Bootstrap Layout Tutorial
Overview
In the last number of years the mobile gadgets transformed into such significant aspect of our lives that the majority of us can not actually imagine how we came to get around without them and this is being said not simply for getting in touch with some people by speaking just as if you remember was actually the initial purpose of the mobiles however actually getting in touch with the whole world by having it right in your arms. That is certainly the reason why it likewise came to be very crucial for the most common habitants of the Web-- the website page must showcase as fantastic on the small-sized mobile displays as on the regular desktops that in the meantime got even bigger helping make the size difference also bigger. It is supposed someplace at the start of all this the responsive systems come to show up delivering a convenient approach and a number of brilliant tools for getting webpages act regardless of the gadget viewing them.
But what's probably most important and stocks the bases of so called responsive web design is the treatment itself-- it's completely different from the one we used to have for the corrected width pages from the very last years which consequently is a lot comparable to the one in the world of print. In print we do have a canvas-- we established it up once in the starting point of the project to modify it up probably a handful of times since the work goes on however at the bottom line we finish up using a media of size A and art work having size B positioned on it at the defined X, Y coordinates and that is really it-- if the project is accomplished and the dimensions have been corrected everything ends.
In responsive web design however there is certainly no such thing as canvas size-- the possible viewport dimensions are as basically unlimited so installing a fixed value for an offset or a size can possibly be great on one display screen but quite annoying on another-- at the additional and of the specter. What the responsive frameworks and especially some of the most popular of them-- Bootstrap in its own newest fourth version supply is certain clever ways the web-site pages are being actually produced so they instantly resize and also reorder their certain components adapting to the space the viewing display screen grants them and not moving far from its width-- in this manner the website visitor reaches scroll only up/down and gets the material in a helpful dimension for reading free from needing to pinch focus in or out in order to see this part or another. Why don't we experience just how this normally works out. ( read more here)
The ways to utilize the Bootstrap Layout Responsive:
Bootstrap involves various components and solutions for arranging your project, providing wrapping containers, a impressive flexbox grid system, a flexible media things, and also responsive utility classes.
Bootstrap 4 framework applies the CRc structure to deal with the page's content. In case you are simply just starting this the abbreviation gets simpler to keep in mind because you will possibly in some cases think at first what element features what. This come for Container-- Row-- Columns which is the structure Bootstrap framework incorporates with regard to making the webpages responsive. Each responsive website page includes containers keeping usually a single row with the needed amount of columns inside it-- all of them together creating a special web content block on webpage-- just like an article's heading or body , selection of product's functions and so on.
Why don't we have a glance at a single content block-- like some components of what ever being certainly provided out on a webpage. Initially we are in need of covering the whole detail in to a
.container.container-fluidNext within our
.container.rowThese are utilized for taking care of the positioning of the content features we place in. Since newest alpha 6 edition of the Bootstrap 4 system utilizes a designating technique called flexbox along with the row element now all sort of placements setup, distribution and sizing of the material can possibly be achieved with simply just bring in a simple class but this is a entire new story-- for right now do understand this is actually the element it is actually completeded with.
At last-- in the row we should made certain
.col-Basic styles
Containers are actually some of the most essential layout element located in Bootstrap and are called for whenever working with default grid system. Pick a responsive, fixed-width container ( signifying its
max-width100%While containers can be embedded, most Bootstrap Layouts designs do not demand a embedded container.
<div class="container">
<!-- Content here -->
</div>Use
.container-fluid
<div class="container-fluid">
...
</div>Take a look at certain responsive breakpoints
Considering that Bootstrap is established to be definitely mobile first, we apply a handful of media queries to create sensible breakpoints for interfaces and formats . These types of breakpoints are mainly built on minimum viewport sizes and enable us to scale up features just as the viewport modifications .
Bootstrap mostly utilizes the following media query ranges-- or else breakpoints-- in Sass files for layout, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we develop source CSS inside Sass, all of the Bootstrap media queries are simply accessible by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally employ media queries that proceed in the other course (the given display dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these types of media queries are likewise obtainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for focus on a individual part of display screen dimensions using the lowest and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are also attainable through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In a similar way, media queries may possibly span a number of breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the exact same display screen size range would undoubtedly be:
@include media-breakpoint-between(md, xl) ...Z-index
A couple of Bootstrap items use
z-indexWe don't encourage customization of these particular values; you alter one, you likely require to change them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- such as the backdrops that make it possible for click-dismissing-- normally reside on a lesser
z-indexz-indexExtra tip
Utilizing the Bootstrap 4 framework you have the ability to set up to five separate column looks baseding upon the predefined in the framework breakpoints but typically a couple of are quite enough for obtaining best appearance on all display screens. ( find more)
Final thoughts
And so currently hopefully you do possess a basic concept just what responsive web site design and frameworks are and ways in which the most favored of them the Bootstrap 4 framework works with the web page content in order to make it display best in any screen-- that is simply just a fast look however It's considerd the understanding exactly how items work is the greatest basis one should get on right before looking into the details.
Take a look at a few video training regarding Bootstrap layout:
Linked topics:
Bootstrap layout main documents

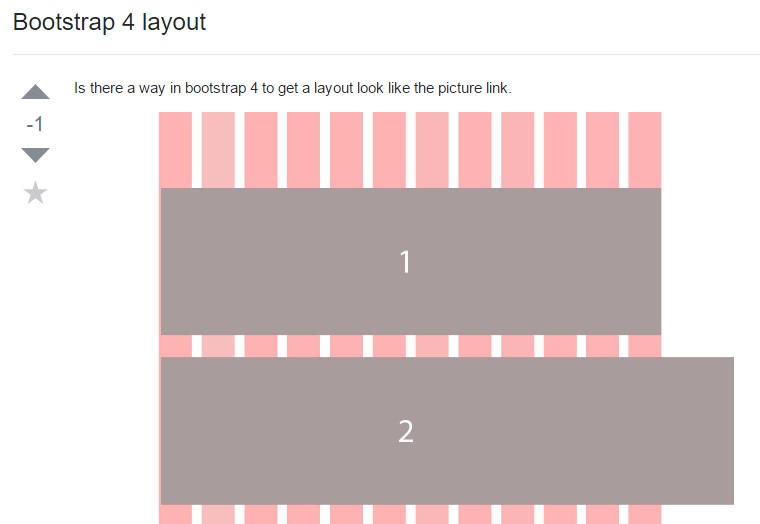
A way within Bootstrap 4 to prepare a intended configuration

Design illustrations inside of Bootstrap 4