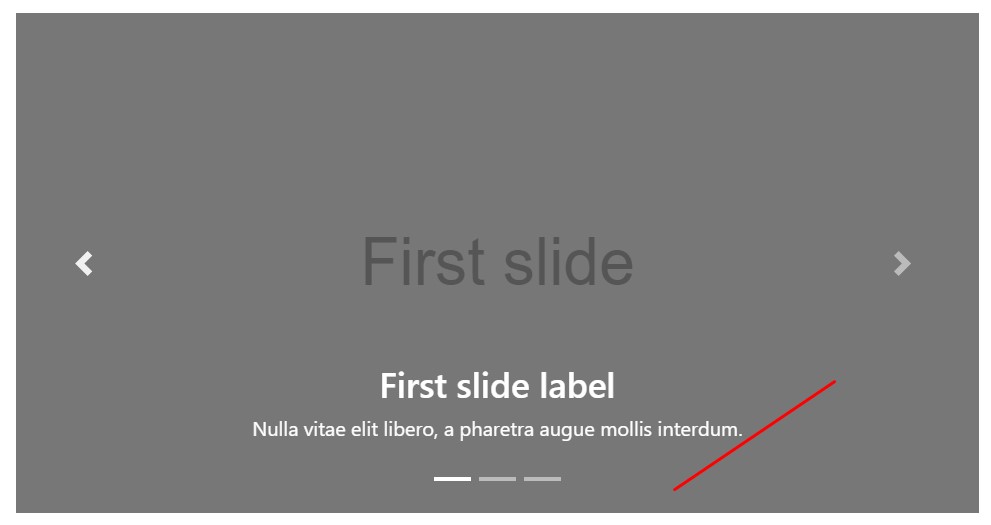
</div>Incorporate a number of subtitles in addition.
Provide subtitles to your slides efficiently through the .carousel-caption element inside of any .carousel-item.
If you want to put in various explanations, information and tabs to the slide put in an additional
.carousel-captionThey may be effectively concealed on small viewports, like presented below, using extra screen functions. We cover all of them firstly through
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More tricks
A nice method is when you prefer a link or a tab on your page to lead to the carousel on the other hand at the same time a special slide within it to be viewable at the time. You are able to really doing so by assigning
onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );"Application
By means of information attributes
