Bootstrap Slider Template
Introduction
Mobility is some of the most incredible thing-- it receives our attention and keeps us evolved at the very least for a while. For how long-- well it all depends upon what's definitely moving-- in case it is certainly something eye-catching and fantastic we watch it for a longer time, in case that it's boring and dull-- well, there often is the close tab button. So whenever you presume you possess some great web content around and wish it incorporated in your webpages the image slider is commonly the one you first think of. This element turned really so favored in the latest number of years so the web actually go flooded along with sliders-- simply just browse around and you'll discover nearly every second page starts off with one. That is certainly the reason that the most recent web site design tendencies requests demonstrate an increasing number of designers are actually attempting to replace the sliders with other explanation suggests in order to add in a little more style to their web pages.
Probably the gold true is placed somewhere between-- just like applying the slider component yet not really with the good old stuffing the entire element area pictures but perhaps some with opaque places to get them it such as a specific elements and not the entire background of the slider moves-- the choice is fully right up to you and undoubtedly is various for each project.
Anyway-- the slider component continues to be the straightforward and very most helpful alternative when it concerns bring in some shifting images guided along with effective message and request to action keys to your webpages. ( discover more)
The best ways to employ Bootstrap Slider Carousel:
The illustration slider is a component of the principal Bootstrap 4 framework and is completely supported by each the style sheet and the JavaScript files of current edition of still the most preferred responsive framework around. Every time we mention picture sliders in Bootstrap we essentially take care of the element as Carousel-- that is clearly the very same thing just with a diverse name.
