Bootstrap Row Class
Overview
What do responsive frameworks complete-- they provide us with a practical and working grid environment to put out the material, ensuring if we define it right so it will work and present properly on any type of gadget despite the proportions of its display. And just like in the building each and every framework including some of the most preferred one in its latest edition-- the Bootstrap 4 framework-- incorporate simply a handful of principal features that made and combined appropriately are able to assist you design practically any kind of appealing look to fit in your style and view.
In Bootstrap, normally, the grid structure gets assembled by three primary elements which you have most likely previously met around examining the code of certain webpages-- these are simply the
.container.container-fluid.row.col-Assuming that you're pretty new to this entire thing and at times get to ask yourself which was the proper approach these three has to be installed within your markup here is a plain trick-- all you ought to remember is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And considering that you'll shortly adjust viewing the columns acting as the inner component it is certainly not change probable you would certainly oversight what the first and the last C stands for. ( check this out)
Handful of words with regards to the grid system in Bootstrap 4:
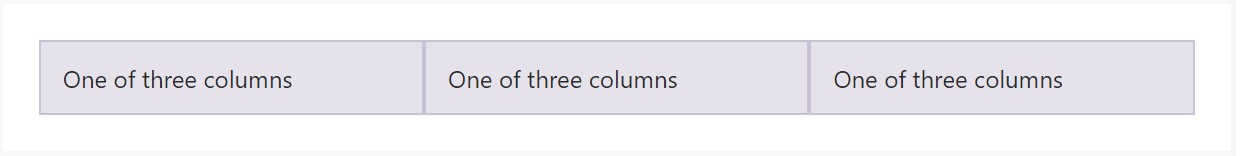
Bootstrap's grid mode employs a variety of rows, columns, and containers to layout as well as fix web content. It's developed having flexbox and is entirely responsive. Listed below is an example and an in-depth look at exactly how the grid interacts.
The aforementioned situation produces three equal-width columns on small-sized, normal, big, and extra large gadgets using our predefined grid classes. Those columns are centered in the page along with the parent
.containerHere is simply a way it does the trick:
- Containers deliver a way to centralize your website's elements. Utilize
.container.container-fluid- Rows are horizontal groups of columns that make sure your columns are really arranged properly. We utilize the negative margin method with regards to
.row- Web content should really be installed within columns, and simply just columns can be immediate children of Bootstrap Row Class.
- With the help of flexbox, grid columns without having a established width is going to promptly format having same widths. As an example, four instances of
.col-sm- Column classes signify the amount of columns you wish to work with removed from the potential 12 per row. { In this way, assuming that you want three equal-width columns, you have the ability to utilize
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small), small-sized, medium, large size, and extra large size.
- Grid tiers are formed on minimal widths, implying they put on that tier and all those above it (e.g.,
.col-sm-4- You may use predefined grid classes or Sass mixins for additional semantic markup.
Recognize the restrictions together with bugs around flexbox, such as the incapability to use several HTML components such as flex containers.
Whilst the Containers give us fixed in max width or extending from edge to edge straight area on display screen with slight handy paddings around and the columns deliver the means to distributing the display area horizontally-- again with certain paddings about the factual content giving it a space to breathe we're heading to point our attention to the Bootstrap Row component and all the great ways we can employ it for styling, lining up and delivering its contents using the brilliant brand-new to alpha 6 flexbox utilities that are in fact several classes to put in to the
.row-sm--md-Ways to apply the Bootstrap Row Class:
Flexbox utilities can possibly be used for establishing the structure of the components placed within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseRight here is how the grid tiers infixes get utilized-- for instance to stack the
.row.flex-lg-column.flex-Along with the flexbox utilities applied to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts as well to the vertical positioning which in Bootstrap 4 flexbox utilities has been actually addressed just as
.align-.align-items-start.row.align-items-end.align-items-centerSome other opportunities are fixing the items by their baselines being fixed the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities specified so far uphold independent grid tiers infixes-- fit them right prior to the final word of the matching classes-- just like
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is generally precisely how this vital but at very first look not so adjustable component-- the
.rowExamine a number of on-line video training regarding Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: official information

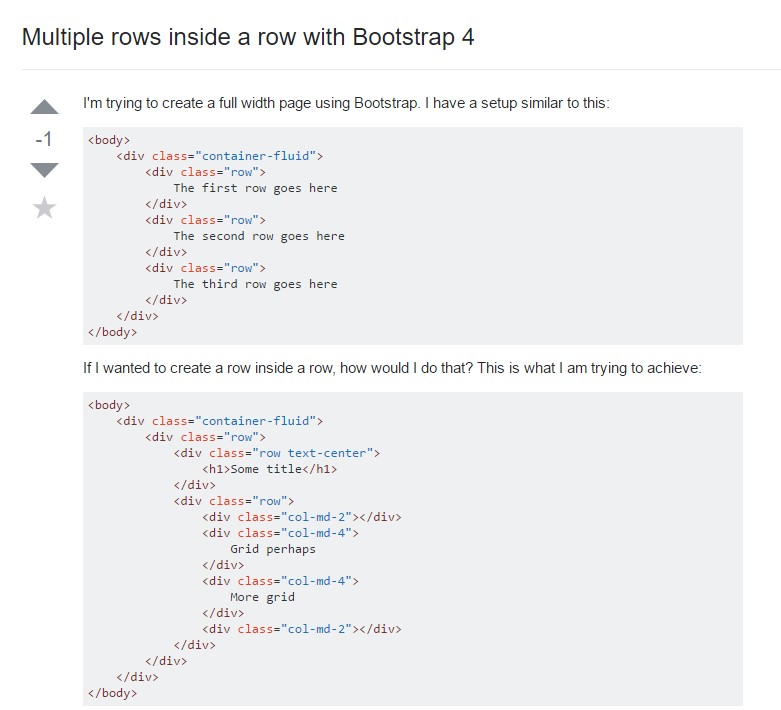
Multiple rows inside a row with Bootstrap 4

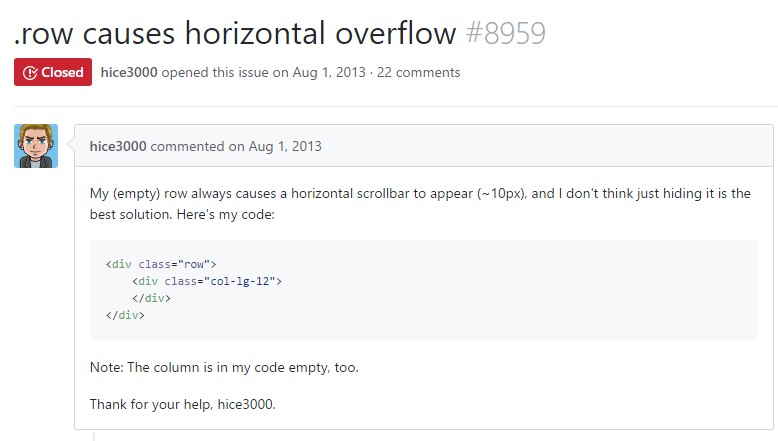
Another difficulty: .row
causes horizontal overflow
.row