Bootstrap Label Display
Introduction
As reviewed previously, located in the web pages which we are developing, we often need featuring uncomplicated or else more tricky forms to inquire the site visitor for a viewpoint, responses, some private data or preferences. We execute that including the appropriate managements within our forms cautiously thinking about the form design and the precise commands that should certainly be utilized referring to the details we need to have and the particular circumstance involved-- just like we cannot have an order for a single colored phone case which in turn is both white and blue , an individual cannot be both male and female in gender or else a product needs to be accompanied with multiple attachments which do not exclude one another so clicking each must add it not excluding the others currently chosen. Occasionally, certainly, we do want a proper mail given as well as a telephone number which also needs to have the input that has to follow particular format just to be correct and surely at certain cases we simply just really need visitor's ideas on a subject the way they experience it-- in their very own words.
For all these particular scenarios we apply the appropriate regulations-- like radio buttons, checkboxes, input fields, text message area components and so forth however there is actually an critical element connected each of such sectors which develops our forms comfortable and simply understandable for the site visitor to navigate through knowing at all times what is definitely needed and effortlessly dealing with even the small-sized regulations such as radio switches and checkboxes. Specially today when the internet becomes more and more mobile having pages shown on various small sized display screens this element is important in providing productivity and speed in completing our form.This element is a Bootstrap Label Form. ( read this)
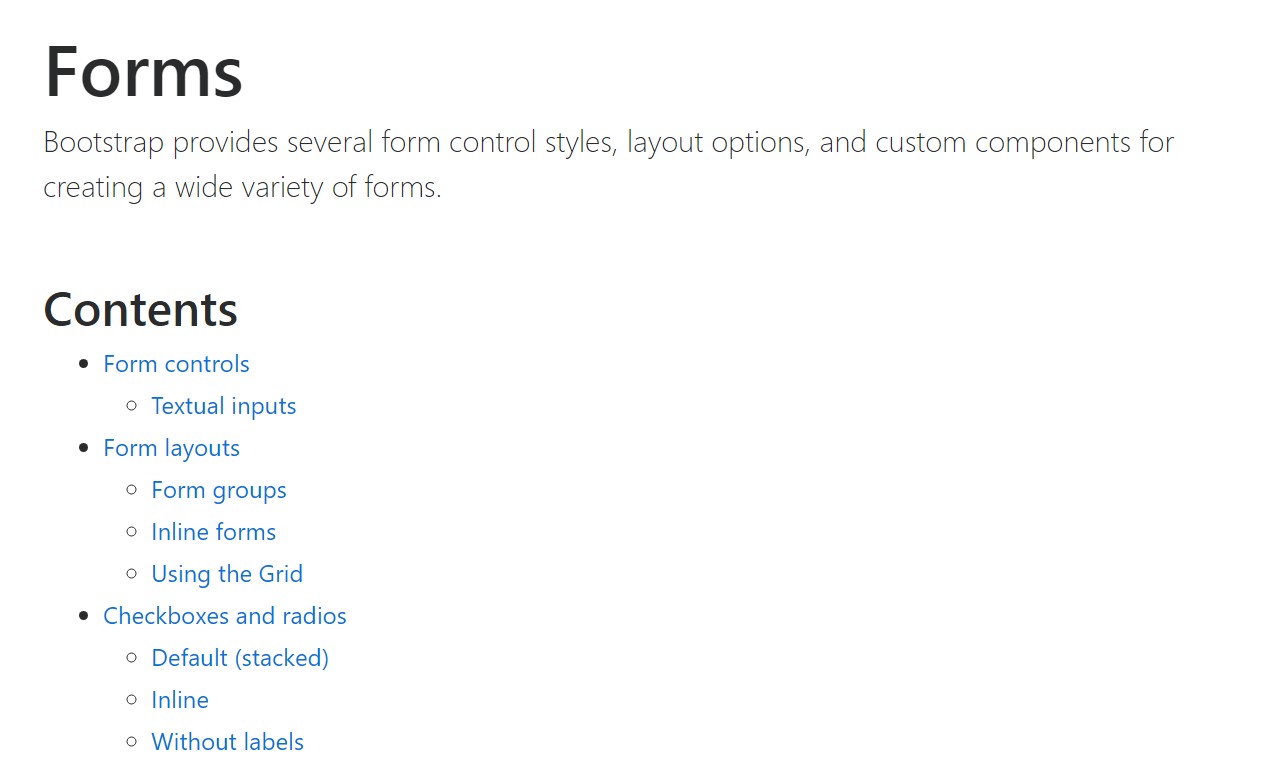
How to make use of the Bootstrap Label Form:
What already has been simply claimed regard the
<label><label>The construction is very easy-- simply just set a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nonetheless covering form controls in labels is pretty difficulting the code and it is really more desirable to omit it-- additionally with the
for =""Additionally common text inside the
<label>An example of form without any label
Should you have no content inside the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Interesting item to consider
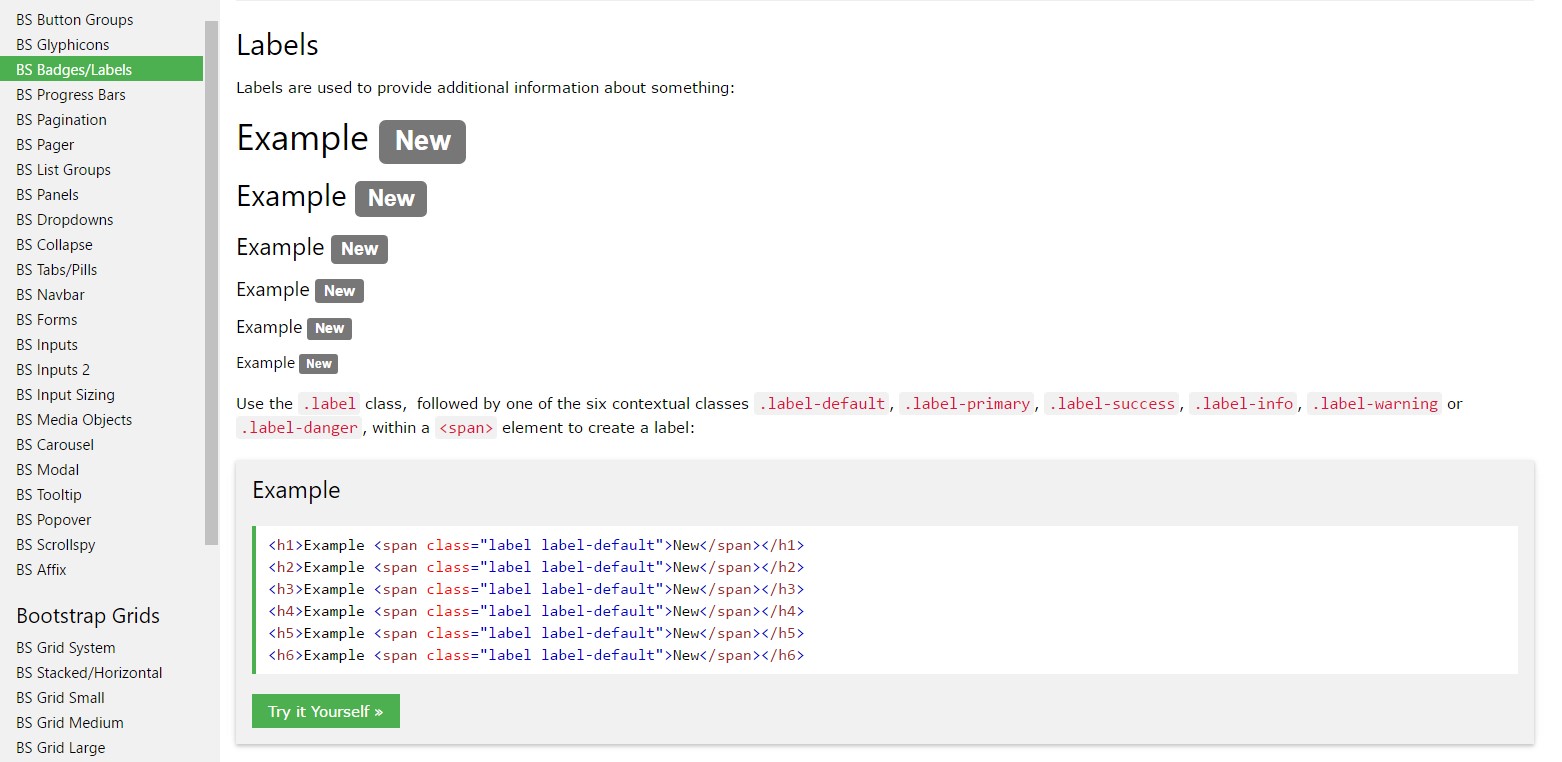
Interesting factor to note regarding labels in Bootstrap 4 if that in the new edition of the framework this form of component's styling has been actually changed a little bit. The
<label>inline-blockConclusions
So now you understand what the # elements are for and exactly how they function in Bootstrap 4-- the only thing that's left is planning on the correct form fields you have to attach them to.
Look at some youtube video short training relating to Bootstrap label
Related topics:
Handling of the label in in Bootstrap Forms: authoritative documentation

Bootstrap label short training

Taking away label in Bootstrap 4