Generating a carousel component with Bootstrap is rather easy-- all you need to do is use a useful structure-- to start wrap the entire item inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel signs-- these particular are the small-sized elements displaying you the location each illustrations takes in the Bootstrap Slider Menu -- you have the ability to also select them to jump to a exact image. For you to provide indicators feature produce an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Example
You are able to as well bring in the signs to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Original active element needed
The
.activeImages container-- this one is a ordinary
<div>.carousel-inner<div>.carousel item.item.activeTitles
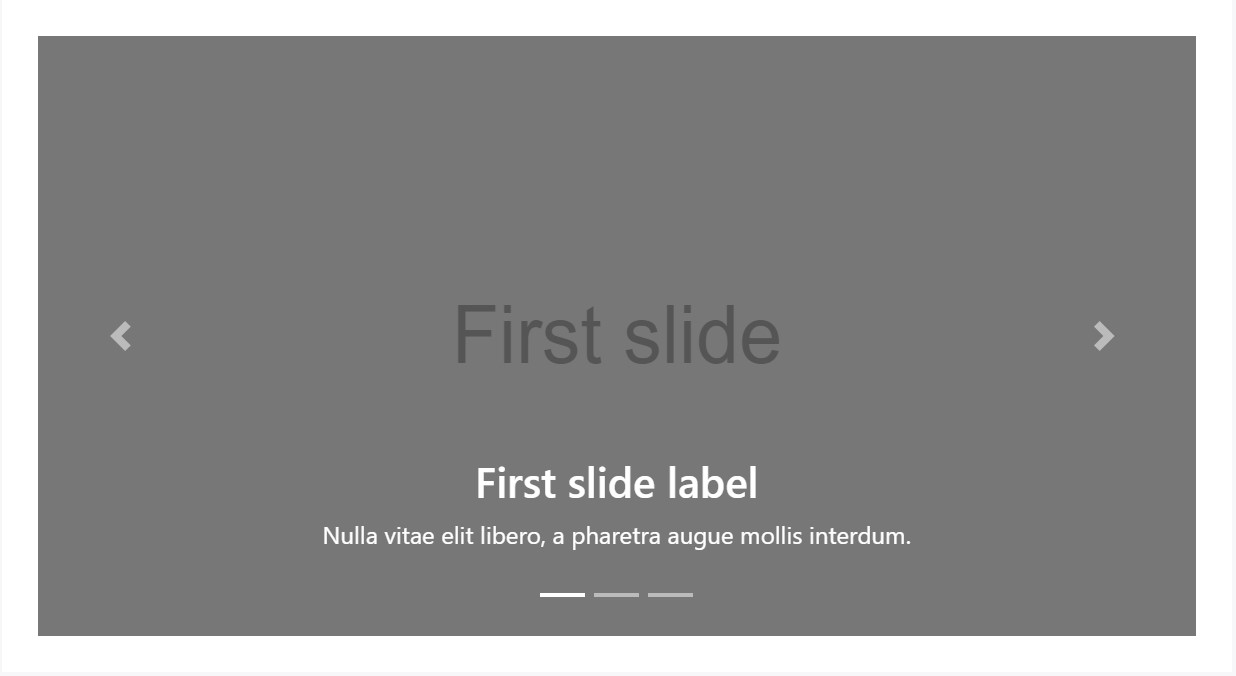
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Add in subtitles to your slides easily using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>As a final point inside the main
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
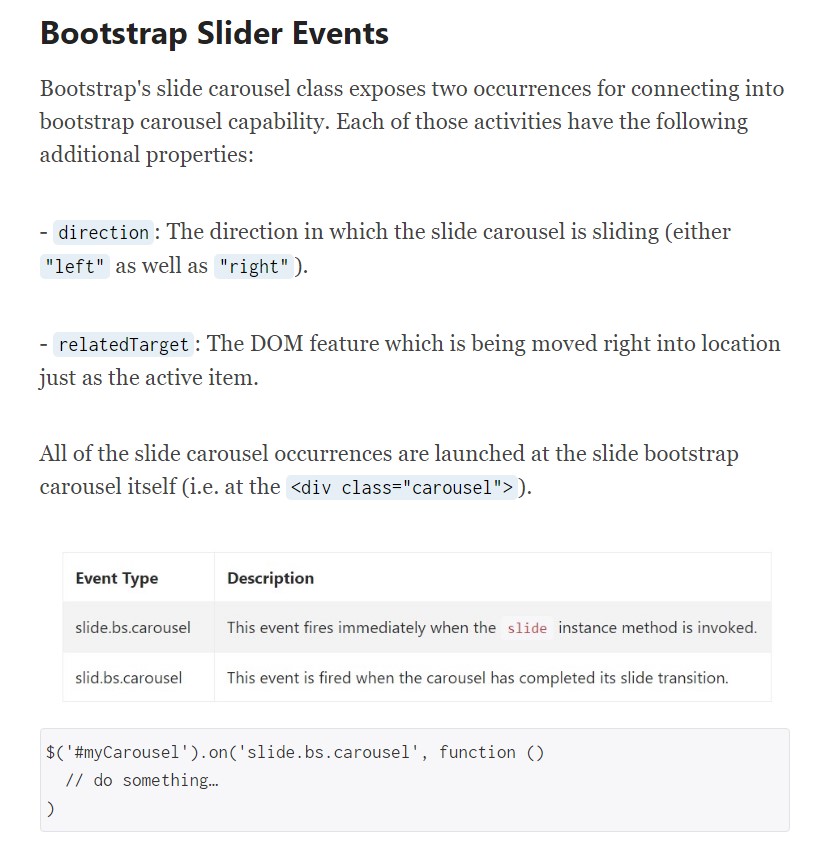
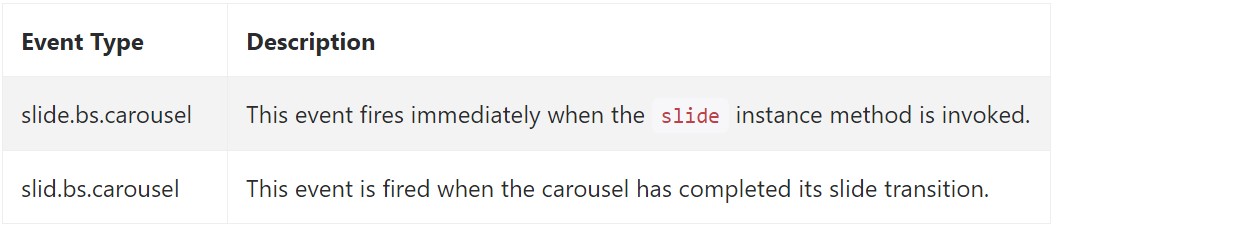
Bootstrap's carousel class displays two activities for connecteding into carousel functionality. Each ofthose activities have the following added properties:
direction"left""right"relatedTargetEvery one of slide carousel activities are launched at the carousel itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Basically that is actually the form an pic slider (or carousel) must have by using the Bootstrap 4 framework. Currently all you really need to do is consider several appealing pictures and text message to set inside it.
Take a look at a couple of on-line video guide relating to Bootstrap slider:
Linked topics:
Bootstrap slider official documentation

Bootstrap slider information

Mobirise Bootstrap slider

Responsive Bootstrap Slider with Swipe
HTML Bootstrap 4 Slider Carousel
Responsive Bootstrap Slider Examples
Responsive Bootstrap 4 Slider Example