Bootstrap Clearfix Using
Overview
Strength in our look indicates and more ideal flexibility-- that is really what's never sufficient whenever we are actually designing the very following design for our brand new project given that there usually is a strong visual aspect concept or even couple of them we leave to give a try to applying next time. However the thought something isn't really finished continue to keeps as far as we look for a method actually utilizing this great idea we had while the project was still being designed on a paper.That is actually how some clever workarounds just like the Bootstrap Clearfix Css get to life in order to deliver probably not the most ideal at all times however still functioning approaches and help us put into effect the things we initially were intended. ( learn more)
The best ways to work with the Bootstrap Clearfix Usage:
Ordinarily just what Clearfix handles is fighting the zero height container complication when it comes to containing floated elements-- for example-- in case you have only two components within a container one floated left and the other one - right and you wish to design the component containing them with a specific background color free from the support of the clearfix plugin the entire workaround will finish with a slim line in the wanted background color transpiring over the floated components nevertheless the background colored element is in fact the parent of a couple of floated ones.
To handle this the Bootstrap framework has the clearfix plugin provided so to accomplish the wanted result coming from the earlier instance everything you really need is simply adding the class
.clearfixGood examples
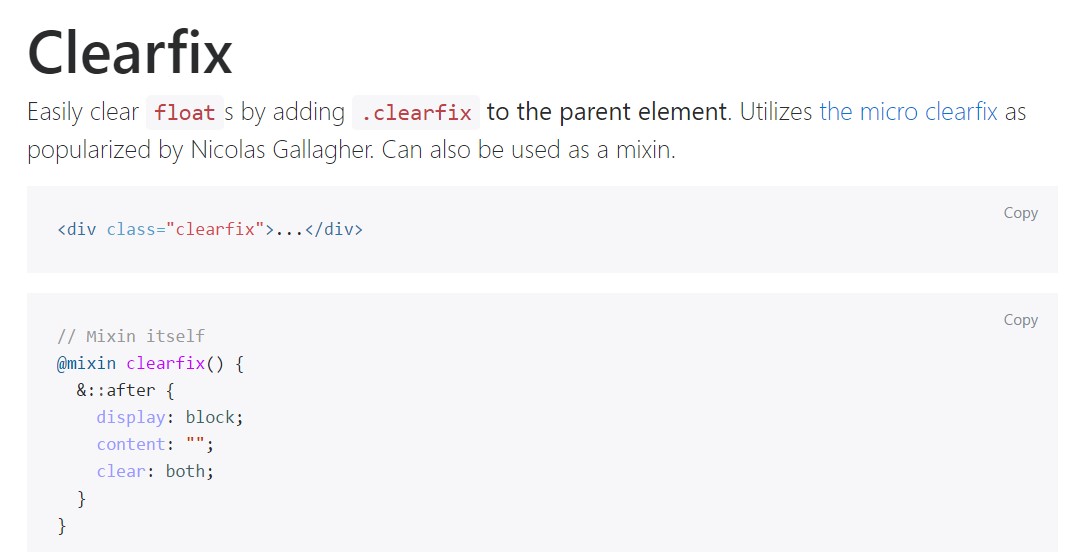
Conveniently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
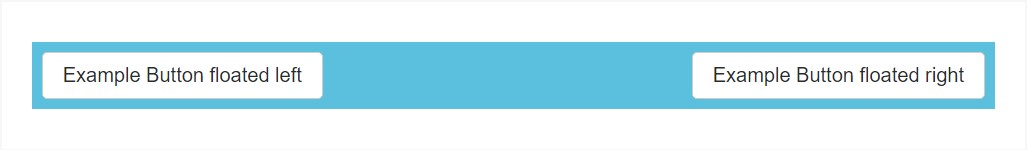
@include clearfix;The following instance presents how the clearfix can possibly be used. Without any the clearfix the wrapping div would not span around the switches which would lead to a damaged format.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand new Capabilities
In recent version of the best popular responsive framework-- Bootstrap 4 alpha 6 the clearfix is still totally supported yet sooner or later will most probably get less and much less utilized and probably -- even abandoned given that the dev team has made a decision dealing with the flexbox format for many of the common web page components-- it is definitely a a whole lot more contemporary and highly effective solution for sizing, applying and allocating a certain element's children without the need of floats and therefore-- the
.clearfixThis solution is bright new for current alpha 6 of Bootstrap 4 and could be looked at quite a strong procedure due to the fact that it also means releasing the IE9 service for and ideal presentation of the web pages generated on modern-day browsers only yet as the innovation transformation moves this doesn't appear like a possible issue anyway. Naturally there still be some circumstances when we are going to also require the good classic float techniques hence if we perform that-- we additionally have the
.clearfixConclusions
So right now you have an idea what exactly the # inside Bootstrap 4 indicate-- do have it in mind when ever you come across unforeseen appearance of certain wrappers having floated elements but the very best thing to work on is truly spending com time looking at the way the new star in town-- flexbox creates the things carried out since it provides a number of convenient and pretty neat design sollutions to get our pages to the very next level.
Look at some online video guide about Bootstrap Clearfix
Connected topics:
Bootstrap clearfix main records

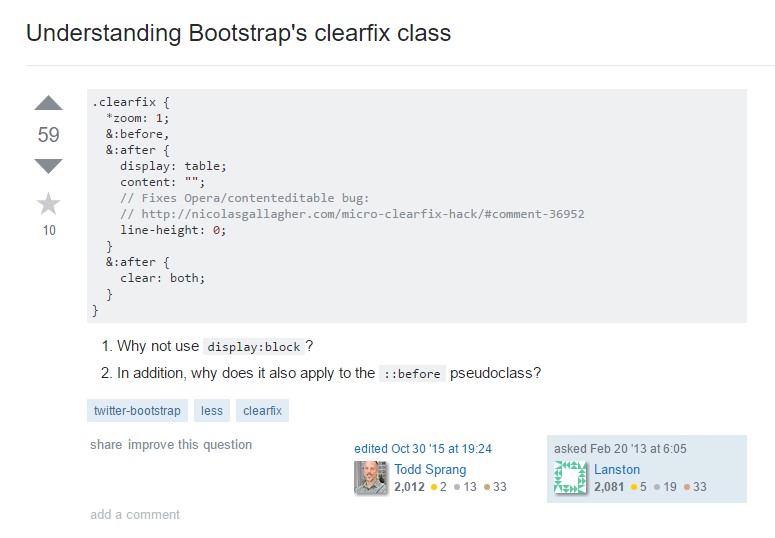
Recognizing Bootstrap's clearfix class

Bootstrap v4 - Provide responsive clearfix utility classes