Bootstrap Header Usage
Introduction
Like inside of printed documents the header is just one of the most critical components of the web pages we get and create to operate regularly. It safely and securely holds the most crucial information about the identification of the company or else individual behind the web page in itself and the importance of the whole web site-- its own navigation system which in turn as well as the Bootstrap Header Example itself must be thought and made in such technique that a website visitor in a hurry or definitely not actually realising what way to head to simply just take a quick look at and identify the desired information. This is the perfect scenario-- in the real world getting as near as achievable to this appearance and attitude likewise goes on due to the fact that we practically each moment have some project particular limits to keep in mind. In addition as opposed to the written documentations all over the world of internet we ought to always keep in mind the selection of possible gadgets on which our webpages could potentially get revealed-- we ought to ensure their responsive activity or to puts it simply-- make certain they will display most effective at any screen size achievable.
In this way let us look and see the way a navbar gets created in Bootstrap 4. (read this)
The ways to employ the Bootstrap Header Example:
First off for you to develop a webpage header or else given that it gets regarded in the framework-- a navbar-- we need to wrap the whole item in a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin of this parent feature we need to initiate by putting a switch component which will be applied to show the collapsed information on a smaller display screen dimensions-- to do that create a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is actually bright new for current alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the important part-- establishing the collapsible container for the major site navigating-- to do it produce an element by using the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemFor example of menu headers
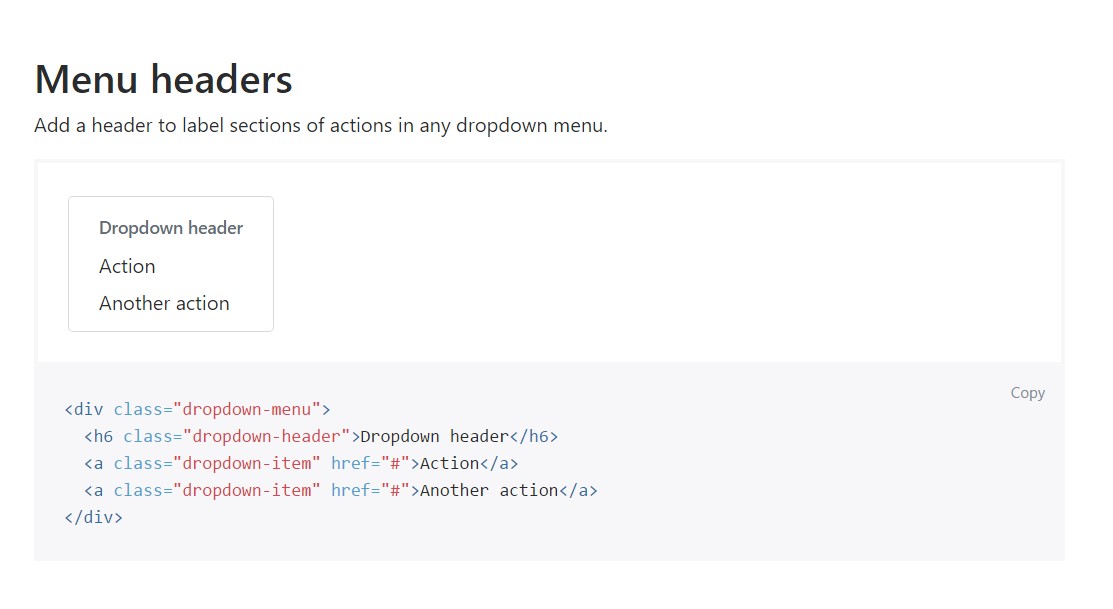
Incorporate a header to label sections of activities within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>extra opportunities
An additional new item for this edition is the possibility to put in an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
As soon as it approaches the header elements in newest Bootstrap 4 edition this is being dealt with with the installed Collapse plugin and some site navigation special web content classes-- a few of them built particularly for maintaining your label's uniqueness and various other-- to make sure the actual page navigating structure will reveal best collapsing in a mobile style menu when a indicated viewport size is achieved.
Look at a couple of video clip guide regarding Bootstrap Header
Linked topics:
Bootstrap Header: authoritative documentation

Bootstrap Header article

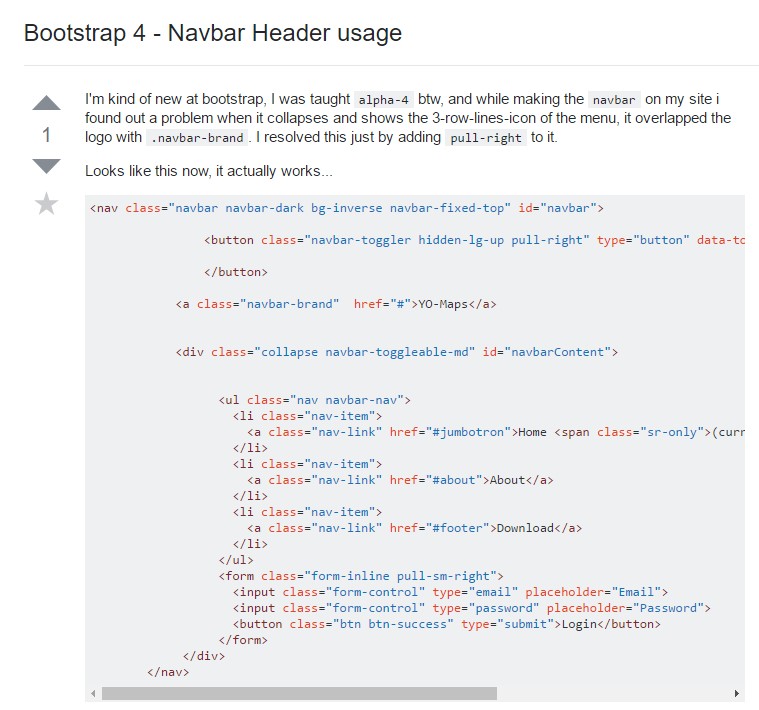
Bootstrap 4 - Navbar Header utilisation