Bootstrap Media queries Usage
Overview
Just as we talked earlier in the present day web which gets viewed pretty much equally by mobile and computer devices getting your pages adapting responsively to the screen they get featured on is a must. That is simply why we possess the highly effective Bootstrap system at our side in its newest 4th version-- currently in growth up to alpha 6 released at this moment.
But what is this item under the hood that it literally works with to perform the job-- just how the page's content becomes reordered correctly and exactly what helps to make the columns caring the grid tier infixes like
-sm--md-Tips on how to apply the Bootstrap Media queries Grid:
The responsive activity of probably the most favored responsive system inside its newest 4th version has the ability to get the job done due to the so called Bootstrap Media queries Using. Just what they work on is having count of the size of the viewport-- the display screen of the device or the width of the web browser window in the case that the page gets presented on personal computer and employing a wide range of designing rules appropriately. So in standard words they use the simple logic-- is the width above or below a specific value-- and pleasantly activate on or else off.
Every viewport dimension-- such as Small, Medium and so forth has its own media query specified with the exception of the Extra Small display screen size that in recent alpha 6 release has been actually employed universally and the
-xs-.col-xs-6.col-6The major syntax
The standard syntax of the Bootstrap Media queries Using Grid inside of the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One other point to bear in mind
Interesting factor to observe here is that the breakpoint values for the different display screen scales differ by means of a individual pixel depending to the standard which has been simply utilized like:
Small-sized screen scales -
( min-width: 576px)( max-width: 575px),Medium display screen dimension -
( min-width: 768px)( max-width: 767px),Large display size -
( min-width: 992px)( max-width: 591px),And Extra big display screen scales -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Given that Bootstrap is created to become mobile first, we make use of a number of media queries to establish sensible breakpoints for programs and styles . These kinds of breakpoints are primarily founded on minimum viewport sizes as well as make it possible for us to size up factors as the viewport changes. ( click this link)
Bootstrap mostly applies the following media query varies-- or breakpoints-- in source Sass data for layout, grid system, and components.
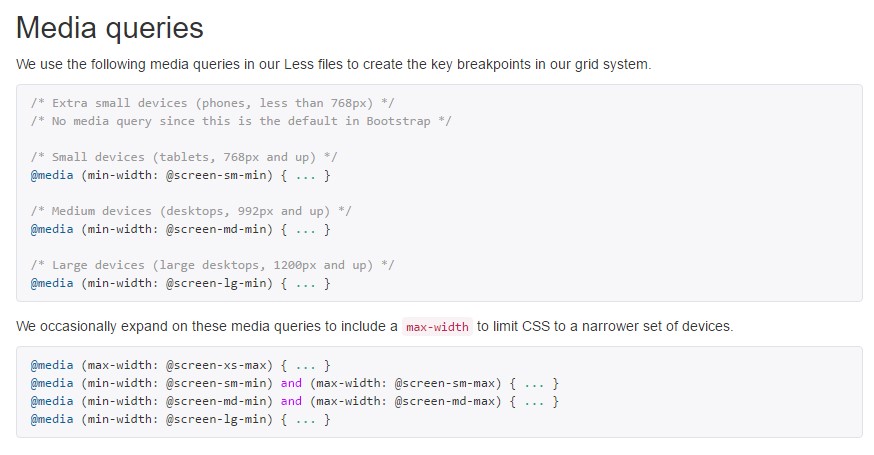
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we prepare source CSS in Sass, every media queries are really obtainable by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically work with media queries that go in the some other route (the supplied display scale or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these types of media queries are additionally obtainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim a specific section of screen sizes using the lowest and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are in addition readily available with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries may well span several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the similar display scale range would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do notice once again-- there is really no
-xs-@mediaThis progress is targeting to lighten up both the Bootstrap 4's design sheets and us as developers due to the fact that it observes the regular logic of the manner responsive material operates stacking up right after a certain spot and with the canceling of the infix certainly there will be much less writing for us.
Look at a number of online video information about Bootstrap media queries:
Related topics:
Media queries authoritative documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Technique