Use data attributes to easily direct the setting of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"Using JavaScript
Call carousel by hand using:
$('.carousel').carousel()Features
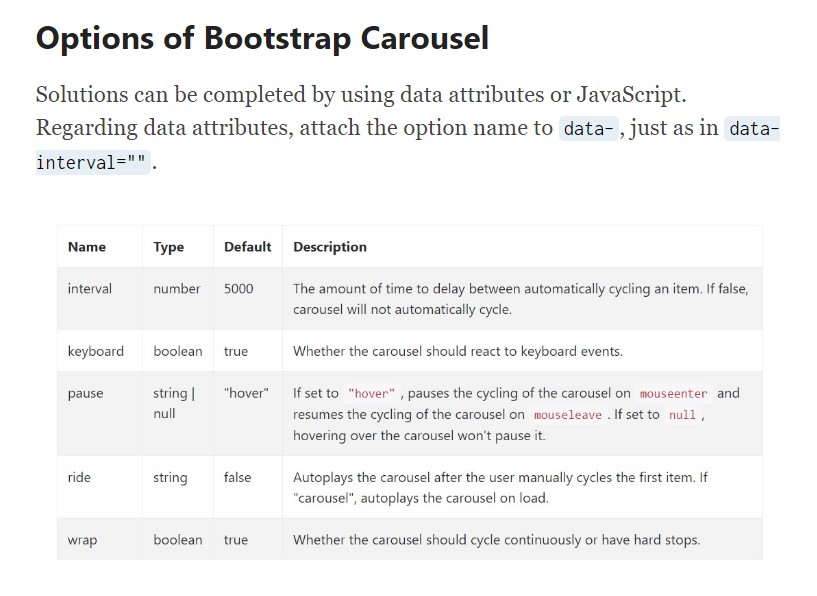
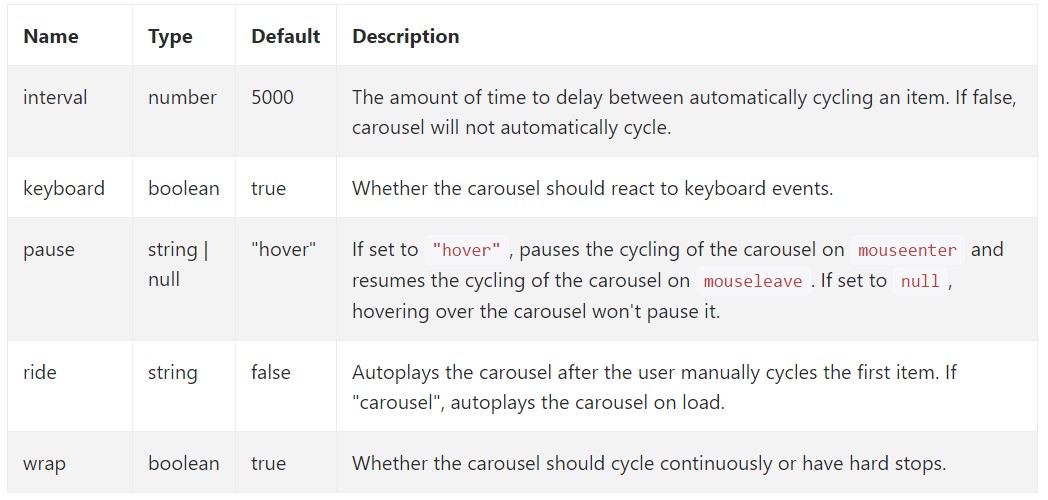
Options can be passed by means of data attributes or JavaScript. To data attributes, add the option title to
data-data-interval=""
Practices
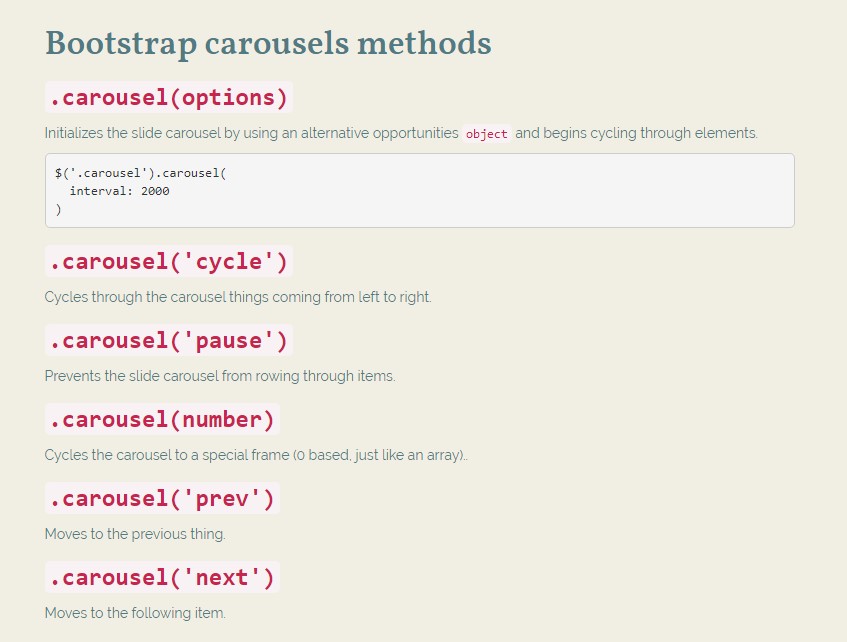
.carousel(options)
.carousel(options)Initializes the carousel with an extra solutions
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel items from left to right.
.carousel('pause')
.carousel('pause')Holds back the carousel from rowing through stuffs.
.carousel(number)
.carousel(number)Cycles the carousel to a particular frame (0 based, just like an array)..
.carousel('prev')
.carousel('prev')Moves to the previous item.
.carousel('next')
.carousel('next')Moves to the next object.
