Bootstrap Progress bar Working
Introduction
We know pretty well this clear straight element being actually shown empty initially and getting loaded with a dynamic color tone bit by bit while an operation, a download of a documents or else basically any kind of action is being actually executed bit by bit-- we watch it regularly on our computers so the information it sends became pretty instinctive to get-- something gets accomplished and now it's finished at this particular number of percent or in the case that you like considering the clear area of the glass-- there is this much left before completing .Another plus is that the notification it provides does not come across any kind of foreign language barrier since it clean visuals and so the moment comes time for present the level of our numerous talents, or else the progression or various elements of a project or basically anything having a complete and not a lot parts it is definitely wonderful we can have such visual feature applied straight inside our pages in a swift and convenient way.
What's increased?
Inside recent fourth edition of the absolute most well-known mobile friendly framework this grows even swifter and easier along with simply a single tag element and also there are actually a number of customizations obtainable which are handled with just selecting the suitable classes. What is actually new here is since the Bootstrap 4 parts with the IE9 support we can easily in a moment require full benefit of the powers of HTML5 and as an alternative to producing the outer so called empty container along with a
<div><div><progress>General capabilities
To start simply just produce a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo right now since we know how it performs why don't we notice the best ways to make it look far better delegating a number of effects and colors . To begin-- we have the ability to utilize the contextual classes merged with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And finally assuming that you ought to acquire earlier web browser compatibility you have the ability to use a couple of
<div>.progressstyle = " width:23%; "Case studies and ideas
The best way to put into action the Bootstrap Progress bar Example:
Bootstrap Progress bar Value components are established with two HTML elements, some CSS to set the size, and a few attributes.
We utilize the
.progressWe apply the internal
.progress-barThe
.progress-barThe
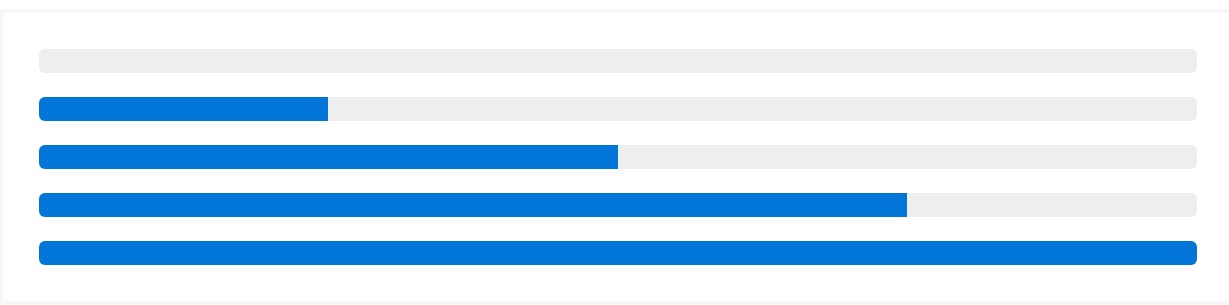
.progress-barroleariaAdd that all with each other, and you possess the following instances.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
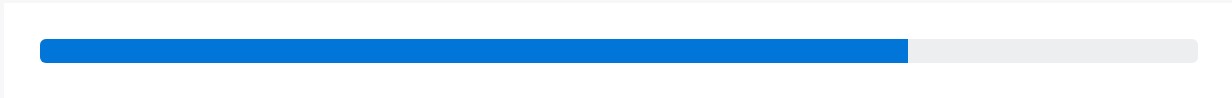
</div>Bootstrap provides a number of utilities for setting up width. Depending on your desires, these may really help with efficiently configuring progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Customise the visual appeal of your progress bars using custom CSS, background utilities, stripes, and far more.
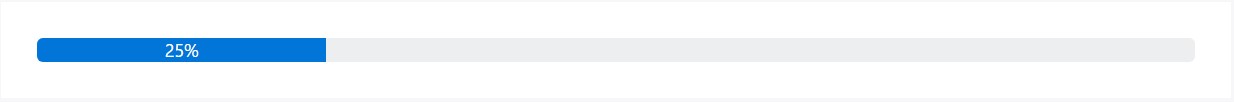
Labels
Put in labels to your progress bars simply by placing text in the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply just set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Apply background utility classes to evolve the appeal of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
Incorporate numerous progress bars inside a progress component if you demand.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
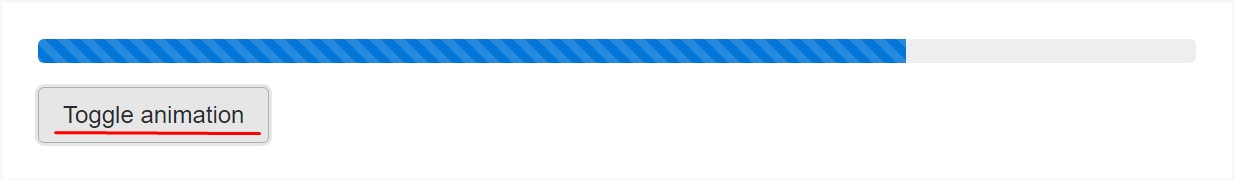
</div>Animated stripes
The striped gradient can certainly in addition be actually animated. Add in
.progress-bar-animated.progress-barAnimated progress bars really don't work in Opera 12-- considering that they don't help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So primarily that is actually the way you can easily display your development in bright and nearly fast progress bar features with Bootstrap 4-- now all you need to have is some works in progress in order to get them display.
