Bootstrap Switch Example
Overview
Each day| Every day} we pay pretty much equivalent time working with the Internet on our computers and mobile phones. We got so used to them so actually several typical concerns directly from the frequent talks get relocated to the phone and receive their solutions since we proceed contacting a different real life person-- as if it is heading to rain today or what time the movie begins. So the mobile phones with the convenience of holding a bunch of explanations in your pocket obviously got a component of our life and in addition to this-- their structured for supplying easy touch navigating through the online and correcting several setups on the gadget itself with similar to the real world things graphic interface just like the hardware switches designated switch controls.
These particular are really just ordinary checkboxes under the hood and yet designating in a manner closer to a real life hardware makes things a lot more direct and pleasant to use considering that there actually could probably exist a expert unknowning precisely what the thick in a package implies but there is practically none which in turn have never turned the light turning up the Bootstrap Switch Class. ( more helpful hints)
The best way to work with the Bootstrap Switch Toggle:
Due to the fact that the moment anything becomes affirmed to be operating in a sphere it often becomes in addition shifted to a comparable one, it is simply type of natural from a while the necessity of executing this kind of Bootstrap Switch Class appearance to the checkboxes in our routine HTML pages too-- undoubtedly within essentially minimal situations whenever the total form line comes along with this specific component.
The moment it concerns the most well-liked framework for producing mobile friendly website page-- its fourth version which is currently inside of alpha release will perhaps contain a number of original classes and scripts for carrying this out job however as far as knowned this particular is yet in the to do list. Nonetheless there are simply some handy third party plugins which in turn can help you understand this visual aspect conveniently. Furthermore many developers have offered their process like markup and designing examples over the web.
Over here we'll take a look at a 3rd party plugin containing helpful style sheet and also a script file which is extremely customizable, user-friendly and very importantly-- extremely well documented and its webpage-- filled with certain example snippets you are able to apply like a launching spot for learning about the plugin better and after that-- reaching clearly precisely what you desired for designating your form controls at the start. Yet like typically-- it is certainly a give and take game-- a lot like the Bootstrap 4 framework in itself you'll need to waste time learning more about the thing, exploring its own solutions right before you definitely make a decision of it is definitely the one for you and just how exactly to incorporate what you require with its assistance.
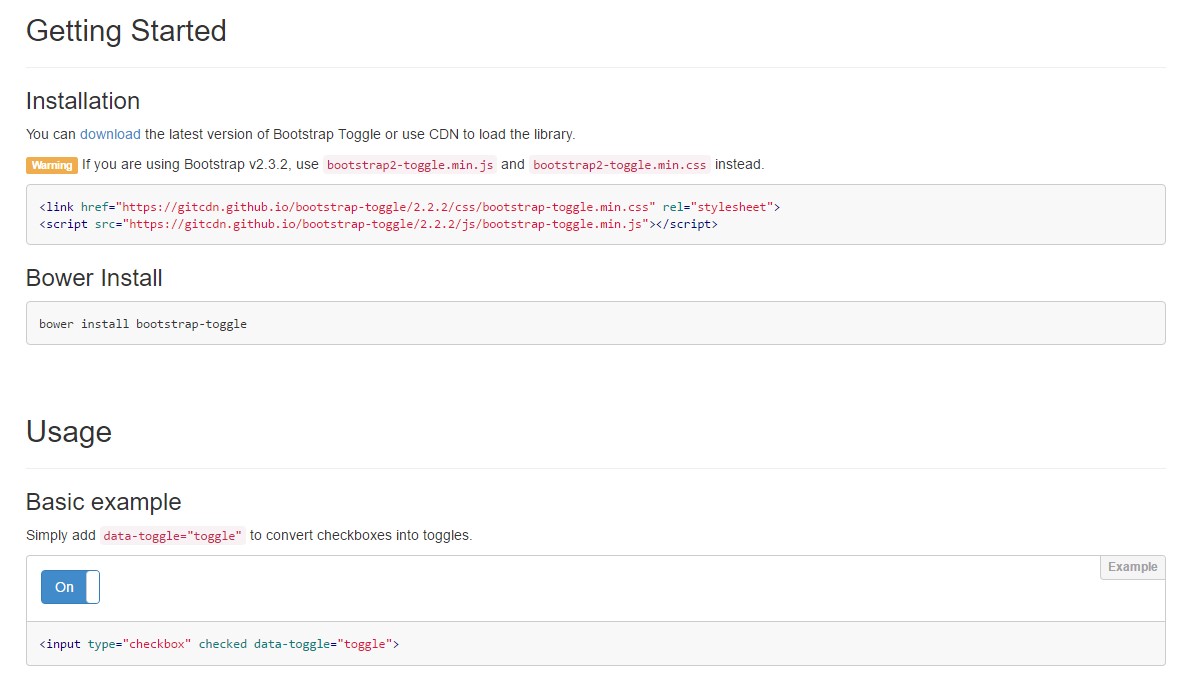
The plugin is named Bootstrap Toggle and dates back form the very first versions of the Bootstrap system evolving together with them so in the primary webpage http://www.bootstraptoggle.com you will definitely likewise see several ancient history Bootstrap editions guidelines along with a download web link to the styles heet and the script file required for including the plugin in your projects. Such files are simply as well presented on GitHub's CDN so in case you choose you can easily likewise employ the CDN links that are actually also presented. ( learn more)
Toggle states delivered by Bootstrap buttons
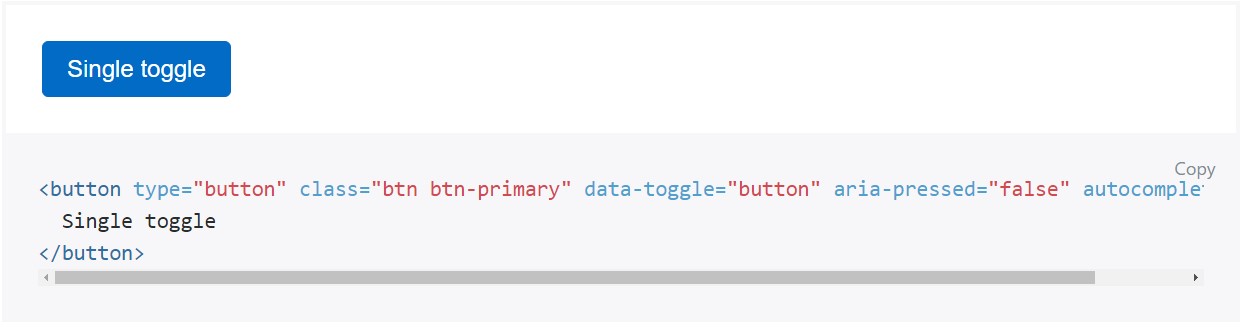
Include
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Generally it is simply a great idea utilizing the style sheet link in your web pages # tag and the # - in the end of webpage's # to make them load exactly while the whole web page has been read and presented.