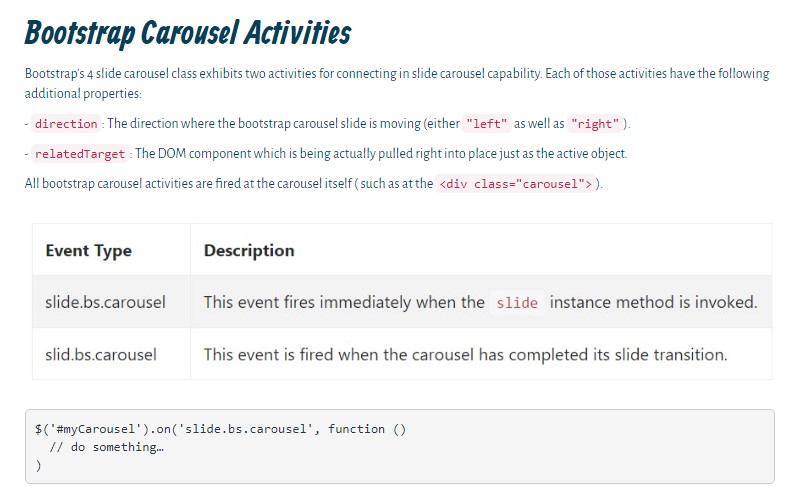
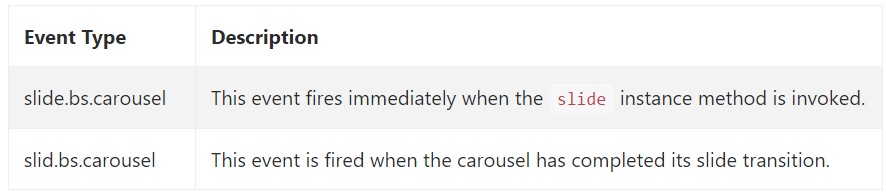
Events
Bootstrap's carousel class exhibits two events for connecteding into carousel functionality. Both of these activities have the following supplemental properties:
direction"left""right"relatedTargetAll of the slide carousel occasions are set off at the slide carousel itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
So generally this is the method the carousel component is designed in the Bootstrap 4 framework. It is certainly really easy as well as straightforward . However it is fairly an convenient and desirable method of presenting a numerous content in much less area the slide carousel component really should however be utilized carefully thinking of the clarity of { the information and the site visitor's comfort.
Too much illustrations could be failed to see to get noticed with scrolling downward the page and in case they move too fast it might come to be challenging really noticing all of them or else read the messages that might just sooner or later mislead or else annoy the page viewers or even an essential call to activity could be skipped out-- we sure really don't want this specific to occur.
Check a couple of youtube video guide regarding Bootstrap Carousel:
Linked topics:
Bootstrap Carousel approved records

Mobirise Bootstrap Carousel & Slider

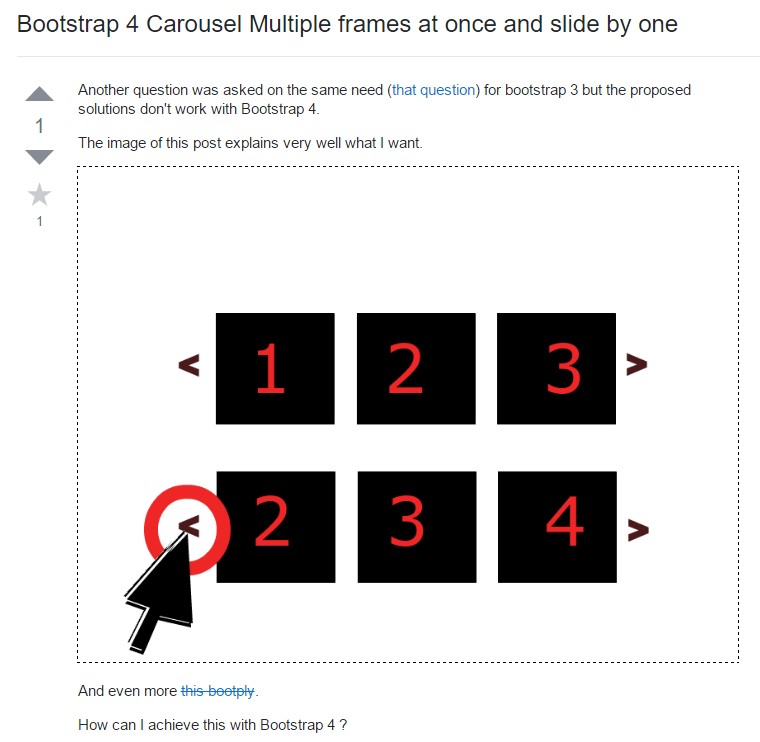
Bootstrap 4 Сarousel issue

Bootstrap Image Carousel Example
jQuery Bootstrap Image Carousel with Options
Responsive Bootstrap Carousel with Video
Responsive Bootstrap 4 Carousel with Thumbnails