Bootstrap Tooltip Popover
Intro
In some situations, specifically on the desktop it is a great idea to have a suggestive callout along with some advices coming out when the website visitor places the mouse arrow over an element. In this manner we make sure the correct information has been actually offered at the correct time and eventually greatly improved the site visitor practical experience and ease while utilizing our webpages. This activity is handled by the tooltip element which in turn has a trendy and consistent to the whole entire framework format visual appeal in the most recent Bootstrap 4 version and it's actually convenient to add and configure them-- why don't we discover just how this gets carried out . ( learn more)
Details to realise when employing the Bootstrap Tooltip Function:
- Bootstrap Tooltips depend on the 3rd party library Tether for setting up . You ought to involve tether.min.js just before bootstrap.js in turn for tooltips to operate !
- Tooltips are definitely opt-in for efficiency factors, in this way you must initialize them yourself.
- Bootstrap Tooltip Modal together with zero-length titles are never featured.
- Point out
container: 'body'components ( just like input groups, button groups, etc).
- Setting off tooltips on concealed components will definitely not work.
- Tooltips for
.disableddisabled- When triggered from web page links that span a number of lines, tooltips are going to be focused.Use
white-space: nowrap<a>Got all of that? Awesome, let us see the way they work with certain instances.
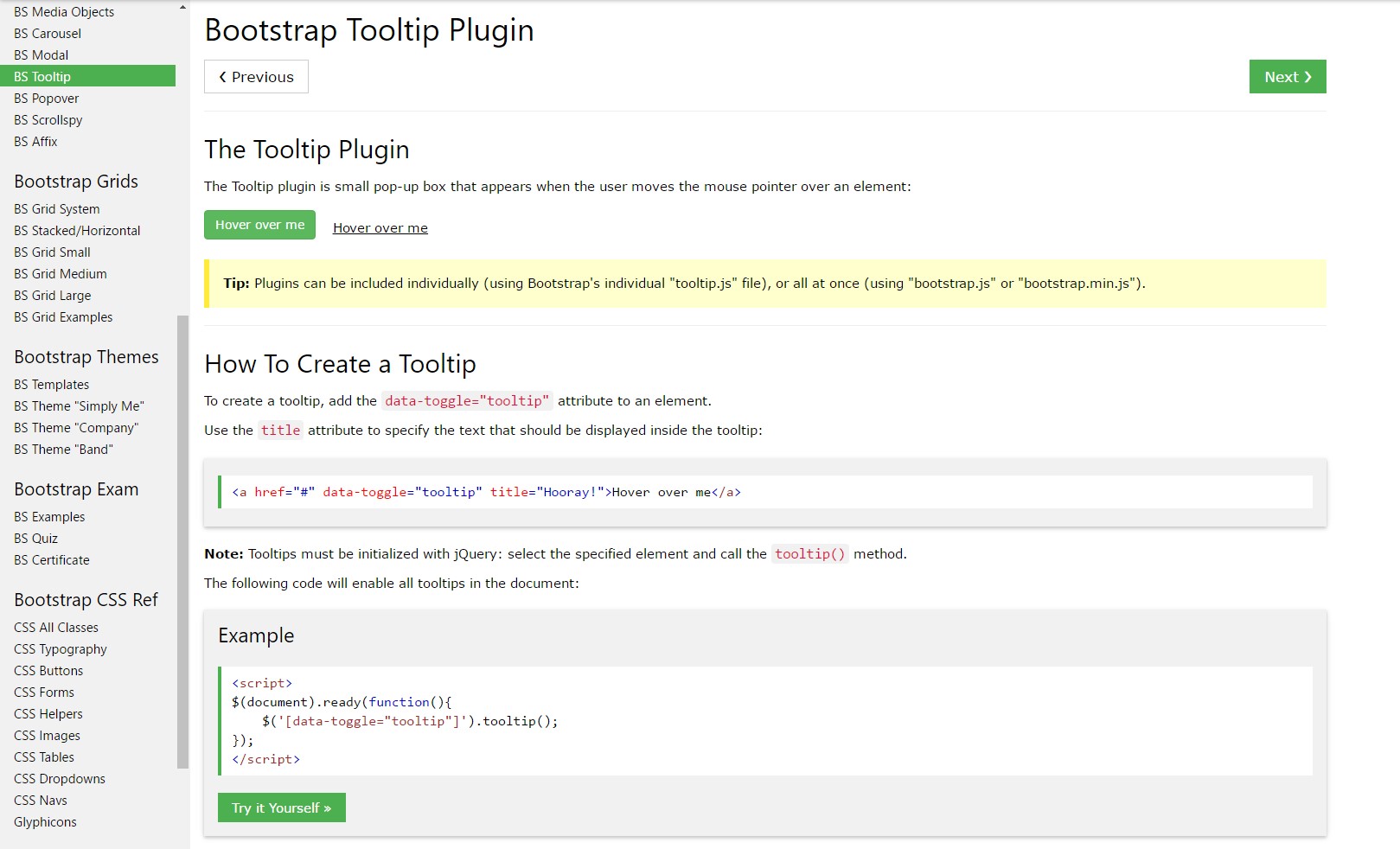
Ways to use the Bootstrap Tooltips:
To begin to get use the tooltips functions we ought to allow it due to the fact that in Bootstrap these features are not allowed by default and need an initialization. To do this add in a basic
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips really work on is getting what is actually within an element's
title = ””<a><button>After you have turned on the tooltips functionality to assign a tooltip to an element you must incorporate two required and just one extra attributes to it. A "tool-tipped" elements must have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips visual appeal and behavior has remained almost the exact same in each the Bootstrap 3 and 4 versions due to the fact that these really do work very efficiently-- absolutely nothing much more to be required from them.
Representations
One manner to boot up all of tooltips on a page would be to pick them through their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
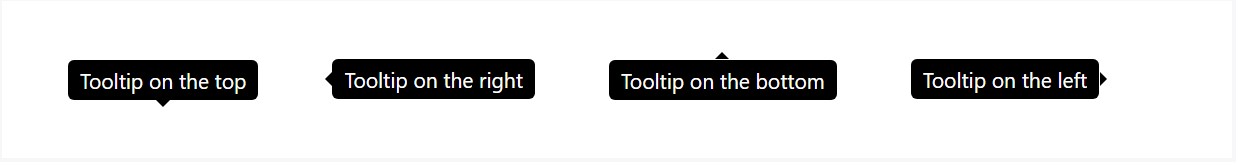
)Static Demo
4 opportunities are offered: top, right, bottom, and left coordinated.
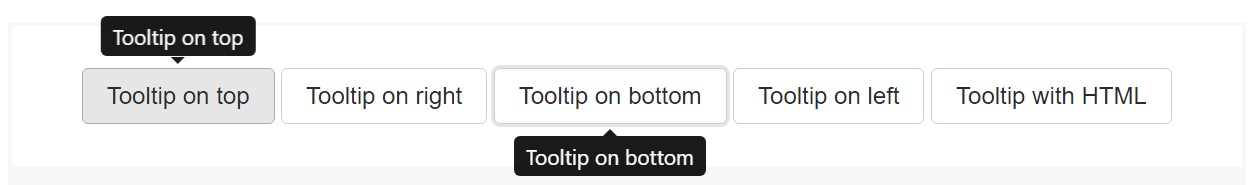
Interactive
Hover over the tabs below to discover their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom made HTML provided:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Utilization
The tooltip plugin generates content and markup as needed, and by default places tooltips after their trigger component.
Cause the tooltip with JavaScript:
$('#example').tooltip(options)Markup
The required markup for a tooltip is just a
datatitletopMaking tooltips operate for computer keyboard as well as assistive technology users.
