Bootstrap Button Example
Introduction
The button features together with the links wrapped inside them are possibly the most important features making it possible for the users to have interaction with the website page and move and take various actions from one web page to some other. Specifically now in the mobile first community when about half of the webpages are being observed from small touch screen devices the large comfortable rectangular areas on screen simple to find with your eyes and contact with your finger are even more crucial than ever before. That's the reason why the brand-new Bootstrap 4 framework advanced giving extra comfortable experience dropping the extra small button sizing and providing some more free space around the button's captions making them much more legible and easy to work with. A small touch bring in a lot to the friendlier appeals of the brand new Bootstrap Button Example are at the same time just a little more rounded corners which coupled with the more free space around helping to make the buttons so much more pleasing for the eye.
The semantic classes of Bootstrap Button Toggle
Here in this version that have the identical amount of very easy and awesome to use semantic styles giving us the feature to relay explanation to the buttons we use with simply adding in a single class.
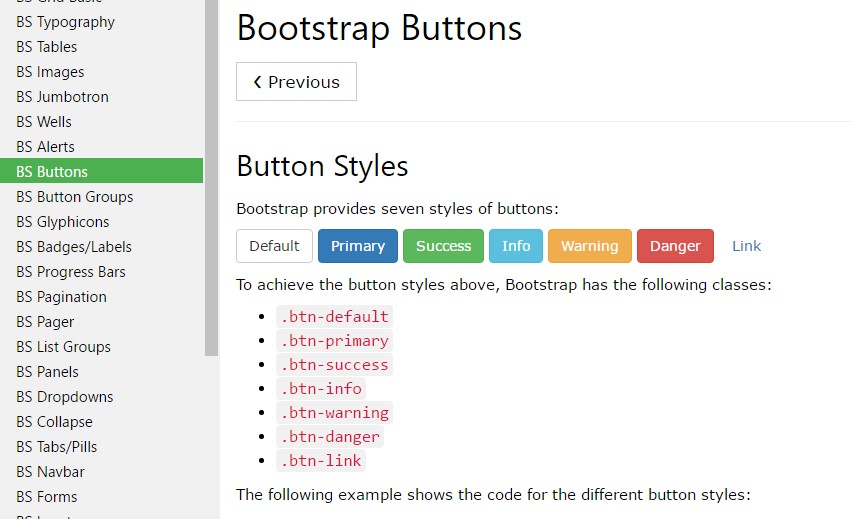
The semantic classes are the same in number as in the last version however with some renovations-- the hardly ever used default Bootstrap Button basically carrying no meaning has been gone down in order to get substituted by the more crafty and natural secondary button styling so now the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust assure you first incorporate the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
When ever using button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the practical conditions you are able to add to your buttons in Bootstrap 4 ever since the brand-new version of the framework at the same time provides us a brand new slight and beautiful method to style our buttons holding the semantic we already have-- the outline mode (read this).
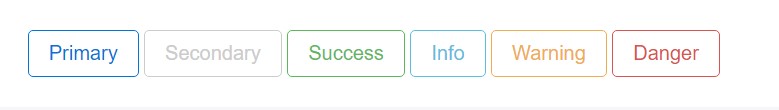
The outline mode
The solid background without border gets replaced by an outline along with some text with the corresponding coloring. Refining the classes is pretty much simple-- just add in
outlineOutlined Main button comes to be
.btn-outline-primaryOutlined Second -
.btn-outline-secondaryCrucial aspect to note here is there is no such thing as outlined hyperlink button in this way the outlined buttons are really six, not seven .
Substitute the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Added text
Nevertheless the semantic button classes and outlined visual appeals are actually wonderful it is necessary to keep in mind some of the page's viewers probably will not really be able to observe them so whenever you do have some a little more important message you would love to put in to your buttons-- ensure together with the aesthetic means you additionally add in a few words identifying this to the screen readers hiding them from the web page with the
. sr-onlyButtons scale
Just as we claimed before the new version of the framework angles for legibility and convenience so when it goes to button sizings alongside the default button sizing that needs no additional class to be assigned we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Set up block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mechanism
Buttons can seem clicked (with a darker background, darker border, and inset shadow) when active. There's absolutely no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Oblige buttons seem out of action by simply putting in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons applying the
<a>-
<a>.disabled- A few future-friendly styles are included to turn off all pointer-events on anchor buttons. In browsers which support that property, you won't see the disabled arrow whatsoever.
- Disabled buttons need to incorporate the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link usefulness warning
The
.disabled<a>tabindex="-1"Toggle features
Include
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox and also radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Bear in mind that pre-checked buttons demand you to manually add the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Options
$().button('toggle')Final thoughts
So in general in the brand-new version of the most well-known mobile first framework the buttons advanced directing to get more sharp, far more easy and friendly to use on smaller screen and way more strong in expressive means with the brand new outlined condition. Now all they need is to be placed in your next great page.
Examine a number of video training regarding Bootstrap buttons
Linked topics:
Bootstrap buttons official records

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button