Bootstrap Modal Popup Header
Introduction
Oftentimes, when ever we set up our webpages there is this sort of content we don't wish to occur on them until it is certainly really desired by the site visitors and when such time occurs they should have the ability to just take a intuitive and straightforward action and receive the desired data in a matter of minutes-- quick, convenient and on any kind of screen size. Whenever this is the scenario the HTML5 has simply just the correct element-- the modal. ( useful content)
Essential factors to keep in mind:
Right before starting using Bootstrap's modal element, don't forget to read through the following since Bootstrap menu decisions have currently improved.
- Modals are constructed with HTML, CSS, and JavaScript. They are really placed over anything else inside of the documentation and remove scroll from the
<body>- Clicking on the modal "backdrop" is going to quickly finalize the modal.
- Bootstrap typically holds just one modal window at a time. Nested modals usually aren't assisted as we believe them to remain unsatisfactory user experiences.
- Modals use
position:fixeda.modal- One once more , because of the
position: fixed- Lastly, the
autofocusKeep viewing for demos and usage guidelines.
- Due to how HTML5 specifies its semantics, the autofocus HTML attribute features no effect in Bootstrap Modal Popup Design. To accomplish the equal result, put into action some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
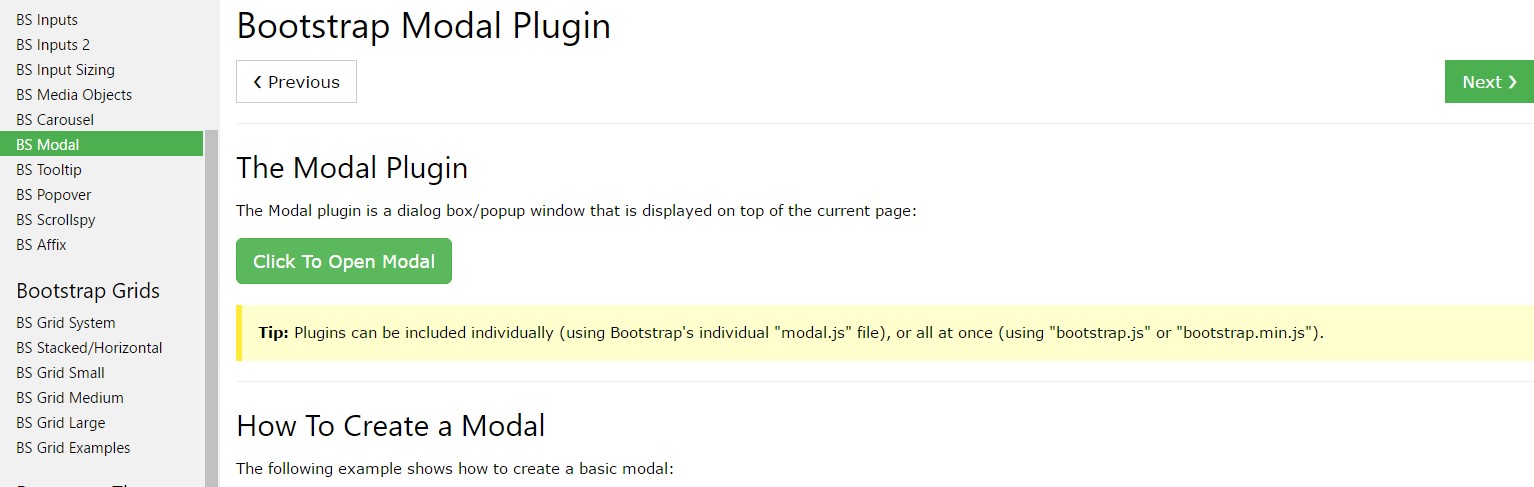
)The best ways to put into action the Bootstrap Modal Popup Jquery:
Modals are perfectly maintained in current 4th edition of probably the most prominent responsive framework-- Bootstrap and can certainly additionally be styled to exhibit in various sizes inning accordance with professional's requirements and vision but we'll go to this in just a minute. Primary let's view ways to create one-- bit by bit.
To start with we demand a container to handily wrap our hidden material-- to get one set up a
<div>.modal.fadeYou demand to add in several attributes additionally-- just like an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we want a wrapper for the concrete modal web content carrying the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleAfter aligning the header it is actually moment for generating a wrapper for the modal content -- it ought to occur together with the header element and have the
.modal-body.modal-footerdata-dismiss="modal"Now once the modal has been created it's time for setting up the element or elements which in turn we are wanting to apply to fire it up or else in shorts-- make the modal appear in front of the visitors when they decide that they want the information brought in it. This typically becomes performed utilizing a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Approaches
.modal(options)
.modal(options)Activates your material as a modal. Receives an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Go back to the user before the modal has actually been shown or hidden (i.e. prior to the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens a modal. Returns to the caller right before the modal has actually been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Come back to the caller before the modal has really been covered (i.e. right before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
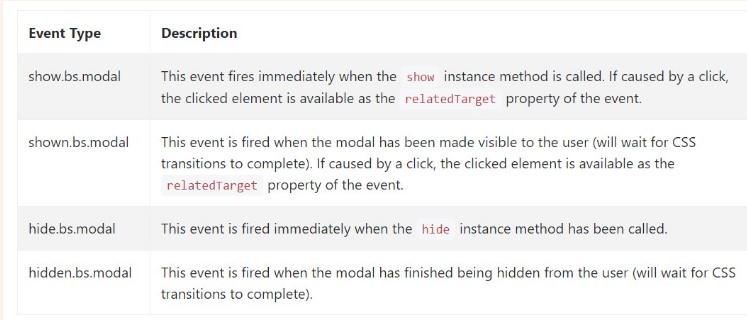
Bootstrap's modal class exposes a couple of events for trapping into modal performance. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Generally that is simply all of the critical aspects you have to take care about whenever building your pop-up modal component with the latest 4th version of the Bootstrap responsive framework-- right now go look for something to hide in it.
Review a couple of youtube video information about Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: formal documents

Bootstrap Modal Popup: guide article

One more handy content regarding Bootstrap Modal Popup