You ought to simply just incorporate tooltips to HTML features that are definitely interactive and usually keyboard-focusable ( just like hyperlinks or form controls). Though arbitrary HTML components (such as
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
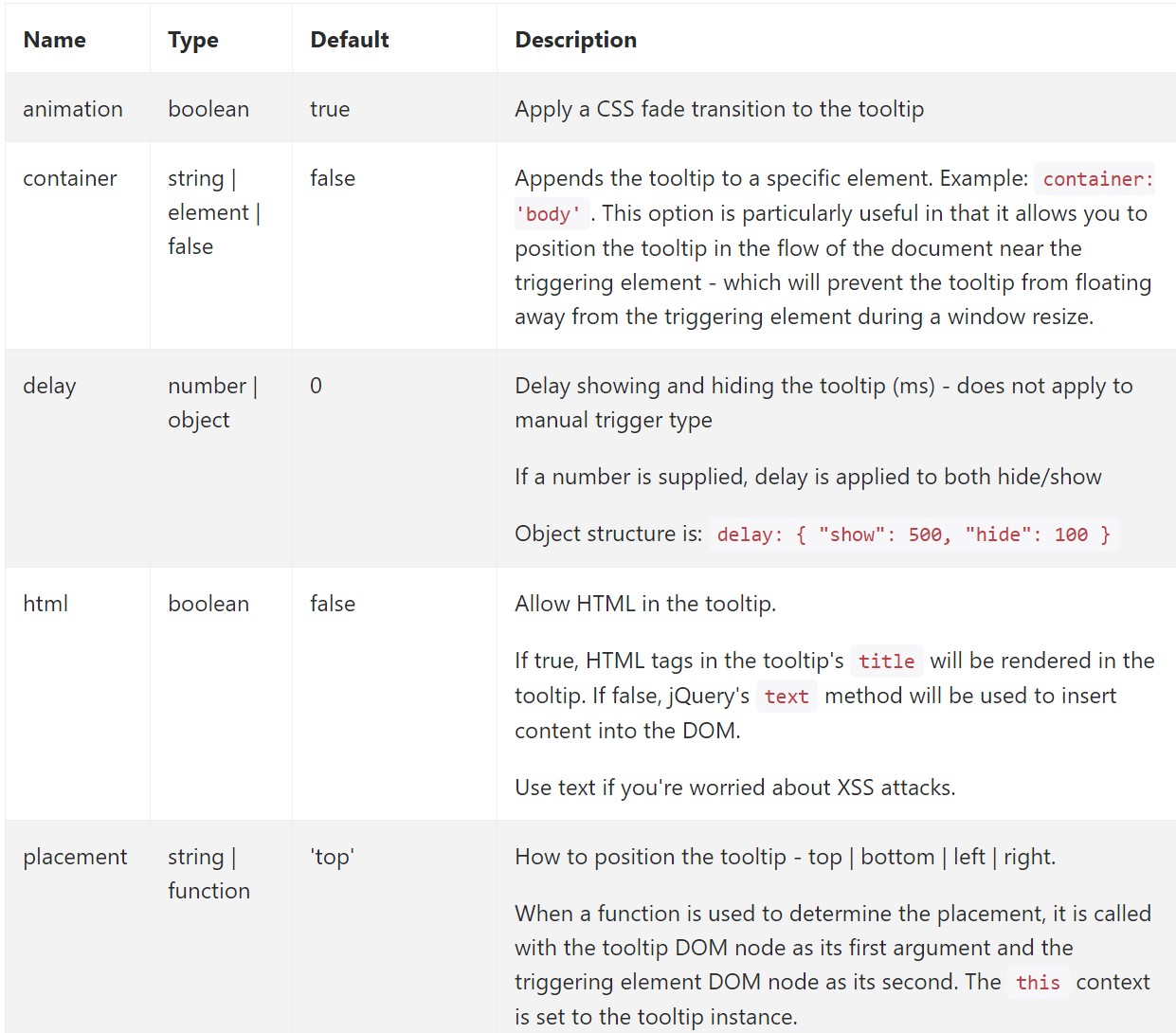
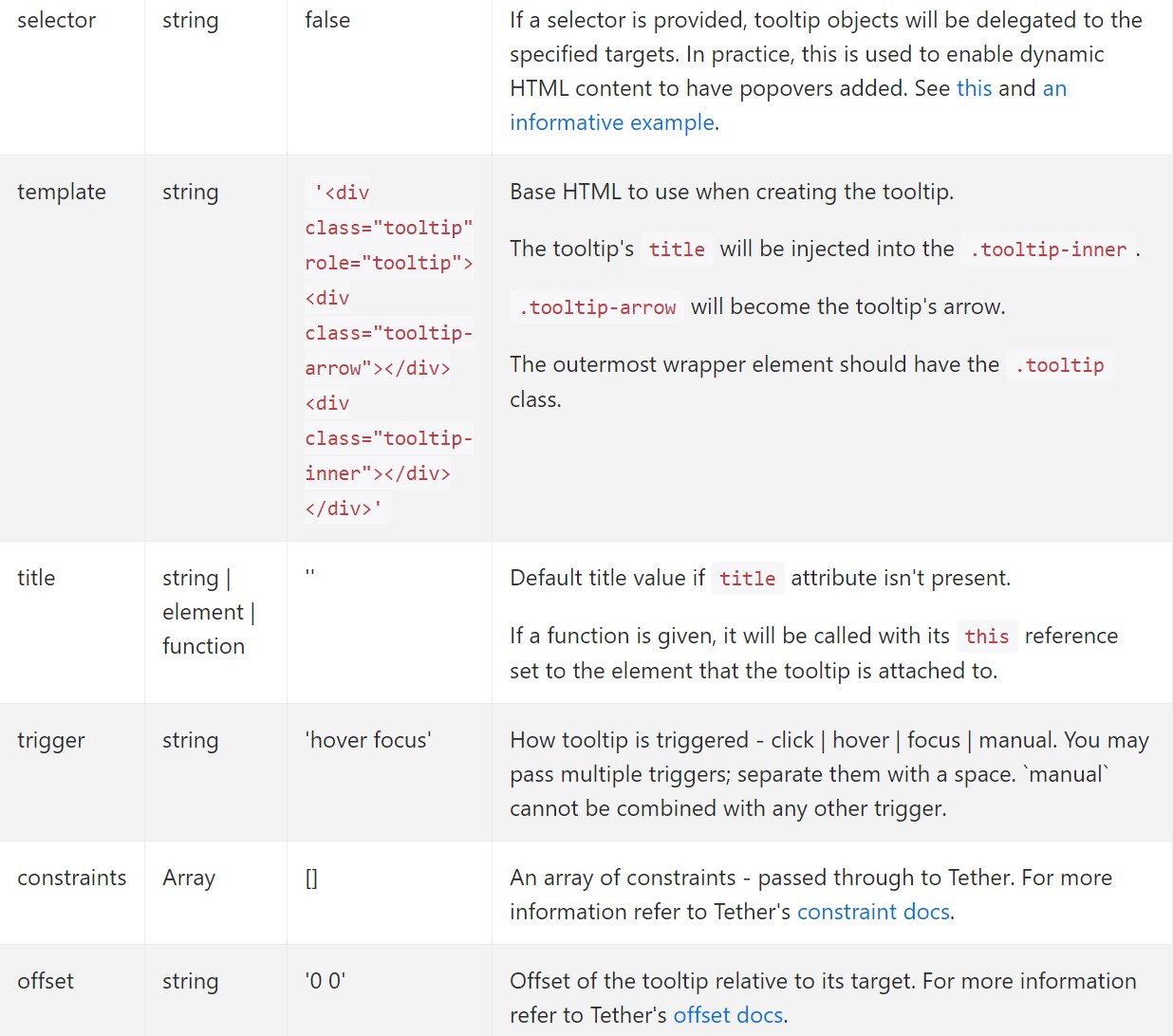
</div>Opportunities
Possibilities may possibly be successfully pass via data attributes as well as JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for individual tooltips
Options for special tooltips can alternatively be specified through making use of data attributes, as explained mentioned above.
Methods
$().tooltip(options)
$().tooltip(options)Connects a tooltip handler to an element compilation.
.tooltip('show')
.tooltip('show')Exposes an component's tooltip. Goes back to the caller prior to the tooltip has actually been displayed ( such as right before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Conceals an element's tooltip. Returns to the caller prior to the tooltip has really been concealed ( such as just before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the caller before the tooltip has actually been demonstrated or else concealed (i.e. before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and eliminates an element's tooltip. Tooltips that apply delegation ( which in turn are produced using the selector option) can not be separately eliminated on descendant trigger components.
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A detail to think about here is the amount of details which happens to be positioned inside the # attribute and ultimately-- the arrangement of the tooltip according to the setting of the main feature on a display screen. The tooltips must be exactly this-- quick significant suggestions-- installing way too much information might just even confuse the website visitor rather than help navigating.
Also in case the primary element is extremely near an edge of the viewport mading the tooltip at the side of this very border might cause the pop-up message to flow out of the viewport and the information inside it to turn into basically unusable. Therefore, when it concerns tooltips the balance in using them is important.
Take a look at a few video clip tutorials relating to Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips official records

Bootstrap Tooltips short training

Change Bootstrap 4 Tooltip template without refresh