Bootstrap Jumbotron Class
Intro
Sometimes we need display a statement clear and loud from the very beginning of the page-- like a promo related information, upcoming celebration notification or whatever. In order to develop this kind of description loud and clear it's likewise undoubtedly a great idea putting them even above the navbar like kind of a general title and announcement.
Featuring these types of features in an appealing and more important-- responsive approach has been thought of in Bootstrap 4. What current edition of one of the most well-known responsive system in its most recent fourth version must encounter the necessity of revealing something together with no doubt fight in front of the webpage is the Bootstrap Jumbotron Design element. It becomes designated with huge content and some heavy paddings to receive spotless and eye-catching appeal. ( see post)
Exactly how to employ the Bootstrap Jumbotron Form:
To include this kind of element in your webpages make a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have actually made your Jumbotron element-- still clear yet. By default it gets designated with a little rounded corners for friendlier appearance and a light-toned grey background color - presently all you have to do is simply wrapping certain content just like an appealing
<h1><p>As an examples
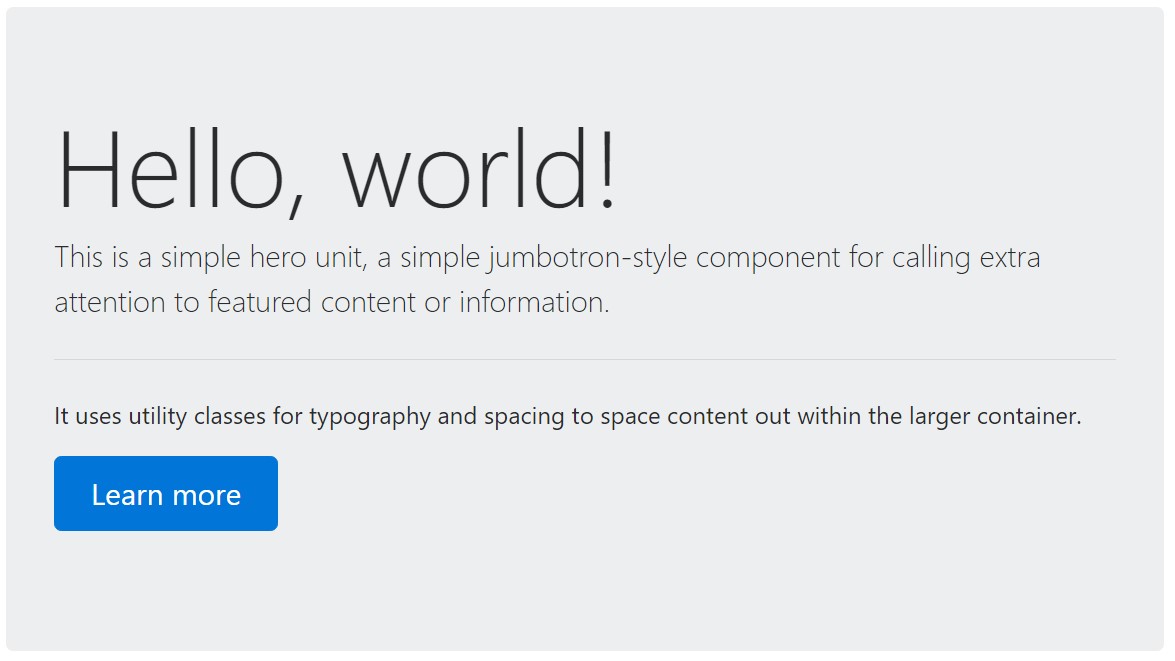
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To make the jumbotron complete size, and without any rounded corners , add in the
