Bootstrap Textarea Table
Intro
In the pages we develop we apply the form components to collect a number of details from the visitors and send it back to the web site founder completing various objectives. To do it appropriately-- meaning obtaining the correct replies, the correct questions needs to be questioned so we architect out forms system properly, consider all the achievable circumstances and sorts of relevant information needed and possibly provided.
But no matter just how correct we are in this, currently there regularly are some cases when the relevant information we need to have from the user is quite blurred right before it becomes actually supplied and has to expand over a lot more than just the normal a single or else a handful of words commonly written in the input fields. That's where the # element appears-- it is certainly the only and irreplaceable component in which the visitors are able to easily write back several terms offering a responses, sharing a purpose for their activities or just a handful of ideas to hopefully assist us producing the services or product the page is about even much better. ( useful content)
Exactly how to make use of the Bootstrap textarea:
Inside of current version of probably the most famous responsive framework-- Bootstrap 4 the Bootstrap Textarea Input feature is fully assisted immediately correcting to the width of the display screen page becomes presented on.
Building it is pretty straightforward - all you really need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we need to build the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Due to the fact that this is a responsive feature by default it spreads the whole width of its parent feature.
Even more tips
On the other side-- there are certainly several cases you might wish to limit the reviews presented within a
<textbox>maxlenght = " ~ some number here ~ "As an examples
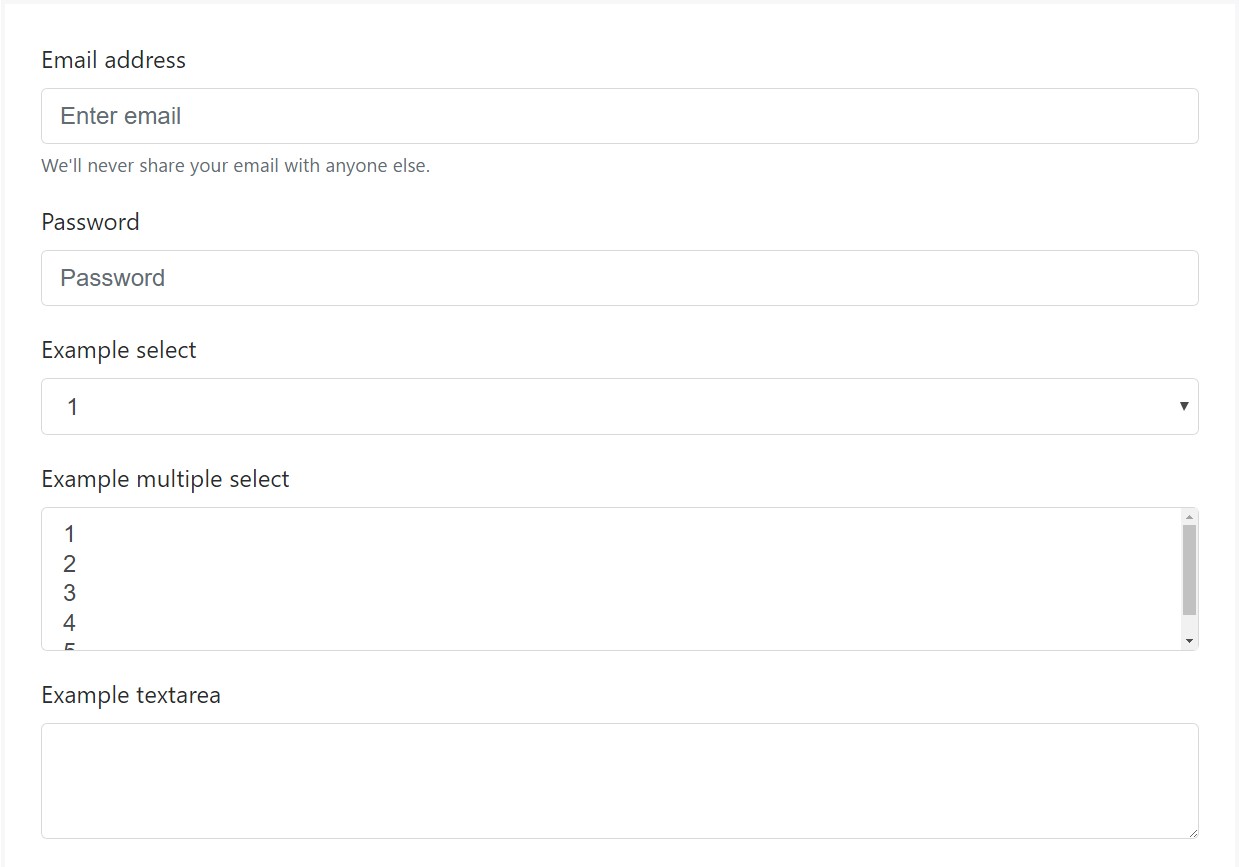
Bootstrap's form controls expand on Rebooted form styles with classes. Use these particular classes to opt in to their modified displays for a extra steady rendering across gadgets and browsers . The example form listed below demonstrates usual HTML form elements which get upgraded looks from Bootstrap with added classes.
Remember, given that Bootstrap employs the HTML5 doctype, all of the inputs must have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
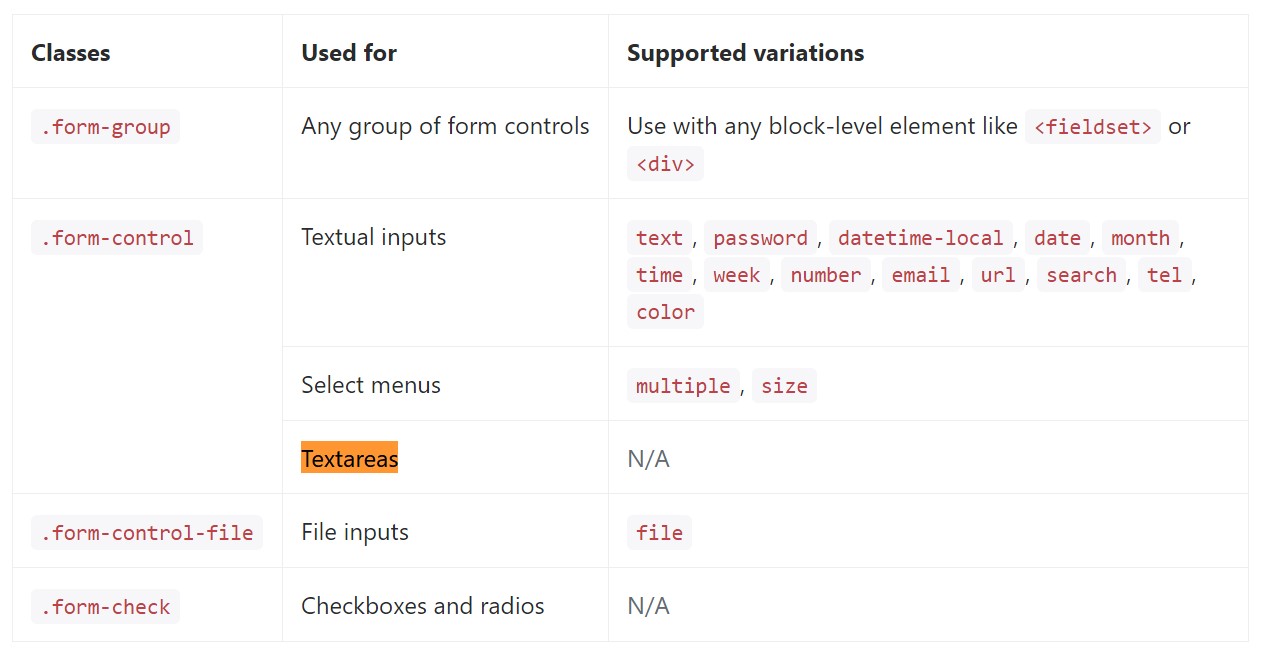
</form>Listed here is simply a total list of the particular form commands maintained by Bootstrap and the classes that modify them. Supplemental documentation is available for every group.