Take a look at some online video short training about Bootstrap progress bar:
Connected topics:
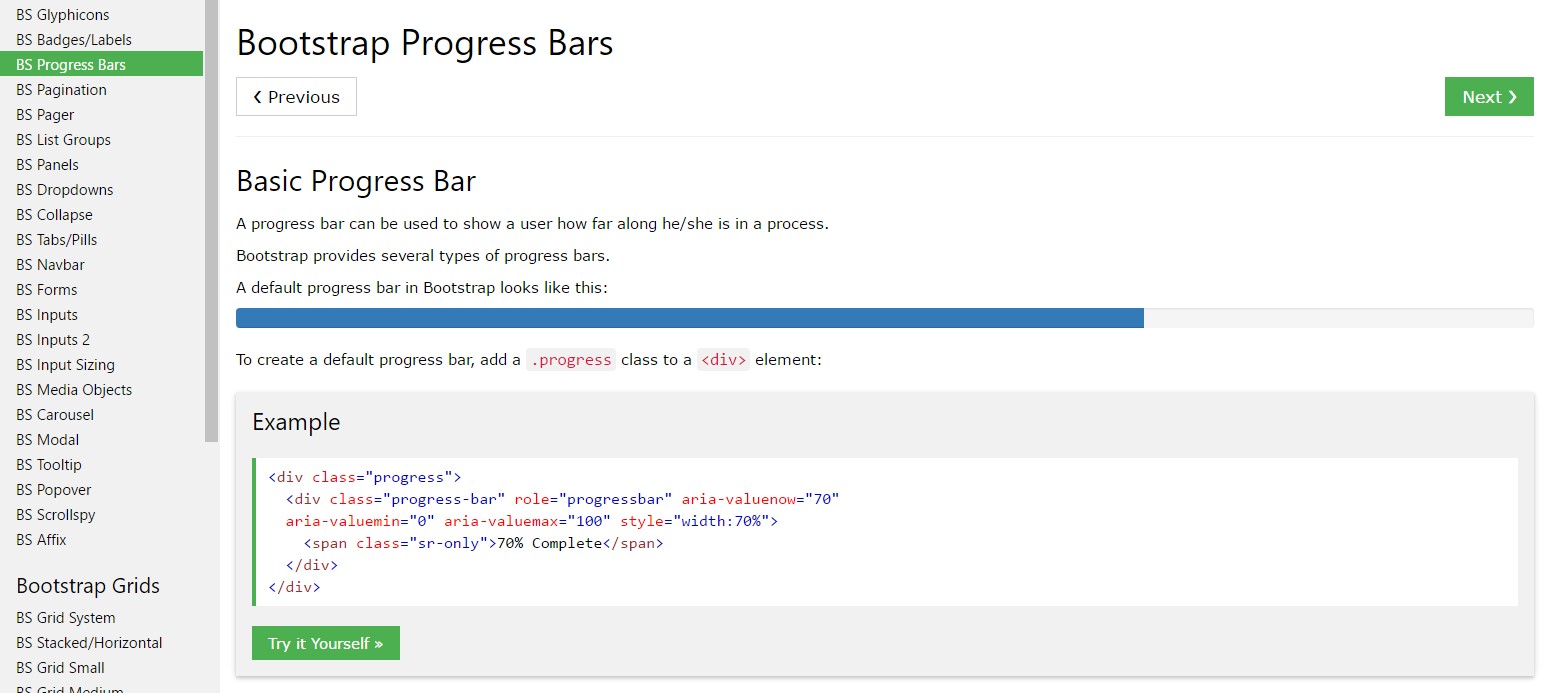
Bootstrap progress bar authoritative documentation

Bootstrap progress bar short training

How to animate a progress bar in Bootstrap 4?