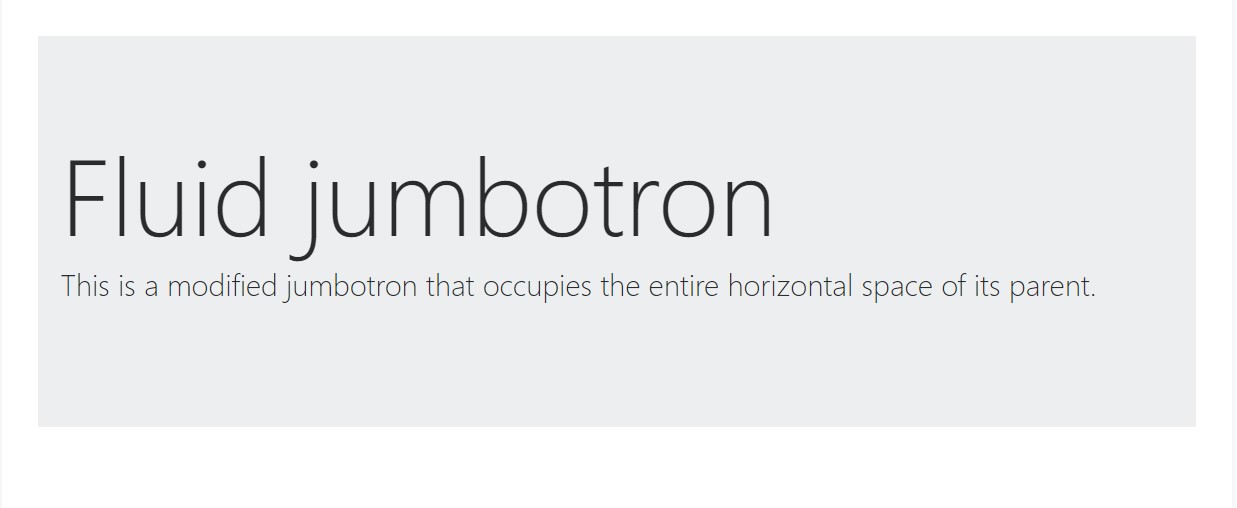
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Other thing to take note
This is certainly the easiest way delivering your website visitor a sharp and loud information utilizing Bootstrap 4's Jumbotron element. It must be cautiously utilized once again thinking of each of the achievable widths the page might actually perform on and especially-- the smallest ones. Here is exactly why-- as we talked about above generally certain
<h1><p>This combined with the a little bit larger paddings and a several more lined of text content might actually cause the components filling in a smart phone's whole entire display screen highness and eve stretch beneath it which might at some point confuse or perhaps irritate the site visitor-- primarily in a rush one. So once again we return to the unwritten condition - the Jumbotron notifications ought to be clear and short so they grab the site visitors as an alternative to forcing them away by being really too shouting and aggressive.
Conclusions
So right now you find out in what way to make a Jumbotron with Bootstrap 4 and all the achievable ways it can surely affect your customer -- currently all that's left for you is properly considering its own content.
Check a few video information relating to Bootstrap Jumbotron
Linked topics:
Bootstrap Jumbotron main documentation

Bootstrap Jumbotron short training

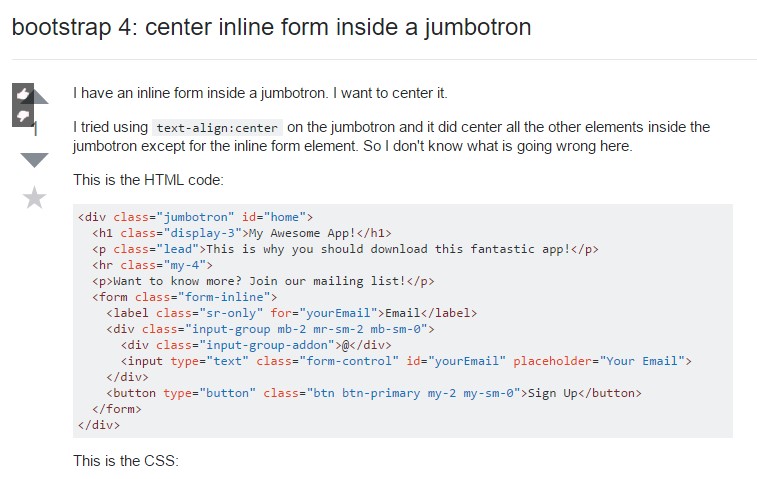
Bootstrap 4: centralize inline form inside a jumbotron