Final thoughts
And so currently you realise the best ways to build a
<textarea>Check out a few video information about Bootstrap Textarea Table:
Linked topics:
Basics of the textarea

Bootstrap input-group Textarea button utilizing

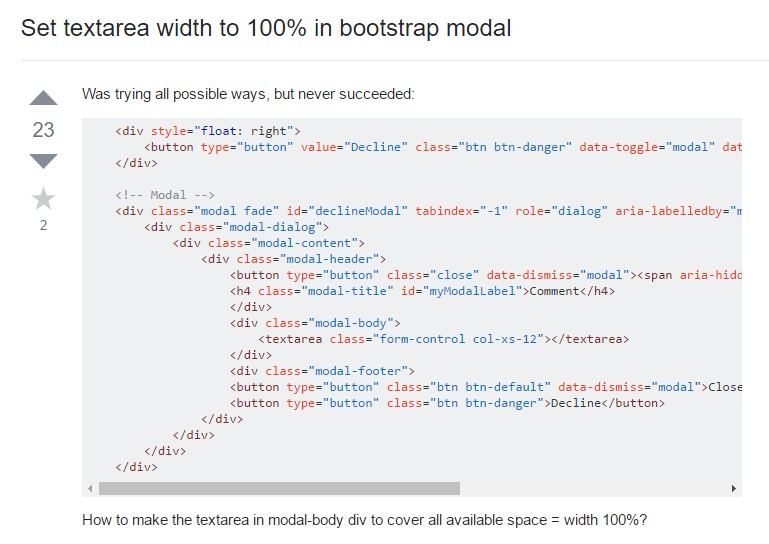
Set Textarea width to 100% in Bootstrap modal