Bootstrap Multiselect Option
Intro
Forms are a important component of the pages we develop-- a priceless method we can surely get the visitors involved within whatever we are showcasing and supply them an simple and practical approach delivering back some words, data as well as apply an order in the event we are actually employing the web page just as an internet shop. Carefully designing the form's concept we are certainly attempting to imagine precisely how the visitor would discover it most uncomplicated and exciting taking an action on it due to the fact that if it is actually too easy it might be difficult to sum up the submissions though supposing that it is generally too challenging the site visitor can be actually get tired and forced away-- in this way the harmony definitely matters. Let's visualize as an example a fundamental product which can be in addition equipped with multiple supplements and the visitors gets requested to select which ones should really materialize. Would not it be really terrific if this could be performed in a single component not helping make them endlessly scroll down and clicking on checkboxes or
Yes/NoThe so beloved and very most famous Bootstrap framework in its current fourth edition (currently up to alpha 6) has you covered supporting all of the original HTML5 form components giving awesome designing and format possibilities for a real design freedom but due to the fact that it is actually not a magic stick solution there are certainly some small and fairly certain things like the
<select>Efficient ways to employ the Bootstrap Multiselect Class:
Why don't we get a fast glimpse how it operates:
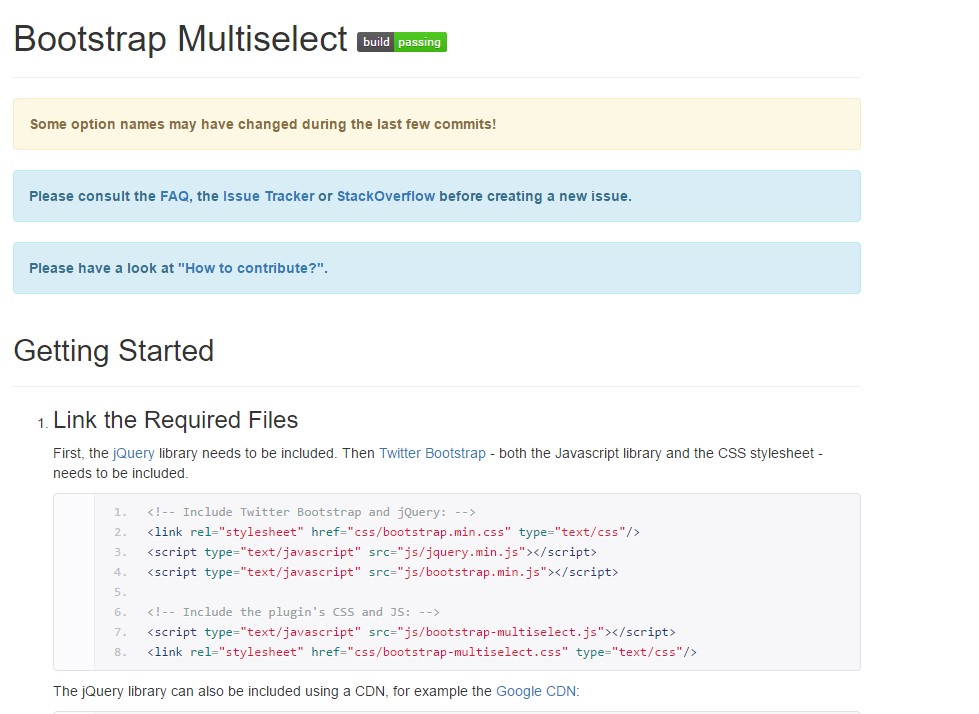
Adding in it: In order the plugin to function you need to include the jQuery Javascript library and do this just before providing the Bootstrap's main Javascript file. Next the plugins CSS and JS files should occur in your
<head>Making use of it: Just as been said-- pretty simple-- build a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you require to handle is calling the plugin inside a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );An example
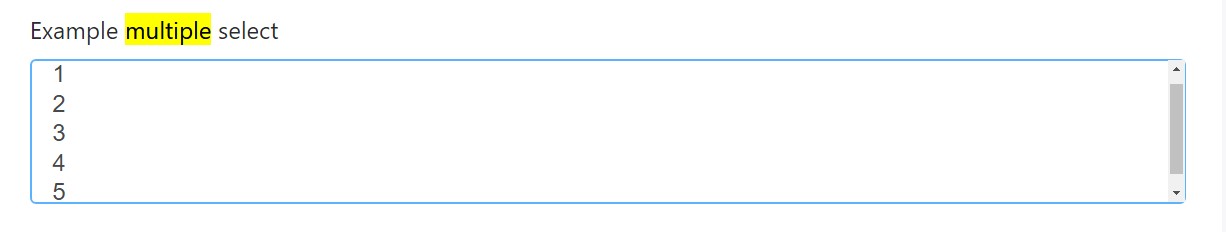
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
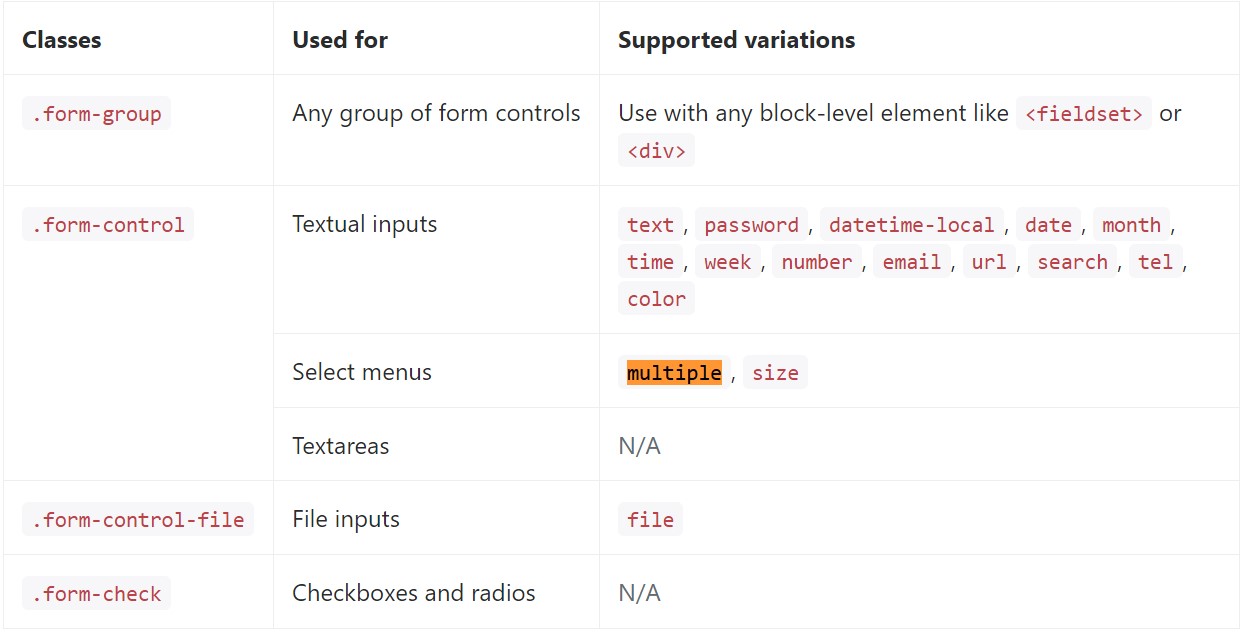
</div>Below is a complete list of the certain form controls assisted by means of Bootstrap and also the classes that modify them. Additional documentation is available for each group.

Conclusions
That's it-- you possess a operating and pretty good appearing dropdown along with a checkbox in front of each selection-- all the site visitors need to do right now is clicking the ones they desire. In case you want to create things much more interesting-- take a look at the plugin's docs to see exactly how adding some uncomplicated specifications can easily spice items up even further.
Examine a number of youtube video training regarding Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select tutorial

Multiselect does not really do the job with Bootstrap V4 alpha