Check some youtube video guide about Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

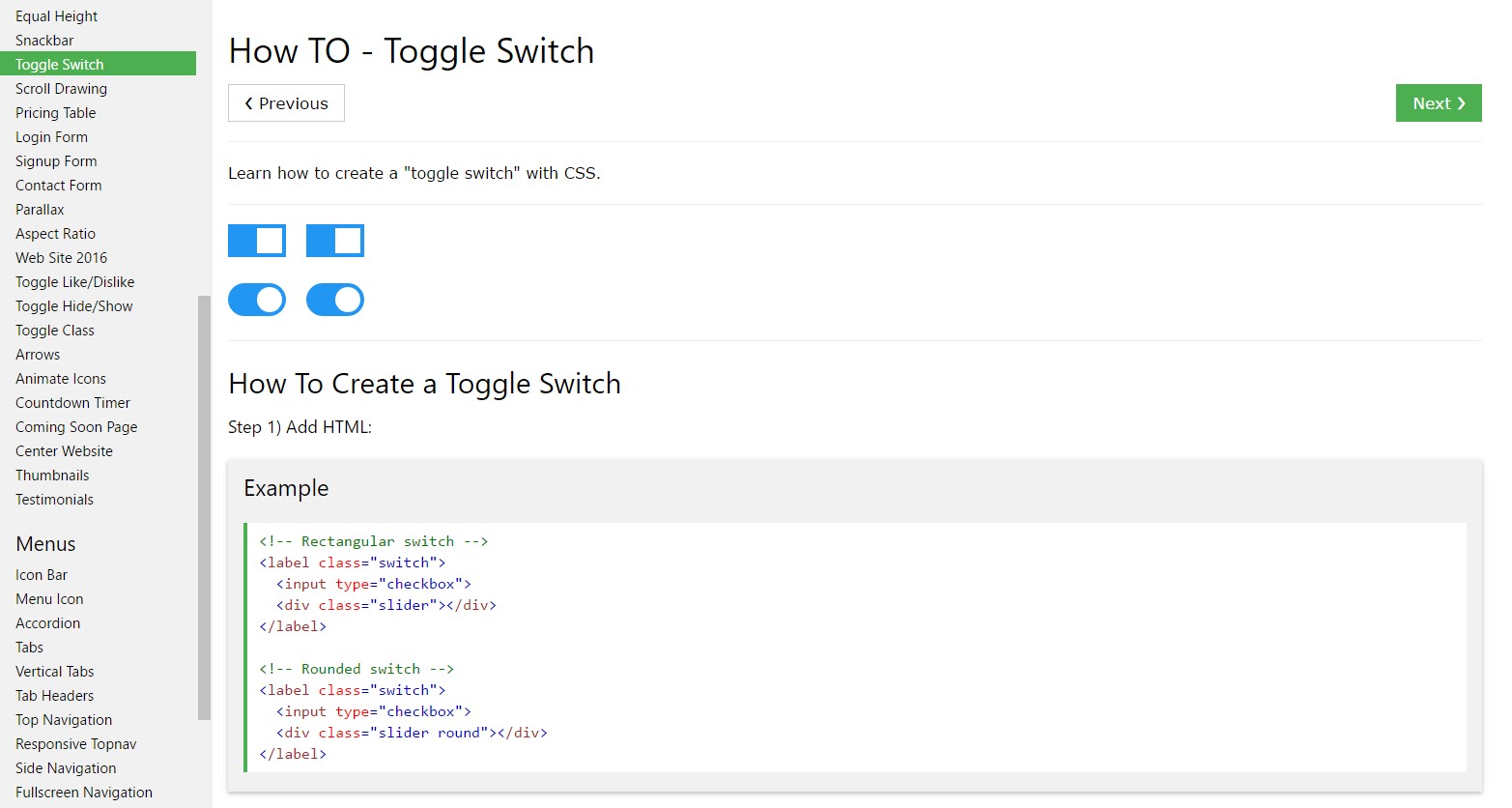
The best way to create Toggle Switch

Providing CSS toggle switch inside Bootstrap 4