Bootstrap Select Value
Introduction
Bootstrap is probably the most famous framework for making completely responsive web sites for the certain couple of years currently and it becomes more valuable, simple to use and very well thought with every brand new version aiming to maintain contact with the web design trends and web-site developer's concerns. The brand new Bootstrap 4 version is actually faster and less complicated to utilize than its predecessor which became the complete ideal in cases where it comes down to mobile friendly. It is however still simply a fantastic idea set of styling regulations and classes and not a magic stick efficient in giving just about everything a web site professional might actually think about or a client could possibly want-- no framework could ever accomplish that. ( discover more)
That is certainly why in time numerous plugins get created in order to complete the mini spaces completing the requirement of specific visual aspect and activity with this uncommon instances when the main framework aren't able to perform the job. This truly is a great solution considering that basically we only involve the major framework information for optimal appeal and performance and the plugins appear and become loaded with web browser only if wanted delivering the effective web server load and speed for our pages.
Over here we're intending to have a quick look at one of those plugins-- the Bootstrap Select Jquery. It provides a great extension to the default
<select>The ways to apply the Bootstrap Select Style Plugin:
The web page you can certainly attain it from is https://silviomoreto.github.io/bootstrap-select/ and through roll it just a bot you can easily spot the CDN links just in case you decide not to self-host. As soon as you have linked it inside your web page you can easily get use of it specifying the class
.selectpicker<select>You can certainly separate the feasible opportunities located in the dropdown menu in a few groups-- simply cover the
<option><optgroup>label= “ “A number of selections might be selected additionally-- a thick pops in near the ones you desire inside the web page-- in the case that you need to have this kind of behaviour simply add in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAnother cool function is putting in a convenient search box on the high point of the dropdown-- this way in cases of a actually extensive listing of choices the site visitor can easily narrow the list down by simply just typing a handful of letters of the name of the wanted one-- the listing instantly gets cleaned. To acquire his features you need to select the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are simply only a few simple examples to give you the overall image information on how you can easily get things done-- typically, simply by just including a few words for custom attributes to the
.selectpickerExamine a few youtube video guide regarding Bootstrap Select Menu plugin:
Connected topics:
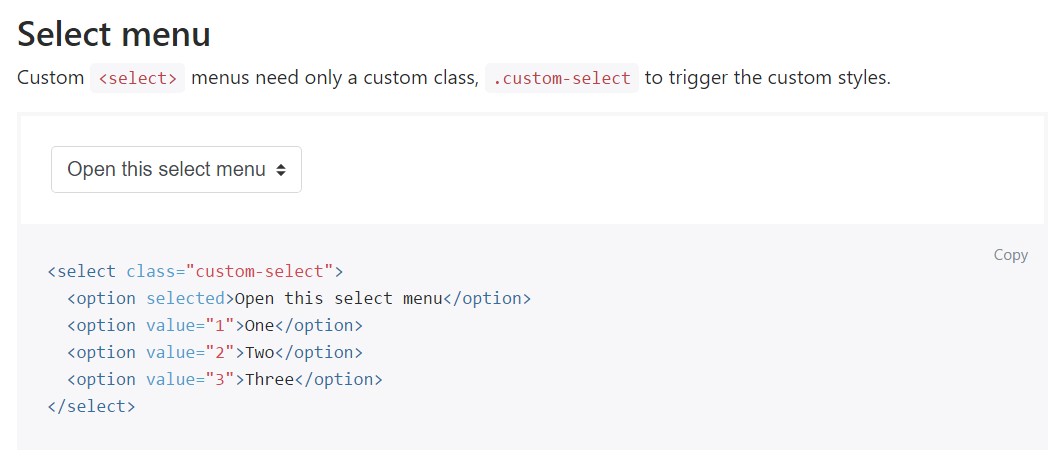
Representation of the select menu

Select plugin concern

Basic usage of the select plugin