Bootstrap Login forms Dropdown
Intro
In certain situations we require to protect our priceless material to give access to only certain people to it or else dynamically individualize a part of our web sites depending on the specific customer that has been viewing it. However how could we actually know each specific site visitor's identity due to the fact that there are really a lot of of them-- we must get an easy and reliable approach knowing who is who.
This is exactly where the user accessibility management comes along initially communicating with the visitor with the so knowledgeable login form feature. Inside of newest fourth edition of the most popular mobile friendly web page production framework-- the Bootstrap 4 we have a lots of features for setting up such forms so what we are definitely heading to do right here is looking at a particular sample exactly how can a simple login form be made utilizing the convenient instruments the latest edition comes along with. ( read more)
The way to make use of the Bootstrap Login forms Code:
For starters we need to have a
<form>Inside of it some
.form-groupUsually it's easier to employ visitor's email as an alternative to making them determine a username to confirm to you due to the fact that normally anyone realises his e-mail and you can constantly question your visitors another time to especially deliver you the solution they would like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we need to set an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "At last we require a
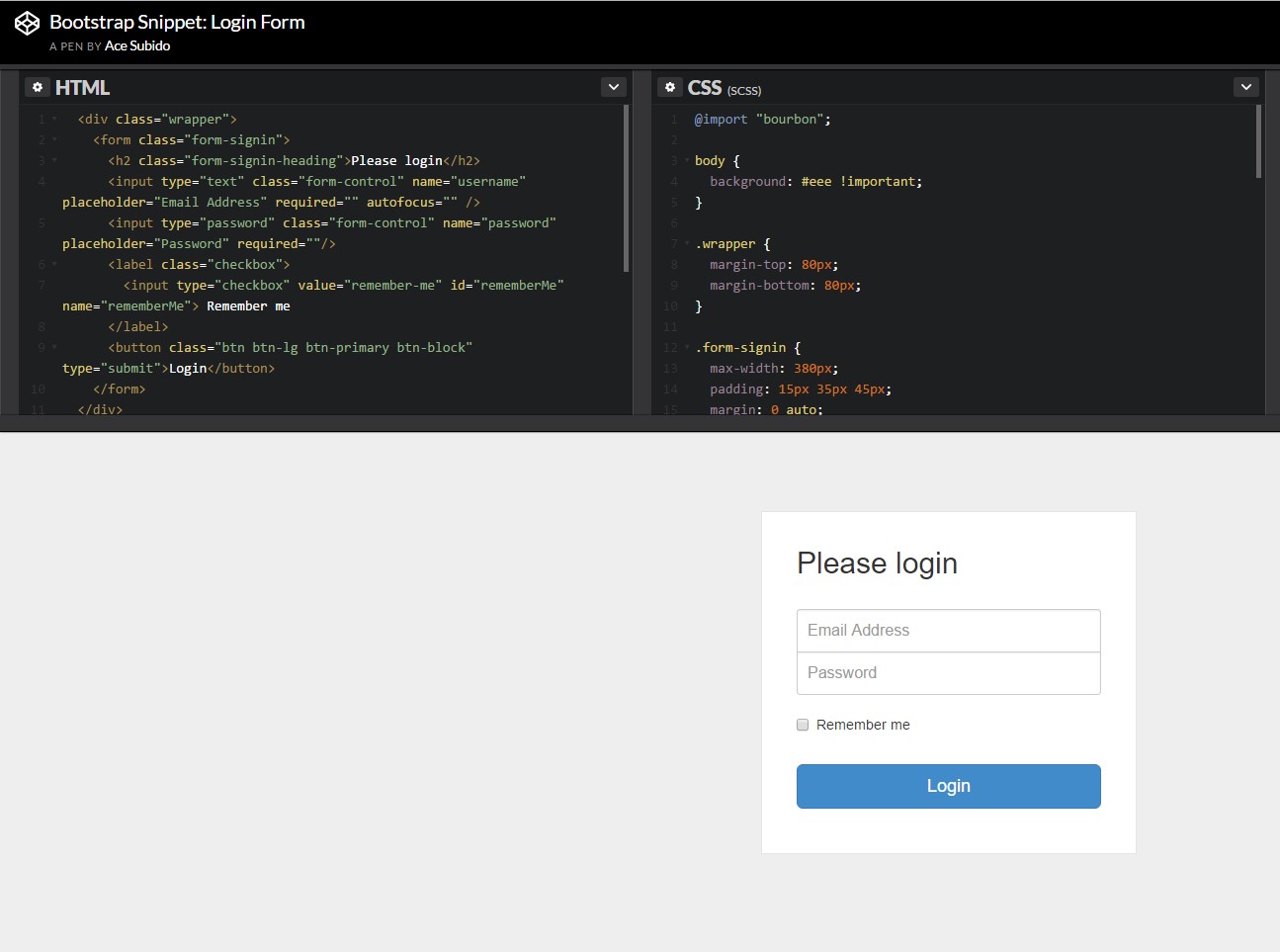
<button>type="submit"Example of login form
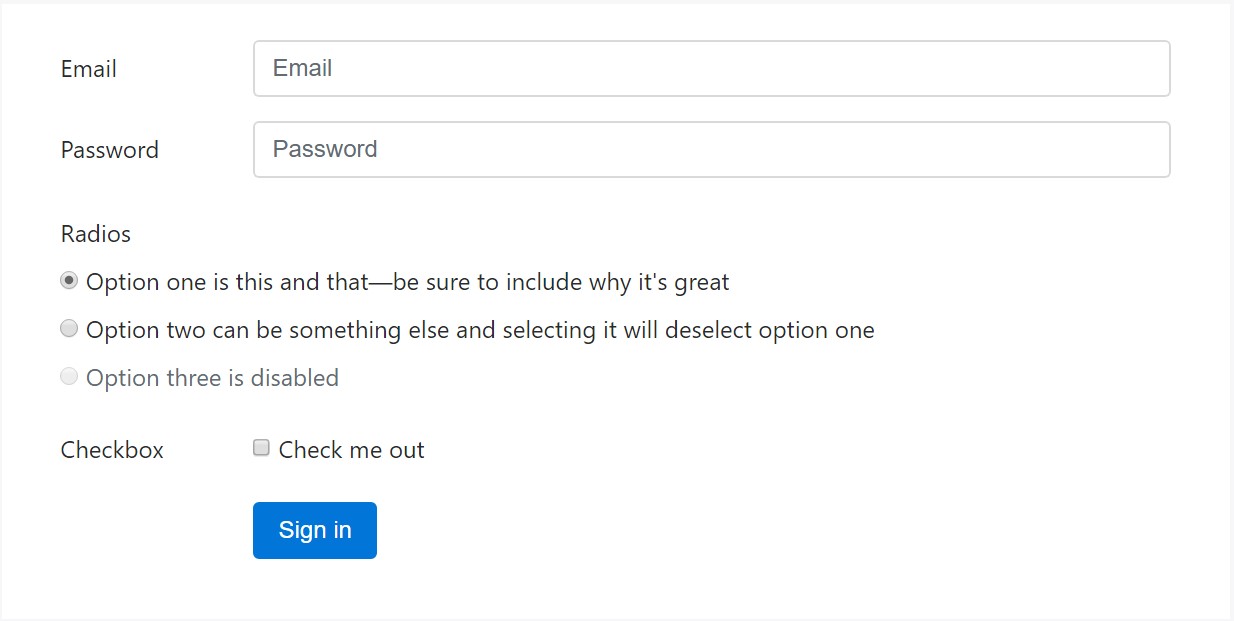
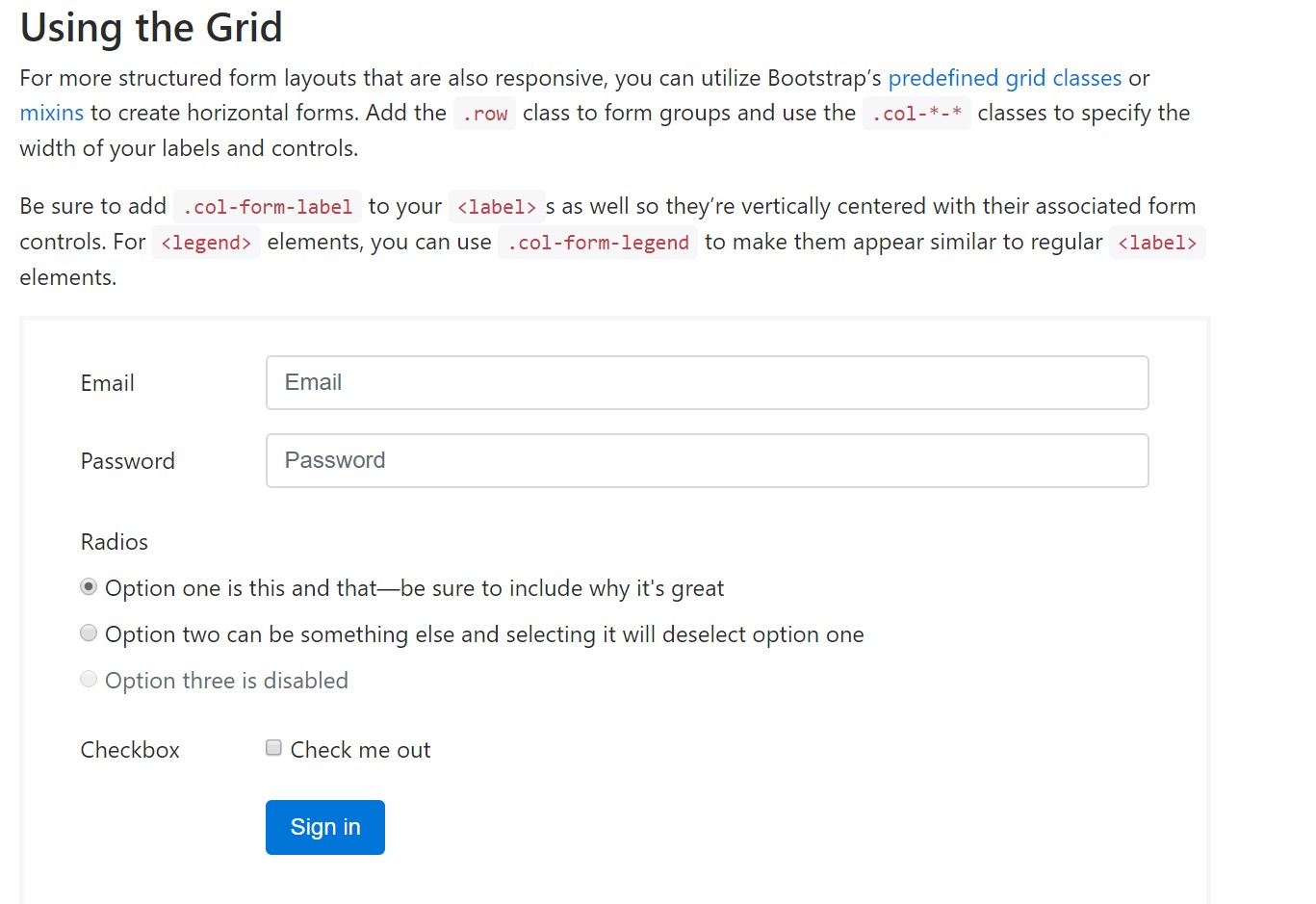
For additionally structured form layouts that are in addition responsive, you can certainly implement Bootstrap's predefined grid classes alternatively mixins to produce horizontal forms. Incorporate the
. row.col-*-*Be sure to add
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Generally these are the basic features you'll need to make a basic Bootstrap Login forms Dropdown with the Bootstrap 4 system. If you're after some more complicated appearances you are simply free to take a full benefit of the framework's grid system arranging the components just about any way you would certainly feel they should take place.
Take a look at some youtube video tutorials relating to Bootstrap Login forms Layout:
Related topics:
Bootstrap Login Form authoritative information

Short training:How To Create a Bootstrap Login Form

Another representation of Bootstrap Login Form